More of today’s consumers than ever turn to live chat for quick answers, for help with their accounts and digital identities, and for resolutions when they encounter product defects or shipping hangups. Live chat is more efficient than a phone call for support teams and customers alike, letting participants skip formalities and get right to the point. Agents multitask across many conversations at once, minimizing response times and eliminating the awful experience of automated phone menus and endless hold music. Live chat keeps customers engaged right where they are, more likely to make a purchase or follow through on their original task than if they had to switch channels to send an email or dial an 800 number.
Live chat statistics tell us that half of consumers choose their support communication channel based on how quickly they need an answer, and 44% say speaking to a live human during an online person is the most important feature a website can offer. Implemented properly, live chat is the fast track to that helpful human experience, driving measurable results while minimizing friction for users.
But the race to implement live chat everywhere across websites and app interfaces has resulted in an alarming variety of frustrating — sometimes downright infuriating — user experiences. The line between delighting and annoying customers with chat is finer than it seems, with scores of elegant-sounding decisions ending disastrously in practice. It’s time for companies to commit to avoiding those traps and instead prioritize customers’ needs in sales and customer service. The following live chat best practices are a great start, and they’re quickly becoming standard.
Make Live Chat Easy to Find & Launch: Icon Placement, Visual Cues, & Hours
Even users who are actively looking for live chat on a website or inside an app don’t always find it as easily as they should. Unclear labels and abstract visual icons can hide a chat interface in plain sight, while complicated menu structures and FAQ pages leave users feeling like live chat conversations are unwelcome or unlikely to solve their problems. Companies looking for meaningful outcomes should actually encourage live chat engagement instead of treating it as a last resort.
Follow these live chat best practices to make sure users can locate, access, and initiate live chat as easily as possible.
Place the Chat Icon in the Bottom Right & on Help/Contact Pages
The bottom-right corner of a desktop screen has become the default location where users expect to find a floating chat icon. If you decide to place it elsewhere, make sure you have a strong justification for doing so. Wherever it’s placed, you’ll need to account for the chat icon in other page design decisions and avoid letting it cover up important features or content. Keep the icon large enough to be noticeable but still relatively small to minimize disruption, and give users a way to minimize, close, or hide it — ideally a way that preserves this action across any new pages the user opens in the same session.
The sticky/floating chat icon gets more challenging with responsive and mobile-only designs, often taking up too much real estate on a small screen. In this scenario, we recommend featuring chat prominently as part of an existing menu accessed via hamburger button or dropdown. Live chat offered via a left or right swipe or a tab stuck to the left or right edge of the screen tends to be cumbersome for users, and in a responsive design these features translate poorly to larger screens. Avoid using audio alerts to call attention to the chat icon — users perceive them as intrusive and they’re more likely to decrease users’ time spent on page than increase chat engagement.
Live chat should also feature prominently on your Help and Contact Us pages — these are the places where users expect to find it if it’s not obvious somewhere else. Some users will even overlook a floating icon or sidebar and access chat via these pages anyway. With that in mind, if you’re worried about a chat icon being too distracting in the bottom-right corner of the screen or if that location is unavailable, know that these menu locations are your next best bet to encourage engagement.
Visual Clarity: Just Call it Chat
Stylized question marks, speech bubbles, and catchy phrases like “Ask us anything!” might seem like fresh and fun alternatives to a simple “Chat” label, but chat UX research by the Nielsen Norman Group indicates that they actually tend to decrease user engagement. Remember that customers seeking live chat tend to be in a hurry — and that people like to know exactly what’s going to happen when they click on something. Clear writing that simply names the feature “Chat” makes its availability abundantly clear and eliminates hesitation.
Display Hours of Availability
If live chat isn’t available 24/7/365, its hours of availability should be clearly indicated before the user gets to the point of typing and sending a message. Hours can be displayed as part of the launch icon itself or within the chat interface after it’s opened, but we don’t recommend letting a user initiate a chat conversation only to receive an automated reply that says no one is available and someone will respond during an eight-hour window the next day.
We get it — you’d rather receive a message late than risk letting the user leave without sending it at all. But in this case, is the increase in so-called engagement really worth tricking and frustrating a user who was expecting a near-real-time response?
The good news is that you can still provide a great live chat experience without having to choose between staffing chat 24/7 or turning users away when live agents aren’t available. The best practice here is to encourage users to write in at all times, clearly indicate that responses will only come during certain hours, and provide extra reassurance that the users’ messages will be read. An automated confirmation email shows the user that their message has been received and helps build trust with anyone who may be skeptical about whether chat will ever connect them to a real human.
Open Chat in a New Tab or Window
This live chat best practice may seem counterintuitive at first: Usually, you’d want to encourage desktop users to keep engaging with your site by opening relevant internal links in the same tab. But one of the great advantages of live chat over other communication channels is the ability to multitask. Customers can continue browsing other pages of your site while they await a response, or keep relevant information like a receipt or tracking number available for reference while they’re chatting. Opening live chat in a new tab or a new window gives users the flexibility they expect when choosing chat over a phone call or an email.
Include These Live Chat Features to Enhance the User Experience
Not all chat interfaces are created equally — put a little extra attention into how you incorporate the following features and you’ll dramatically improve live chat customer engagement.
Typing Indicators
Users have grown to expect typing indicators in chat and messaging platforms they use every day, like iMessage, Facebook Messenger, WhatsApp, and Slack. In sales and customer service use cases, this feature is even more important, reassuring customers that someone really is on the other end working to help them and not wasting their time.
Tempted to use a fake typing indicator to buy overtaxed chat agents more time to respond? We don’t recommend it. Customers can tell when the time spent “typing” isn’t proportional to the length or complexity of the response, so a fake typing indicator defeats the purpose of having one at all.

Read Receipts
Like typing indicators, read receipts reassure a customer that their chat agent is available and responsive in the moments before a reply is delivered. Read receipts can also help manage expectations — a minute or two can feel like an eternity to a customer anxiously awaiting assistance, but that customer is more likely to put time into perspective when they can see it hasn’t actually been very long.
Timestamps
Timestamps are especially helpful if both parties are multitasking — the agent may be assisting multiple customers at once, and the customers may be doing other activities while they wait. Timestamps help the agent ensure everyone gets prompt service, and like read receipts, they give customers perspective on how long they’ve been waiting. On the flip side, timestamps and read receipts can multiply customer frustration if the wait is egregiously long, so train your agents to keep those response times as fast as possible.
Media & Attachments
What good is live chat if the customer has to fill out a separate web form or open their email client just to send or receive relevant documents like a receipt copy or a shipping label? Photos, too, can help support teams assess defects or damage. Trust users with the ability to include media and file attachments with their live chat messages and they’ll trust you to take care of their needs.
Downloadable Transcripts
Eliminating the need to remember every detail or take notes, downloadable transcripts are a major reason users choose live chat over phone support. With a record of the conversation in hand, users close the chat window feeling confident that promises made by the agent will be kept.
Transcripts also let the agent and user pick up where they left off if the live chat connection is interrupted or ends unexpectedly. Some companies even automatically email chat users in the event of a lost connection, offering a link to restart the session. On the agent side, this feature organizes all the context any chat agent would need to hop in and resume, even if they weren’t the original contact.
The offer to email a downloadable transcript can also be a smooth way to ask for a user’s contact information at the beginning of the chat session. In sales situations where the user may not have an existing account, customers can be skeptical of requests for personal information — they’ll be less skeptical if there’s added value for them attached to that ask. A followup email with the transcript then becomes a great way to include an abandoned shopping cart nudge or other nurture message that doesn’t feel spammy.
Live Chat Design Best Practices
When it comes to actually designing the chat UI, standard visual design best practices ensure usability for customers on different devices and screen sizes and also with different abilities and needs. The right design cues make chat more intuitive to operate, letting participants focus their energy on the conversation itself rather than the technology surrounding it.
Visually Differentiate Message Types
This one might sound obvious, but we’ve seen hastily built customer support interfaces miss it: The design should use color and contrast to make it obvious which messages come from the customer and which come from the associate. It’s not that an in-line stack more like Slack’s message window can’t work, but with customers and support associates alike looking for maximum efficiency, the more visual differentiation, the better. You can even earn a little extra credibility by giving auto-generated messages their own third color.
Keep Lines of Text Short & Digestible
It might be tempting to let a chat window that appears narrow on mobile devices spread out nice and wide on desktop. Instead, the best practice is to keep lines short to improve perceived readability. Design your message bubbles to accommodate 50-60 characters per line and users will read at a more natural pace, retaining more information than they would if they tried to skim a denser block of text.
Customize Live Chat to Match Your Brand
It’s easy enough to add live chat to a website, but not every company commits to truly integrating the chat module with their brand. As in other areas of design, colors and fonts play a subtle but critical role in creating a seamless experience that inspires confidence and trust. A worthwhile live chat provider should let you specify these values at a minimum and should provide additional options to align the look and feel of your live chat module with your brand. Remember that branding isn’t a one-size-fits-all process: Live chat for a financial services company, for example, should look and behave differently than live chat for a hotel chain. For maximum control over branding, seek out providers that offer a completely customizable live chat UI kit. And although chat should integrate cleanly into your page design, make sure it’s still visually different enough to stand out and get noticed.
Commit to Hiring & Training Enough Live Chat Staff
Most of the live chat best practices covered here focus on technical configuration — but the quality of the human interaction available via chat will greatly impact its success. That means paying attention to how many chat requests are coming in at what times and staffing accordingly to keep response times fast. The average first response time for live chat in 2020 was about 47 seconds — let that number slip much past 90 seconds and you can expect customer satisfaction ratings to take a hit. You can also manage expectations by having the system provide a wait time estimate in minutes and seconds (not just a queue position) up front.
Remember, too, that customers turn to live chat when they can’t find a resolution or answer on their own. That means walking them through preliminary troubleshooting instructions or directing them to a FAQ page from the chat window will annoy them, especially if the agent they’re talking to misses or ignores a detail that renders the canned solution unhelpful. With this in mind, train your agents to give detailed individual responses whenever possible and avoid overusing generic messages copy/pasted from a script.
We’ve all received pre-scripted greetings and assurances like “Thank you for describing your situation. I understand and I will look into this and get you a response right away.” These feel disingenuous at best and cringeworthy at worst, making customers wonder whether a live human has actually read and understood their messages at all.
With ChatBots, Less is More
Automated response tools are gaining popularity as a way to cut costs and deliver simple answers instantly. 81% of brands use automation in their live chat platforms, and chatbots are getting better and better at parsing messages and providing genuinely valuable responses. This is especially true of chatbots that incorporate natural language processing AI — where a basic chatbot can resolve about one in five conversations without any human intervention, AI-powered chatbots handle closer to 70% of sessions without help.
Research also indicates that users prefer to know up front whether they’re talking to a bot or another human. They may speak more simply and directly to a bot, and they may be more respectful to a human. Again, honesty and transparency go a long way: The more a bot seems almost, but not quite human, the more awkward the user experience will be.
Impressive as chatbots may be, the bottom line when it comes to building a chatbot into your live chat platform is to avoid overdoing it. Completely self-reliant automations have yet to be invented, and any friction in the transition from a bot to a live representative will be painfully obvious to customers. In our experience, the best chatbots deliver customers to a human representative early and often, as soon as the most common responses and resolutions have been ruled out. Keep scripts and playbooks short and sweet and use bots to support your team of representatives instead of trying to replace them.
Use ChatBots for Form Fills & Information Gathering
Done right, chatbots make the experience of filling out forms and providing necessary basic information feel less tedious. If you’re using a bot to collect information before connecting the user with a live agent, just be transparent about it. A simple message like “I’m a robot and I’m just going to gather some key info to help me connect you to the right human” goes a long way toward building trust.
Then, keep the sequence as short as possible, with just two or three simple questions. In sales, those questions can help choose an associate in the right department. In customer service, they’re a great way to gather things like an order number and a summary of the issue.
One mistake we see in this area is the failure to actually pass this preliminary information on to the live chat agent. Too often, customers are asked to provide information and a summary of their question or issue, only to be asked to re-type a version of the same thing once connected to the agent. This isn’t just an unpleasant experience — it can also make your team’s job harder if the user doesn’t feel motivated to go into as much detail the second time around.
Initiate Proactive Chat Tactfully
Some companies eliminate the need for users to discover and initiate chat by instead automatically initiating chat themselves. Ideally, proactive chat helps users feel comfortable using the service and encourages them to chat even if they hadn’t planned to. About 6% of users do respond when proactively greeted, so the potential to drive engagement and conversions is real. But when organizations don’t follow proactive chat best practices, greetings in the form of popups, blinking browser tab notifications, and dreaded auto-playing sound effects can turn annoyed users away from your site in droves. Limit proactive chat messages to a single page during the user’s session, and keep the distracting theatrics to a tasteful minimum.
Live Chat Examples: 3 Companies That Follow Best Practices
There is information to be found across the internet, examples of customer support live chat done right. Below are three companies that have found the right combination of live chat UX best practices providing their customers with a satisfying and thorough chat experience.
DreamHost

This popular managed WordPress hosting platform knows that a lot of its customers aren’t professional web developers, using live chat to make sure they get the technical support they need to keep their sites running smoothly. As soon as a DreamHost subscriber clicks Contact Support in the left side nav, a live chat window opens in the bottom right of the screen. Clickable message categories help get the conversation started, with the option to type out a custom message as well. We also love how DreamHost uses the top half of their chat window to preemptively address known issues, saving customers time and conserving support team bandwidth all at once — though this experience could be improved with greater visual differentiation between the known issues box and the chat conversation proper.
GrubHub for Work

GrubHub’s corporate offering helps companies separate business expenses from personal app usage. Recognizing the opportunity to lock in large orders and repeated business, GrubHub for Work also extends the customer service red carpet in the form of live chat. The chat is powered by Drift, a popular provider of pre-built live chat solutions.
Like DreamHost, GrubHub lets users start with a selection of popular chat topics. GrubHub’s opening messages are labeled clearly as sent from “GrubBot,” setting user expectations appropriately. A responsive design creatively bends the positioning rules laid out above, featuring a prominent “Chat now” button in the top nav of any size screen. The chat window itself appears as an overlay in the center of the page — another decision that prioritizes responsive design and underscores the importance of live chat, albeit at the cost of preventing users from interacting with the rest of the page while chatting.
Expensify

Expensify is a business expense reporting app, meaning its customers are accountants and finance teams. But the bulk of its users are employees outside of finance who would normally reach out to finance team members for assistance. Expensify Concierge live chat support adds value to the app by saving finance teams time, helping users complete basic tasks like uploading a receipt or submitting a report. Offered via a blue chat bubble to the bottom right of the user’s account dashboard, it’s a relatively simple but highly effective UX. One click expands the chat window, which uses a straightforward design for effective communication with the Concierge bot. Here are a few live chat best practices this implementation executes well:
- Avatars on the left clearly separate sent and received messages, pulling the user’s profile photo for their messages, which contrasts with a bright blue icon featuring a simple white concierge bell.
- Timestamps make prompt responses stand out, increasing satisfaction.
- A paper clip icon to the right of the text input field lets users easily upload file attachments, which are especially important for an app designed to process pdf copies of receipts.
Getting Started with Live Chat
Ready to boost sales and satisfaction by implementing live chat or overhauling your current chat offering?
The first step is choosing the right chat platform — one that makes it easy to get all of the above best practices dialed to match your unique use case. Watch out for pre-packaged live chat solutions that only offer one or two configurations and are difficult to customize beyond a few basic settings. Some of these solutions are only meant to be implemented on your website, so if you want to provide in-app chat support, they’ll be tough to integrate. For maximum flexibility, more and more companies are turning to fully customizable live chat API solutions like Stream.
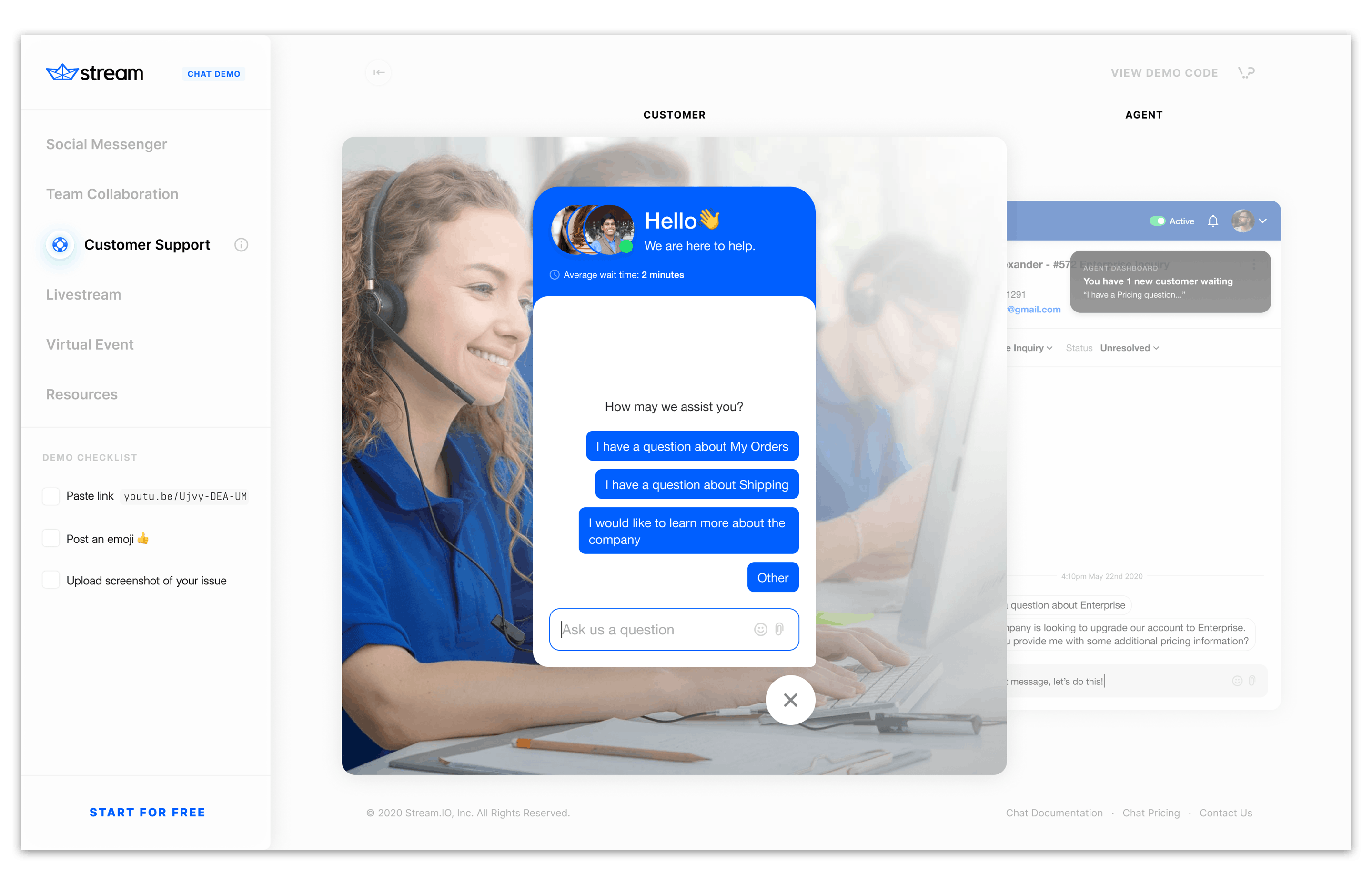
See for yourself what Stream chat could look like on your site in our interactive customer service demo.