Learn how to quickly integrate rich Generative AI experiences directly into Stream Chat. Learn More ->
Chat Messaging
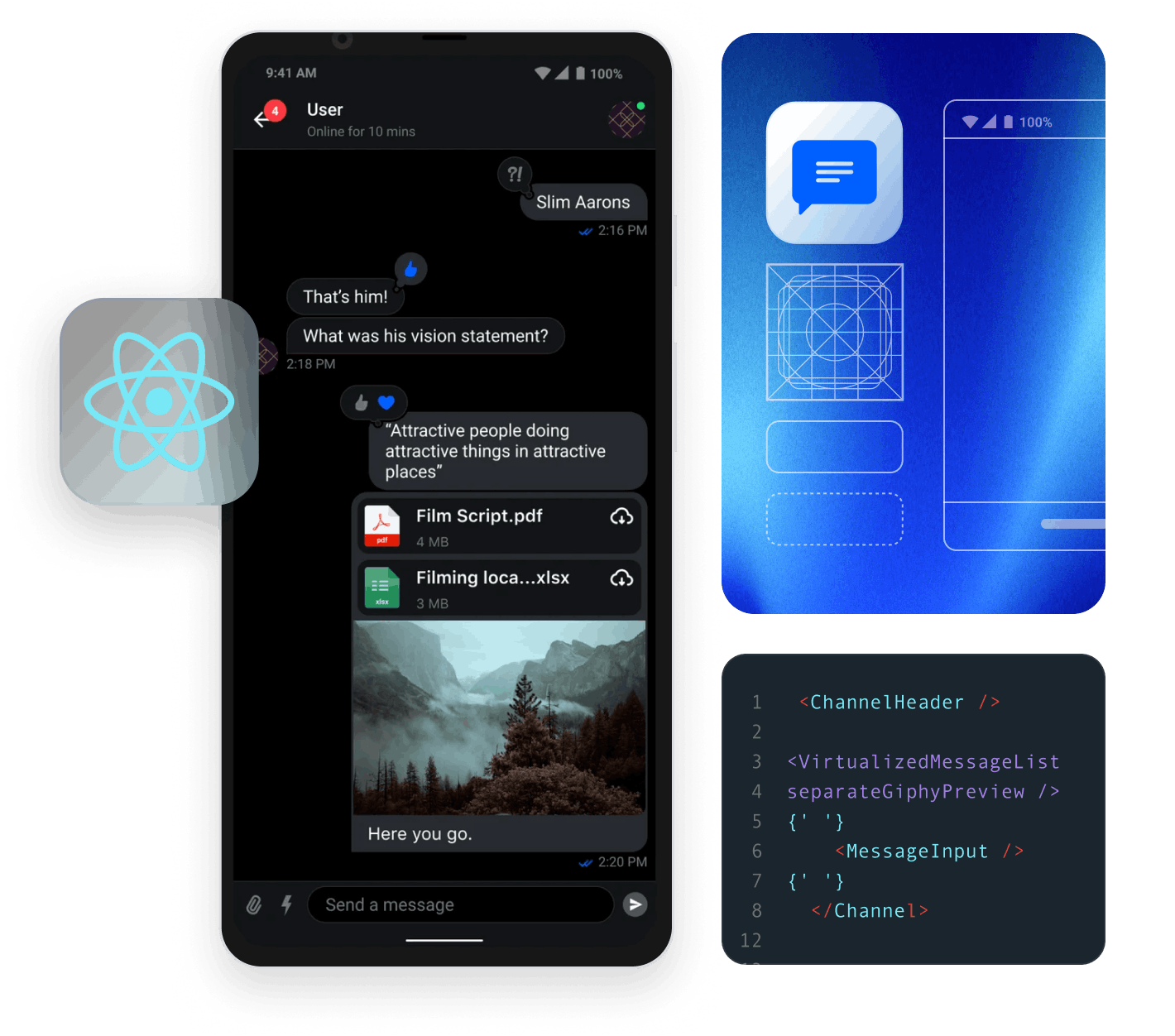
The React Native Chat SDK makes it easy to integrate in-app chat experience similar to Apple Messages, Telegram or Slack. Stream's React Native SDK supports rich messages, image, videos and custom attachments, reactions, threading, image & file uploading, user commands, and channel lists.


This guide quickly brings you up to speed on Stream’s Chat API. The API is flexible and allows you to build any type of chat or messaging.
The best place to start is the React Native Chat Tutorial. The tutorial teaches you how to install and customize the SDK to best fit your brand and user experience needs.
Full functional sample apps built on top of our UI Components. Great for previewing features and testing our SDK.
The React Native SDK provides straightforward frontend access to all the capabilities of our Chat API infrastructure.





No credit card required.
If you're interested in a custom plan or have any questions, please contact us.