As you most certainly already know, Jetpack Compose is the hot new thing for Android UI development. Its promise is to save us by making all the pain points of the old View system and XML layouts go away.
Stream now provides a Jetpack Compose Chat SDK. Check out the Compose Chat Messaging Tutorial and give it a try today!
After many many preview versions, it got to beta status about a week ago. Here's what it's like to use Compose at the moment, and some of the best places to learn more about it.
The good
First of all, Compose is exciting. It makes a lot of basic UI work really simple, and you get to write it all in Kotlin, making use of all the language's powerful features! The APIs have great discoverability in Android Studio, since all of it is just Kotlin code that you can access via code completion. This makes it truly easy to get started.
Kotlin's type safety also works wonders in Compose. No passing in dp values instead of pixels, or mixing up vertical and horizontal alignment options. Everything is strongly typed, and the compiler safeguards you from making many, many mistakes.
The declarative style and state management of Compose are great as well. Writing down what you want to appear based on state is not only clear and explicit, but also a blessing after the problematic state management of the View system.
Given how much effort is going into developing and marketing Compose, it's almost certainly the future of Android UI development. That being said, the XML system will probably never fully go away. Just like the Java to Kotlin shift, it will take a couple years until the new standard really kicks in, and we'll occasionally still find ourselves interacting with code from the before times.
So... Get on board soon, just don't expect all of the old system to disappear overnight. I'd certainly still suggest learning the old XML-based system to anyone starting Android Development today - unless they're somehow very certain that they'll never work on an existing project.
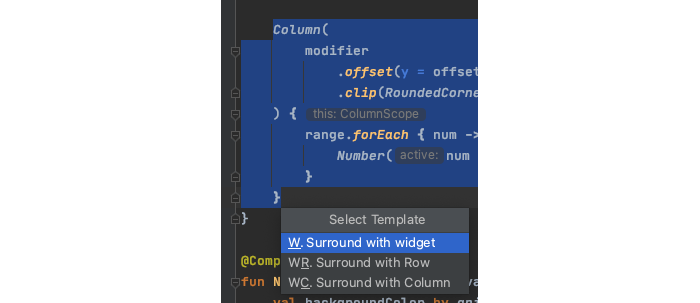
Jetpack Compose comes with some cool Android Studio tooling as well. Flutter users will probably already be familiar with the handy Surround with shortcuts that let you wrap pieces of code in a new widget, and the same makes an appearance in Studio now.
Select some code, invoke Surround with (Ctrl+Alt+J on Windows, ⌥⌘J on macOS), and then hit R for a Row, C for a Column, or W for an arbitrary widget.

Another quick tip: creating a new Composable will immediately add a parameter list and a body to it, and then place your cursor inside its parameter list, to let you immediately add modifiers and other parameters.

If you don't want to add any parameters, you can hit Tab to quickly skip to defining its content.

The bad
Now, let's see the bad part, continuing with the tooling theme. To run Compose, you'll have to run the latest Canary version of Android Studio. This version has... Some issues.
From my personal experience of a few days:
- IDE Previews (which would be a really nice feature for Compose) sometimes don't load at all, or don't update as changes are made (even after rebuilding). Re-running either the full app or just deploying a
@Previewto a device was faster than using the IDE preview feature 100% of the time. - The debugger never connected to either an emulator or a physical device when running Compose apps. Still didn't manage to solve this, though I heard others had more success.
- Logcat doesn't show app names when running apps, making it difficult to filter the logs for the current app.
- When running the emulator in a tool window inside the IDE, the emulator tab occasionally doesn't appear in the preview version of Studio. I had times when I used the emulator tab inside another project in a stable Android Studio instead... I eventually gave in and reverted to using an emulator in a separate window.
- Sometimes Studio just froze up entirely, and its process had to be killed and restarted. This happened about once a day or so.
I heard some similar anecdotal stories from others, including excessive resource usage when using Compose compared to other projects. These were occasionally fixable by restarting, invalidating caches, restarting adb, and similar "usual" debugging practices.
Another pain point of using Jetpack Compose can be that looking up how to do things is a bit hit-and-miss for the time being. For example, when you land on StackOverflow questions about it, you'll often find answers that say "this is how to do it in dev11", or "here's the new API for this in alpha3", but then none of those APIs will be present in the current beta version.
Of course, on one hand it's nice that Compose went through a lot of iteration and they weren't afraid to change and evolve APIs - that's what the preview versions are for.
On the other, it makes for a somewhat unpleasant experience for developers trying to build things on the latest Compose version. Thankfully this situation will naturally improve over time, but we'll have to wait a bit to get enough new, up-to-date answers in.
The resources
Since StackOverflow won't be your best friend for learning Compose yet, where else can you go?
First, there's Google's official resources, which are a decent start:
- Their best resource by far is the written documentation pages - get started with them here. These include a lot of helpful explanation and snippets for designing things in Compose, and also touch on more advanced topics like navigation, architecture, and interop with existing code.
- There's a lot of video content about Compose as well, under the #AndroidShow branding. I'll recommend skipping most of this, especially the livestream and Q&A parts - they're not really developer-focused, and contain a lot of hype and marketing.
What contains a lot of value, however, are their screencasts about Compose features (which are also included in sections of the written docs). You can find these in this YouTube playlist. - If you're new to Compose, the Beta overview video is also worth watching. For more longer-form introductory content, these videos from last year are all really helpful: Jetpack Compose, Thinking in Compose, Compose by example, and Compose for existing apps.
- For hands-on practice, take a look at Google's Compose Pathway that includes videos, articles, and code labs. This goes into significant detail in some parts - feel free to skip the things you're not interested in learning deeply immediately, otherwise it'll take a long time to get through it.
- I also found that some of the codelabs here were outdated (not using beta1 APIs yet), so be prepared to fiddle a bit with the code snippets provided, or to debug dependencies. Again, this is something that will be improved soon.
If you prefer reading, RayWenderlich team's Jetpack Compose book has really solid, professional content in it, providing a complete tour for you to get started with: A nice exploration of the basic UI building blocks of Compose, as well as multiple example apps. (This, again, is slightly outdated, as its samples use alpha10. Fingers crossed that it gets a revision soon.)
For even more long-form video explanations, guidance, and demos, Exploring Jetpack Compose and Advanced Jetpack Compose by Filip Babić are both excellent.
To find quick snippets for how to perform basic things, the Compose Academy site can come in handy.
Finally, exploring Compose on your own is also a great way to learn about it. All of the APIs you use are just Kotlin code, so exploring through code completion, and jumping into the underlying implementation in Android Studio to read the source are super easy. The in-code documentation for most Compose APIs also tends to be excellent.
Conclusion
Are you excited and ready for Jetpack Compose? We know that we are, and you can look forward to more Compose content from us soon, including in our Android Chat SDK.
Tweet at us @getstream_io and tell us what you think about Compose, and what you found to be the most useful way to learn about it!