Learn how to quickly integrate rich Generative AI experiences directly into Stream Chat. Learn More ->
Chat Messaging
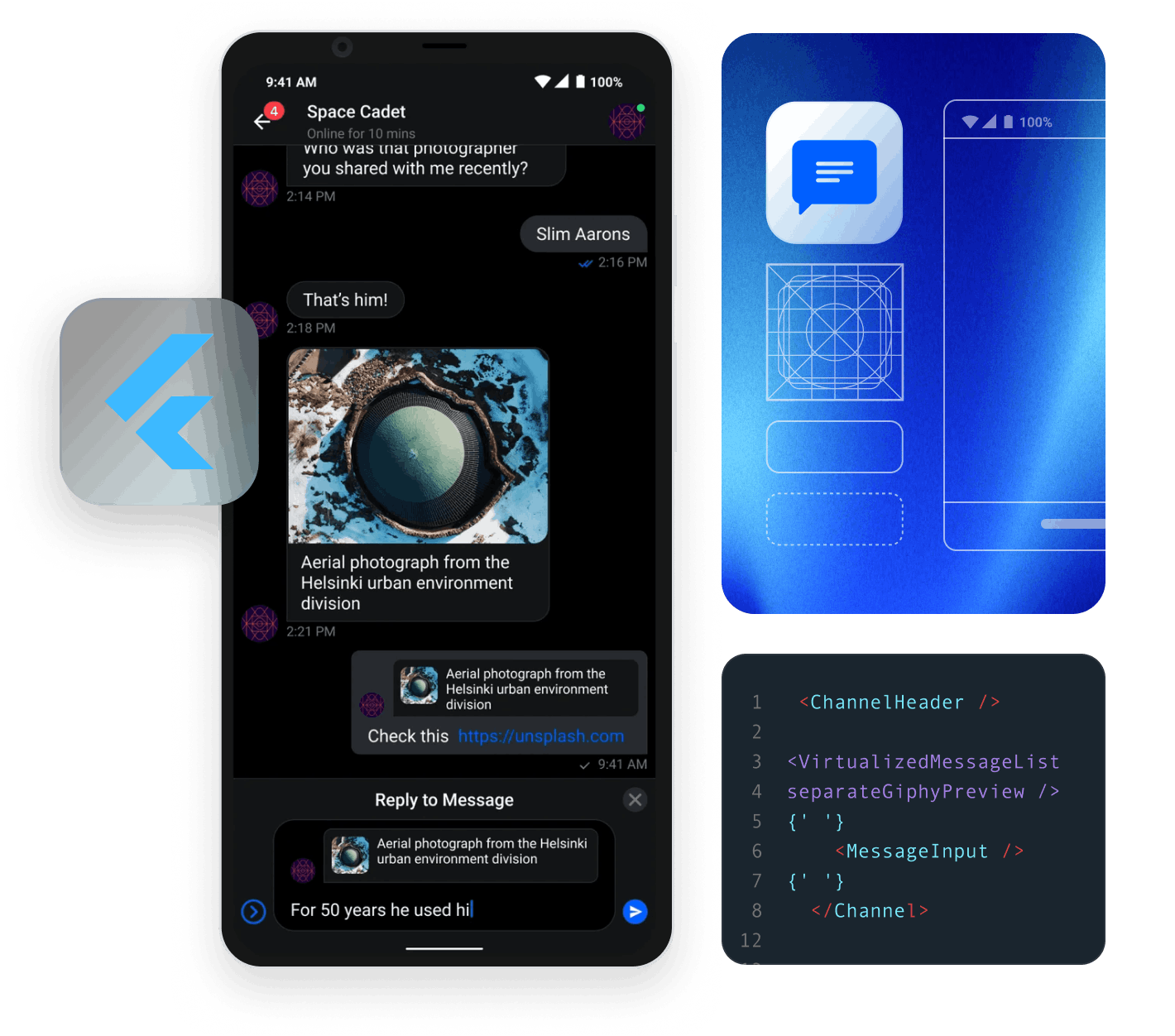
The Flutter Chat Messaging SDK includes a low-level SDK, core controllers, and customizable UI components, providing you with the exact amount of control you need. Create your desired Flutter messaging experience, complete with rich messages, reactions, threads, media uploads, localization, and complete offline support.


This guide quickly brings you up to speed on Stream’s Chat API. The API is flexible and allows you to build any type of chat or messaging.
The best place to start is the Flutter Chat App Tutorial. The tutorial teaches you how to use our UI components and to customize the SDK to best fit your brand and user experience needs. See our ever-growing list of examples and tutorials, demoing how to extend our SDK to add peer-to-peer payments, animated reactions and stickers, interactive games, and much more.
Full functional sample apps built on top of our UI Components. Great for previewing features and testing our SDK.
The Flutter SDK provides straightforward frontend access to all the capabilities of our Chat API infrastructure.

The Flutter SDK includes core controllers and widgets to simplify business logic and state management. They handle the heavy lifting, allowing you to focus on the fun part - building your messaging experience.

Pick and choose from our highly customizable messaging widgets to include the exact functionality you need. Or easily build your own UI components by interacting with our core controllers and state classes.

The Flutter Chat SDK comes with a fully designed set of widgets that are easy to customize to fit your app UI and font stack. We provide a customizable high-level theme class, making it easy to theme our pre-built widgets.


Delete or edit messages, add highly customizable reactions, create message threads, or quote and reply.


We provide a dedicated package to add localization to our UI components, with built-in support for eight languages. You can easily add support for additional languages.

We provide a dedicated package to easily add full offline support to your chat application. View all messages, regardless of connectivity state, and automatically resend failed messages when a connection is reestablished.
No credit card required.
If you're interested in a custom plan or have any questions, please contact us.