<io.getstream.chat.android.ui.feature.messages.header.MessageListHeaderView
android:id="@+id/messageListHeaderView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />Message List Header
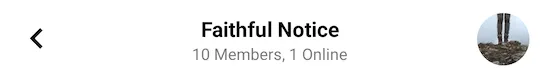
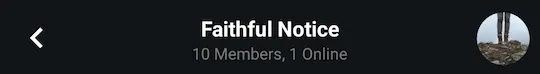
MessageListHeaderView is a component that can be used on a message list screen. It shows the channel’s name and avatar, members and online members count, current connection status, and a back button.
| Light Mode | Dark Mode |
|---|---|
 |  |
Usage
To use MessageListHeaderView, include it in your XML layout as shown below:
We recommend using the MessageListHeaderViewModel that gets all needed data from the Stream API and then renders it in the view.
The basic setup of the ViewModel and connecting it to the view is done the following way:
// Initialize ViewModel
val viewModel: MessageListHeaderViewModel by viewModels {
MessageListViewModelFactory(cid = "messaging:123")
}
// Bind the View and ViewModel
viewModel.bindView(messageListHeaderView, lifecycleOwner)// Initialize ViewModel
ViewModelProvider.Factory factory = new MessageListViewModelFactory.Builder()
.cid("messaging:123")
.build();
ViewModelProvider provider = new ViewModelProvider(this, factory);
MessageListHeaderViewModel viewModel = provider.get(MessageListHeaderViewModel.class);
// Bind the View and ViewModel
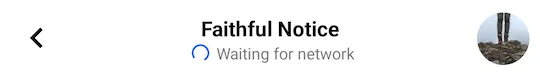
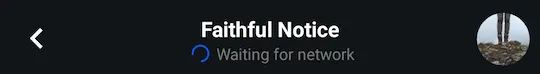
MessageListHeaderViewModelBinding.bind(viewModel, messageListHeaderView, getViewLifecycleOwner());By default, the ViewModel will make the View display useful channel information and the “Searching for network” state when needed.
| Light Mode | Dark Mode |
|---|---|
 |  |
Handling Actions
By default, MessageListHeaderView displays all the Views described above, but none of them come with a default click behavior. You can change that by setting the following listeners:
messageListHeaderView.setBackButtonClickListener {
// Handle back button click
}
messageListHeaderView.setAvatarClickListener {
// Handle avatar click
}
messageListHeaderView.setTitleClickListener {
// Handle title click
}
messageListHeaderView.setSubtitleClickListener {
// Handle subtitle click
}messageListHeaderView.setBackButtonClickListener(() -> {
// Handle back button click
});
messageListHeaderView.setAvatarClickListener(() -> {
// Handle avatar click
});
messageListHeaderView.setTitleClickListener(() -> {
// Handle title click
});
messageListHeaderView.setSubtitleClickListener(() -> {
// Handle subtitle click
});Customization
Using XML Attributes
The appearance of MessageListHeaderView can be conveniently modified using its XML attributes.
<io.getstream.chat.android.ui.feature.messages.header.MessageListHeaderView
android:id="@+id/messageListHeaderView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:streamUiMessageListHeaderShowBackButton="false"
app:streamUiMessageListHeaderTitleTextColor="#FF0000"
app:streamUiMessageListHeaderDefaultLabelTextStyle="bold" />The example above hides the back button, makes the title text red and subtitle text bold.
| Before | After |
|---|---|
 |  |
A full list of available XML attributes is available here.