The Stream design team is spread out across the world.
We reside in every U.S. time zone along with a presence in Amsterdam. From brainstorms to product launches, our geographical arrangement requires that we are committed to over-communicating with each other and sharing not only our work but also the thinking and reasoning behind many design and operational decisions, helping foster transparency that allows us to operate effectively and efficiently when we don’t have the benefit of all being in the same room. While nothing is ever perfect, the system we’ve created for ourselves has worked quite well and we’ve seen individual successes coincide with the completion of larger objectives.
And perhaps no other tool has been as integral to this collaborative process as Figma, the popular design software that last year was valued at over $2 billion. Indeed, every member of our team has created or shared work in some form via Figma over the last year, its impact on our success seemingly growing with each passing week.
We know we’re not alone — countless designers and teams have adopted Figma, especially as remote work has accelerated of late. Still, we wanted to share some of what makes the tool so advantageous, as its features solve problems and streamline so much of our work that we’re certain that it is here to stay, even if someday we were to all return to the same office.
Below are four aspects of the platform that we’re especially keen on sharing, confident your team can benefit from learning more about and perhaps using the tool to help improve design systems and creative output.
1. Auto Layout

Auto layout on Figma is a way to mirror the way things are done with frontend and backend code but to do that within design software. Using Figma, designers can apply advanced properties to individual elements and then to groups of those elements. They can automatically rearrange themselves or create layouts based upon the properties applied to those elements. (The principles are similar to CSS work.)
For example, almost every day Stream uses Figma’s auto-width and fixed-width features. The former can be stretched within containers based on length or to match screen width. While similar in spirit, fixed-width is best deployed when, say, buttons cannot (or should not) exceed a set width. After applying these properties to all the different elements, when resizing frames or windows, the layouts and designs will work on mobile device views and desktop versions alike. Yes, it takes some up-front work but saves time in the end because there is no worrying about button size or boxes expanding when, for instance, more text is added to a form field.
It's a marked improvement from what was for so long industry standard. Working within programs such as Photoshop or Sketch, creating a list of cards where one might be longer than the rest required rearranging everything to account for a single differentiation. Painful and tedious work. But within Figma, the process is streamlined and as long as designs are being set up with an initial structure, they can be custom-built and the fit will automatically adjust. (Eventually, it is likely we will be designing and editing directly on a website with Figma. Already, one can edit some select react components within the platform and then connect them to what is called Storybook. Essentially, we're editing code and then creating a pull request to edit particular elements. So, yes, this exists, but it’s in its infancy stages and we have a ways to go.)
At Stream, we’ve really seen auto layout work well while building the UI kit for our sample apps. We're using these auto layout properties to add what we're calling rows. We can change these rows and add different types of notifications if they exist, or we can also easily hide them — it's just a matter of selecting the toggle. This is all commonly referred to as “variants,” and it is another example of design systems moving closer to how developers structure their component libraries.
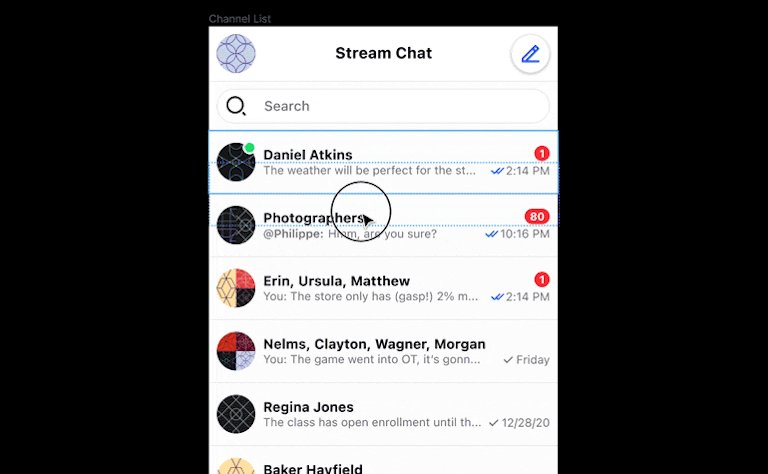
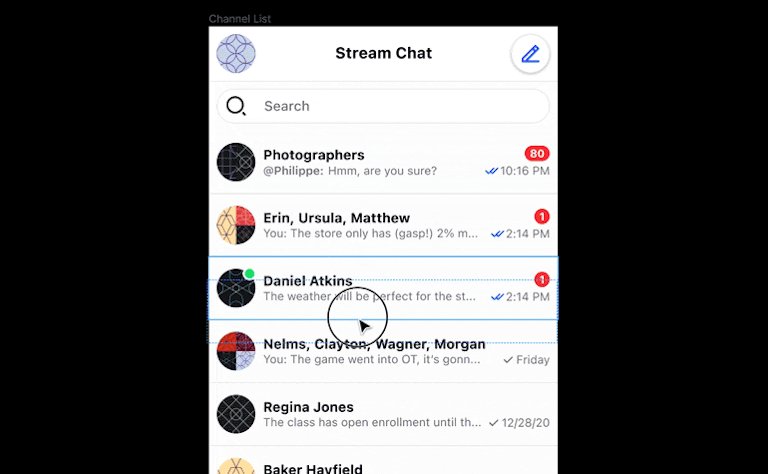
2. Prototyping

Prototyping is taking designs in Figma a step further. While we may have great, high-fidelity mockups, but they’re still just flat images. With Figma’s prototyping, we take those flat images and transform them into mimicking what the actual product will look like and how it will function. Like auto-layout, this can include various actions like toggling different views and seeing different pages in real-time. Here, we can emulate animations and show how they should actually be represented within the live app, which helps demonstrate value. After all, we’re visual creatures, and even just watching a button trigger a response can help explain the purpose and progress of a product.
Stream's design team typically leverages this feature when we’re designing more advanced layouts and when there are multiple views or modals where we want to showcase a UX interaction that isn’t particularly common. Right away, we can ask each other or other departments: ‘Does this make sense’? In turn, this process makes for much faster iteration and updates. (Added bonus: with Figma’s prototyping tool, we can make a design behave the way we want it to be coded.)
All this said, limitations exist. For instance, we can’t yet build interactive typing indicators, which of course Stream would definitely benefit from as a lot of what we create has to do with chat apps. Also, there is not yet a way to emulate text fields updating in real-time: one must go from a blank box to a fully-composed one and cannot see the in-between. But we’re confident it’s only a matter of time until those types of capabilities are available.
3. Real-time sharing

Real-time collaboration and sharing on Figma is maybe our favorite and what we’d consider the most valuable feature of the tool. With it, we’re able to — you guessed it — share in real-time our designs while various team members edit or leave comments. Because files can be checked out by multiple users at one time, we’re able to make edits on the fly and collaborate without laborious video calls or separate documentation systems. Frankly, we’re not sure how we'd ever reach the finish line without real-time sharing.
More specifically, when we hand off designs to our engineering teams, there is an inspect panel that allows us to show all of the properties of secure elements, including the actual CSS code where engineers can copy and paste. There is nothing we as designers have to do to make sure it’s there; it automatically fills. From our view, this is another example of Figma closing the game between designing and coding products.
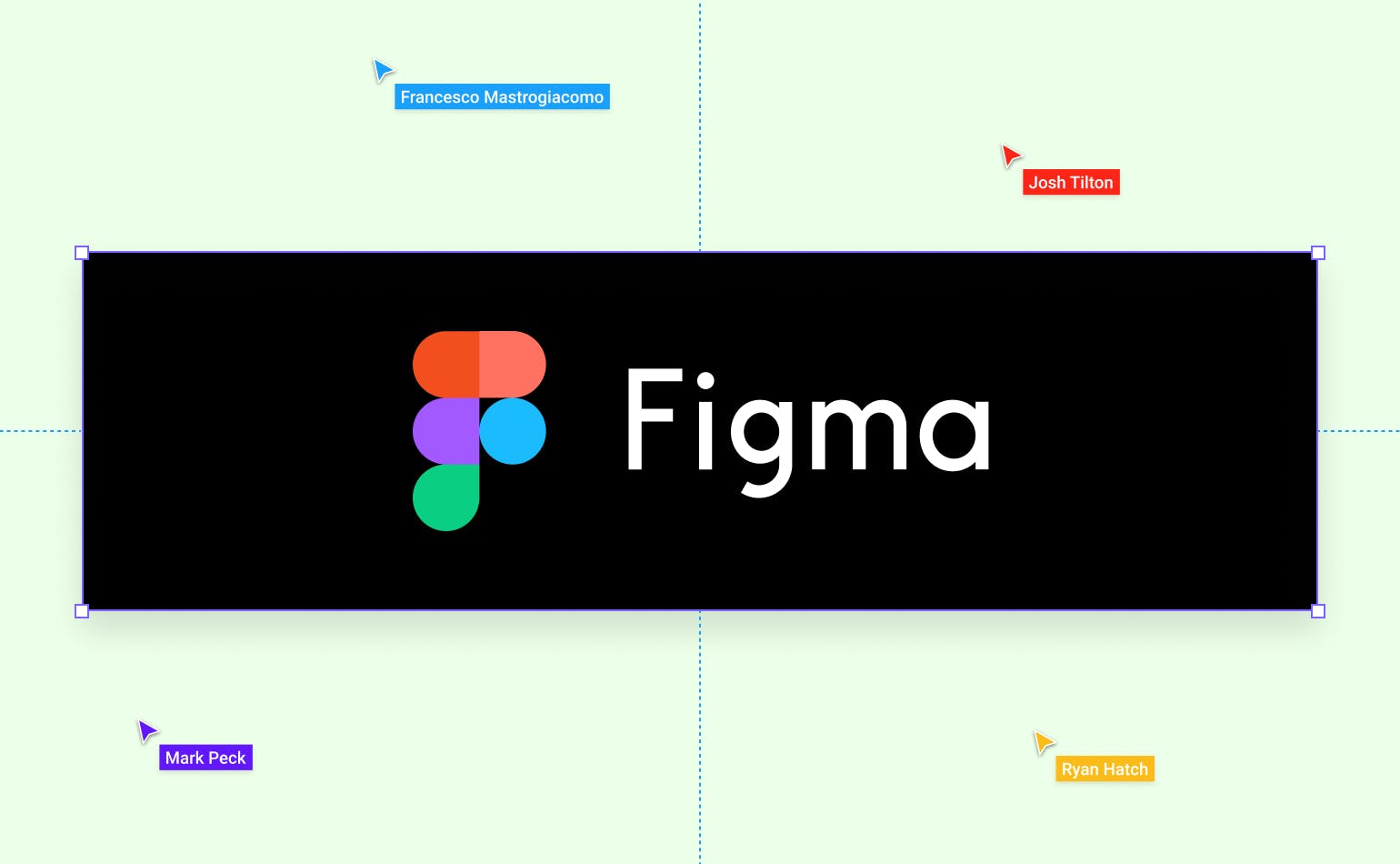
One other note on real-time sharing. With Figma, not only can we check out files at the same time and share what we’re working on, but anyone at any time can secure permission to share their screen quite literally: Figma allows users to select someone’s avatar and follow their screen exactly down to the cursor, not unlike if you were eye-tracking. We use this feature more and more, as we’ve seen how valuable it is to not only tell people where we’re looking on the screen but to literally show them with precision. We often say it’s even better than standing next to a person, as the focus can be dialed in to exactly what we’re wanting to show.
4. Community

Another useful aspect of Figma is its community. With it, the tool seamlessly integrates thousands of resources (files, plug-ins, etc.) which streamlines the use of libraries and elements that don’t need to be created from scratch. The result is quite simple: it saves considerable amounts of time and allows designers to make steady progress without pausing and searching the internet for files that may or may not exist. The organization is slick, too: Figma categorizes its resources by design systems, wireframes, icons, typography, and more, helping us find what we need even quicker. And as almost any designer will tell you, there is great satisfaction in knowing that other designers have leveraged (but not stolen!) work that can be applied in helping build new products.
The Takeaway
As we said, there are some limitations to Figma, and technology as a whole is likely to never fully supplant 1:1 human interaction. But the tool has transformed the way we work as it seems quite clear that the platform was built by designers, for designers. But it doesn’t stop there, as Figma was also built for teams around the world who aren’t all designers, and it’s continuing to bring all departments within product closer together.
That, for our money, is its real value, because designers should make developers better at their job and vice versa. Quite often, the best design advice we get is from our developers, and we also help their department understand not only the what behind our decisions but the why, too, which can help create a top-to-bottom understanding of the product we’re building and its purpose for the end user. After all, that’s what this is all about: creating and building products to enrich the lives of people around the world.
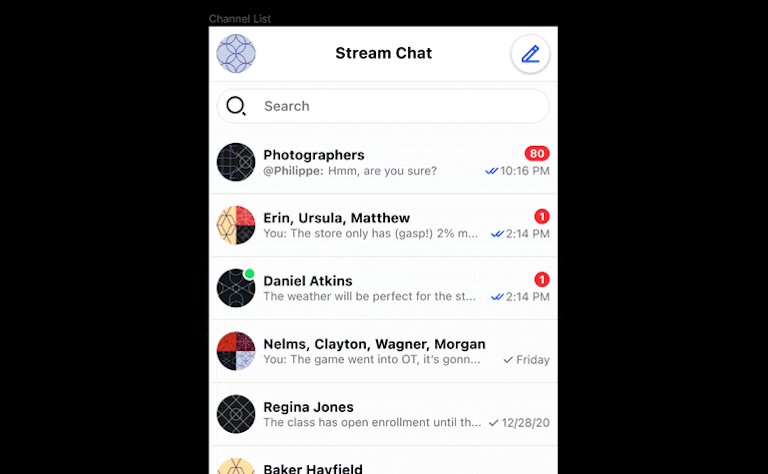
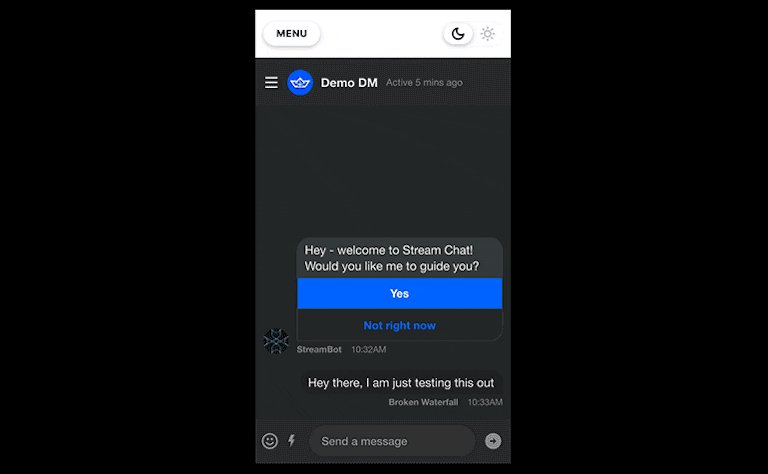
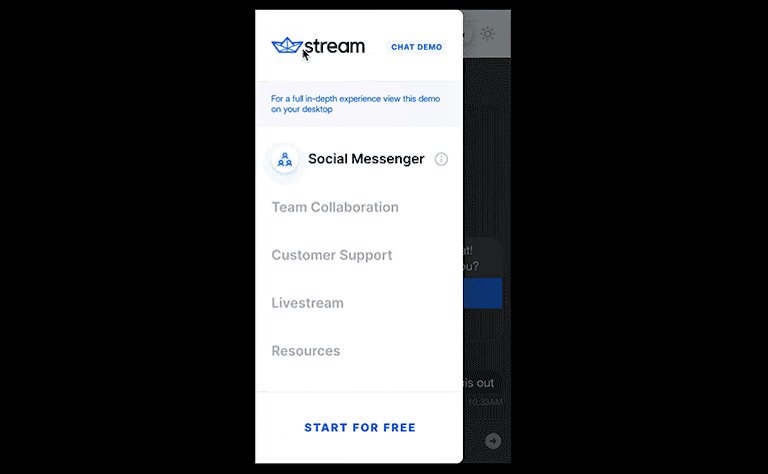
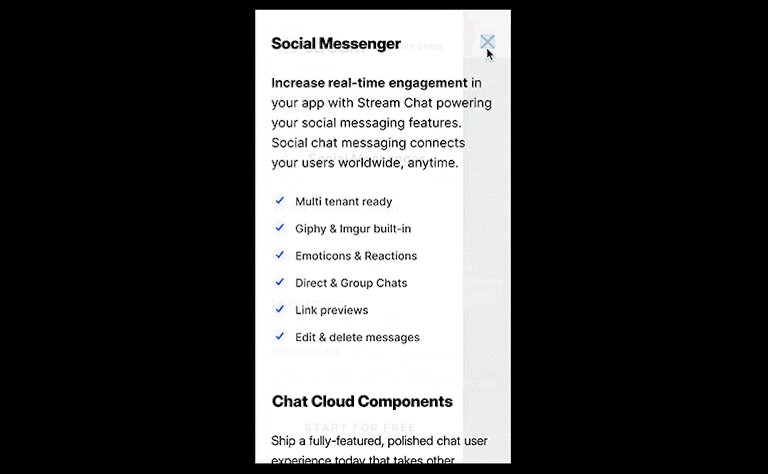
Note: All designs included here by Stream lead UI/UX designer Mark Peck.