Wowza provides users with the ability to stream live video. Trusted by over 24,000 organizations to power video streaming, they offer an extremely flexible platform that’s easy to use for even the most novice streamer.
This post is still useful, but out of date. Stream now offers a Live Video Streaming API!
My team at Stream specializes in real-time feeds and chat technology, so naturally, we thought it would be a great idea to team up with Wowza and build the ultimate fusion of chat and live video.

For a sneak peek into what we’ve developed, head over to this link, come up with any login name, and drop an emoji in the chat room. Be sure to use the “fallback video” unless of course, you have an .m3u8 file ready to go (HLS format).

First thing first. Let’s discuss the messaging protocols behind live streaming.
What is the Real-Time Messaging Protocol (RTMP)?
RTMP started out back in the days of Macromedia, which is now owned by Adobe. RTMP was the proprietary messaging protocol for streaming audio, video and data over the internet between Macromedia Flash and a server. Due to its popularity and ability to maintain persistent connections and low-latency communication between a device and the server, the real-time messaging protocol became the de facto standard for streaming applications from a device.
How About .m3u8?
.m3u8, a playlist file that can be referenced by Apple’s HTTP Live Streaming (HLS) protocol, streams video and audio to QuickTime, Safari, macOS, and iOS devices. As of today, HLS is a widely supported protocol that allows for live-streaming of video and audio across various platforms that aren’t Apple-specific.
Summing Up Protocols
Essentially, the device you record with (e.g. iOS or Android) will use the Real-time Messaging Protocol; whereas the device playback will use HLS.
RTMP goes directly to the server where it’s transcoded in near real-time into an .m3u8 format. From there, it’s streamed directly to your device using the HLS protocol.
The term “real time” is variable as it depends on many factors, some of which include:
- Network connectivity
- Size of the video (720p vs 1080p, etc.)
- Added audio layers
- Speed of the transcoding server
- The download time in the playback device
Prerequisites
- Node.js (v11+)
- Yarn (preferred) or NPM
- A free trial account with Wowza
- Free chat trial with Stream
- Understanding of Git
Note: We’ll be using Yarn throughout this tutorial; however, it’s totally fine if you’d like to install your dependencies using NPM.
Getting Started
To get started, we’re going to clone two repositories from GitHub. For simplicity, we’ll run both projects locally on your machine. Feel free to take it a step further and deploy to Heroku or another hosting provider of your choice.
First, create a new directory on your machine called wowza. From there, copy and paste the following code snippet to clone the frontend.
$ cd wowza $ git clone https://github.com/GetStream/livestream-chat-wowza.git web && cd web && yarn
Now that you have the web repo cloned into your wowza directory, let’s go ahead and clone the backend API. This is especially important as you need to generate a token for users who are entering the chat. Back out of the web directory and move into the main wowza directory. Within the wowza directory, run the following command:
$ cd ../ $ git clone https://github.com/GetStream/livestream-chat-api.git api && cd api && yarn
Once you have both repositories cloned and the dependencies installed, we’ll need to move to the next step where we’ll enter our credentials.
1. Credentials
Before we start, let’s go ahead and create or grab our credentials from Stream Chat. If you don’t already have an account with Stream, you can create one at https://getstream.io/chat/ – this includes a free 14-day trial with zero obligation for a credit card.
Next, you will need to copy the outlined credentials in the image below and save them somewhere safe (we’ll use them later on in the tutorial).
- Go to the Stream Dashboard
- Create a new application
- Click on Chat in the top navigation
- Scroll down to the
App Access Keyssection and view your * credentials

2. Generate Environment Files and Add Your Credentials
In the root of the web directory, create a new file called .env and add the following values:
REACT_APP_API_ENDPOINT=http://localhost:8080 REACT_APP_STREAM_KEY=<YOUR_STREAM_API_KEY> SASS_PATH=./node_modules
Next, let’s tackle the API. Similar to the above, create a .env file and add the following values inside of the api directory:
NODE_ENV=development PORT=8080 STREAM_API_KEY=<YOUR_STREAM_API_KEY> STREAM_API_SECRET=<YOUR_STREAM_API_SECRET>
3. Start the Web App and API
Now that we’ve set up our environment variables for both web and the API, it’s time to fire them up and see what we’ve got to work with.
Head over to the api directory and run the yarn start command. You’ll also want to open a new terminal and start the web application using the yarn start command as well. Once up and running, your API will be available on port 8080 and the web will be running on port 3000. Both will be available locally at http://localhost:<PORT>.
Drop http://localhost:3000 in your browser and have a little bit of fun. At first, the only option will be to use a “fallback video”; however, chat should be working. Try typing “rocket” or adding an emoji of your choosing.
Your web application should look something like this once logged in:

Streaming With Wowza
Now that you have a custom application up and running, let’s have a bit of fun with Wowza! Let’s start by creating a risk-free, 30-day trial account for the Wowza Streaming Cloud service.

With the trial account that you created for Wowza, you will be able to stream from your cell phone in near real time. Let’s head over to Wowza and grab get everything set up. First, let’s gather the necessary credentials and get everything up and running for the streaming process.
Once you’ve completed the onboarding process, click on Add Live Stream.

You will then will be prompted to name your stream as well as choose the closest server to you. I’m going to name mine Stream_Wowza_Livestream and choose the US Central (Iowa) datacenter. Then click Next.
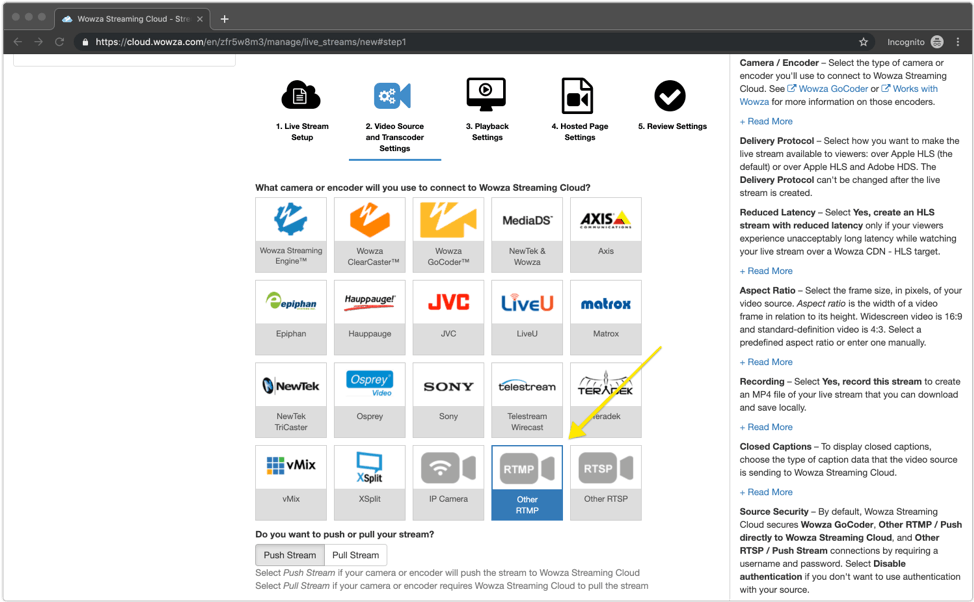
Once you’re on the next page, choose your streaming type. For simplicity, I’ll be using a third-party application on my iOS device called Broadcaster, which allows for RTMP. For this, I’ll choose Other RTMP as shown in the screenshot below.

There are a few other default settings on this page that you’ll want to make sure are checked properly:
- Push directly to Wowza Streaming Cloud should be toggled on
- Source security should be disabled
Continue to Playback Settings and click Next again (leave the settings as is). Lastly, click the Finish button.
Once finished, your Primary Server and Apple HLS URLs will be available. These are important for streaming. The first URL will be used by your phone in the next step, whereas the second will be used in the application that we started earlier.
Note: You will also need the Stream Name which will serve as your key/password for RTMP.

On iOS, download Broadcaster, an RTMP app for iPhone’s – you can find this in the Apple Store for iOS and it’s 100% FREE. If you are running Android, there are various RTMP applications available. Once downloaded, enter your Primary Server URL into the settings as well as the Stream Name for the key.
Once credentials are configured on Broadcaster or your Real-time Messaging Protocol application of choice, head back to the Wowza dashboard and start the live stream.

Once started, grab the Apple HLS URL and drop it in the web app. Then Start Live Stream. After about 5 to 10 seconds, your video feed will appear within the web app!

Final Thoughts
Real-time video is all the craze these days. Whether you’re watching a pro gamer on Twitch in beast mode playing Fornite, or SpaceX launching their latest rocket, watching in real-time is the way to go.
With the combination of Wowza and Stream Chat, you can not only watch what’s happening in near real time but also chat simultaneously about what’s happening in the live video. It’s fun, useful, and more so, powerful. By following this tutorial, you can now create your own experience within any application of your choice.
For more information on Wowza and their various offerings, take a look at their website. If you’re interested in Stream Chat, give our popular API Tour a run through.
If you’re interested in building a fully custom version of this, Stream Chat offers an iOS SDK, an Android SDK, a React Native SDK, and a Flutter SDK, in addition to React Components for easy integration.
Also check out our UX best practices for livestream chat.
Happy coding! ✌️
