class SceneDelegate: UIResponder, UIWindowSceneDelegate {
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let scene = scene as? UIWindowScene else { return }
scene.windows.forEach {
$0.tintColor = .systemPink
}
}
}Theming
You can customize the look and feel of all UI components provided by StreamChatUI. The SDK allows you to change the appearance of components such as colors and fonts via the Appearance configuration. Changes to appearance should be done as early as possible in your application lifecycle, the SceneDelegate and AppDelegate are usually the right places to do this. The SDK comes with a singleton object Appearance.default that you can use directly to make changes.
Brand Color
The most basic customization you can do is to change the brand color, and for this one you don't really need the Stream's Appearance configuration, you only need to change the tint color of the UIWindow. If suitable, UI elements respect UIView.tintColor as the main (brand) color. The current tintColor depends on the tint color of the view hierarchy the UI element is presented on.
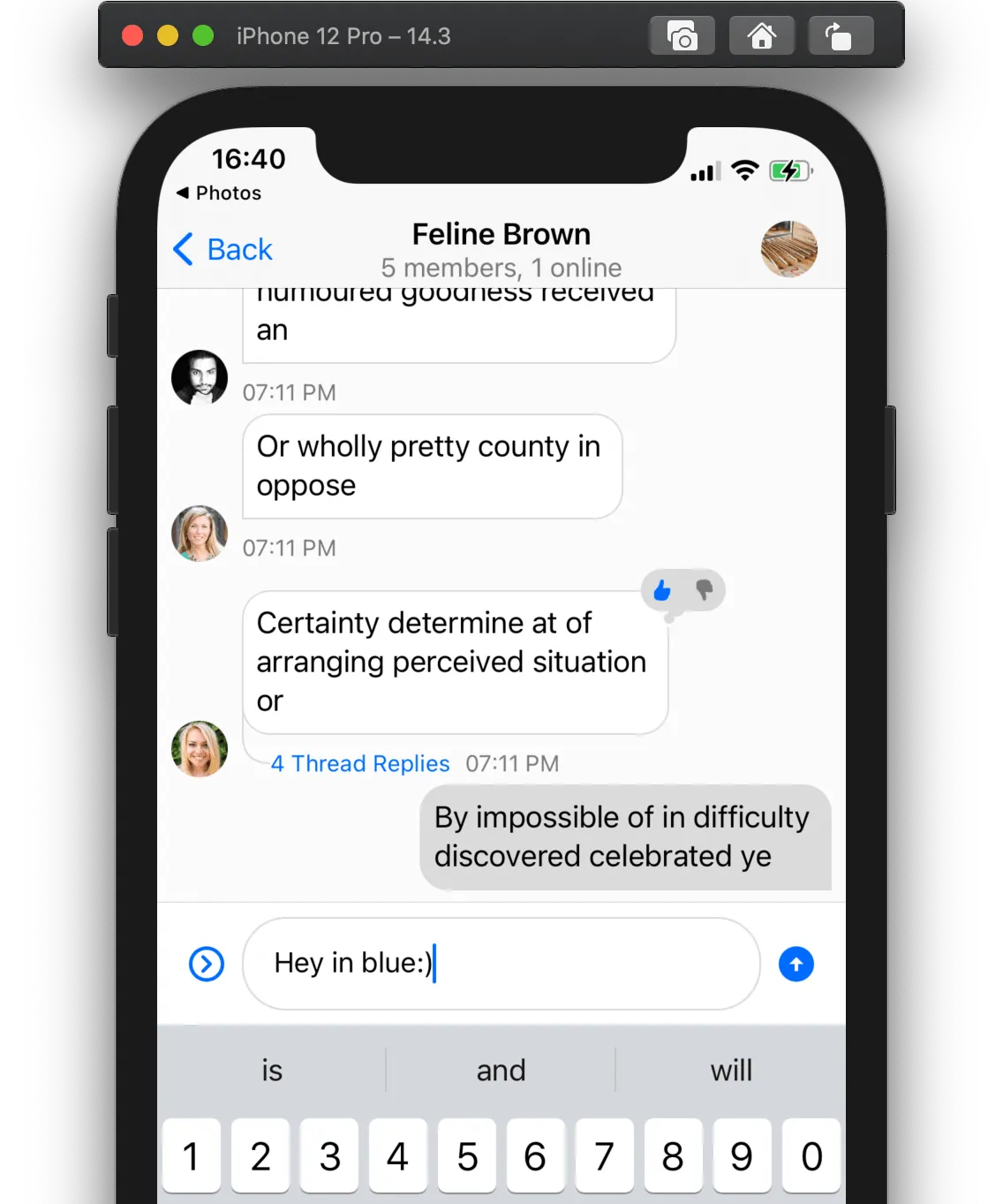
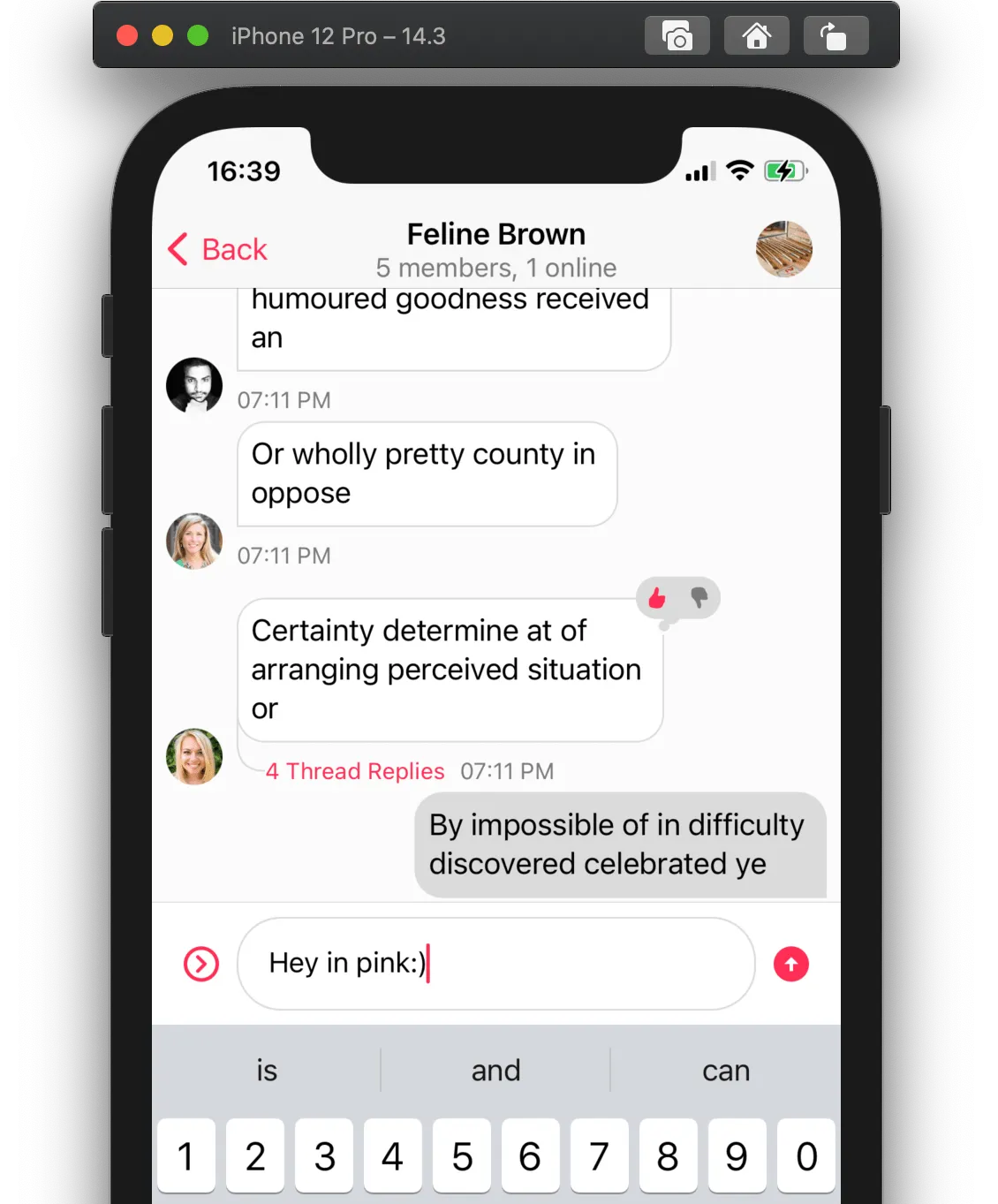
For example, by changing the tint color of the UIWindow of the app, you can easily modify the brand color of the whole chat UI:
| Before | After |
|---|---|
 |  |
Colors and Fonts
The colors and fonts are part of the Appearance configuration type. Since all components have access to this configuration, all components will be impacted by the changes on this configuration.
For example, let's change the color of the messages sent by the current user and the body font. We can do this by simply modifying the values from Appearance.default as early as possible in your application life-cycle:
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
...
Appearance.default.fonts.body = .italicSystemFont(ofSize: 20)
Appearance.default.colorPalette.background6 = .yellow
...
}
}You can find the full reference of both Fonts and ColorPalette respectively.
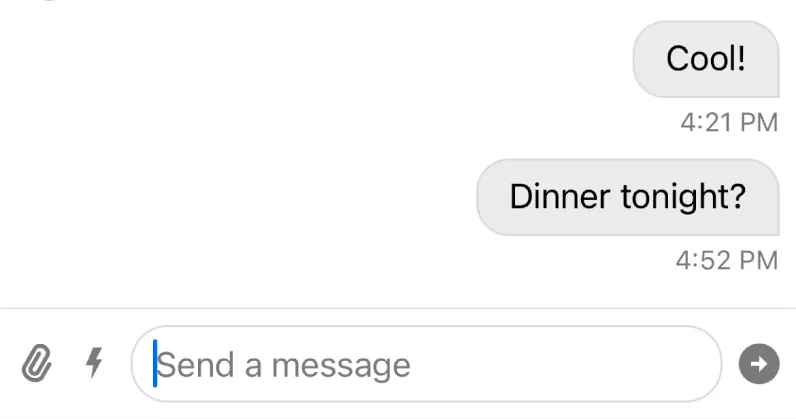
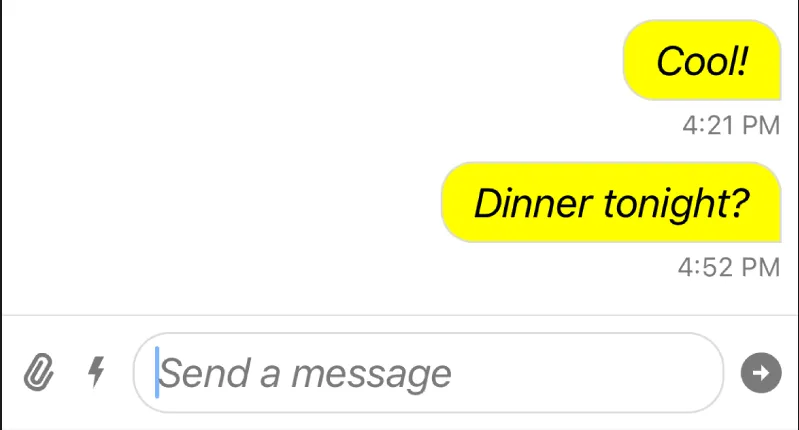
| Before | After |
|---|---|
 |  |
You can see the font and the background color of the message has changed. Also note, that the font in the composer text view is also changed, since it uses the same semantic font as the body of the message.
Image Assets
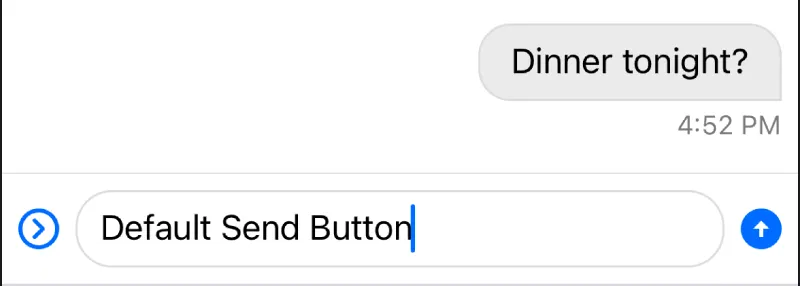
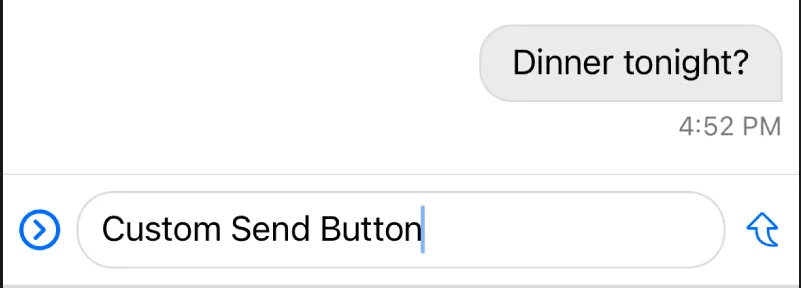
The image assets and icons used by buttons also use the Appearance configuration type. For example, let's modify the icon used for the "Send" button:
Appearance.default.images.sendArrow = UIImage(systemName: "arrowshape.turn.up.right")!| Before | After |
|---|---|
 |  |
If the same image is used in multiple places, changing the image in the Appearance object will update it in all places.
You can find the full reference of the Images object here.
Data Formatting
Besides customizing the UI appearance, you can also customize the data formatting of the components. For example, you can change how the channel name is displayed or how the timestamp of messages are formatted.
Below is an example of how to change the channel name and message timestamp formatting.
final class CustomChannelNameFormatter: ChannelNameFormatter {
func format(
channel: ChatChannel,
forCurrentUserId currentUserId: UserId?
) -> String? {
return channel.name ?? channel.lastActiveMembers.joined(separator: ", ")
}
}
final class CustomMessageTimestampFormatter: MessageTimestampFormatter {
var dateFormatter: DateFormatter = {
let formatter = DateFormatter()
formatter.dateStyle = .short
formatter.timeStyle = .short
return formatter
}()
func format(_ date: Date) -> String {
dateFormatter.string(from: date)
}
}
Appearance.default.formatters.channelName = CustomChannelNameFormatter()
Appearance.default.formatters.messageTimestamp = CustomMessageTimestampFormatter()You can find the full reference of the Formatters object here.
For more examples, you can read the Data Formatting page.