React Native SDK for Chat Messaging
Sample Apps

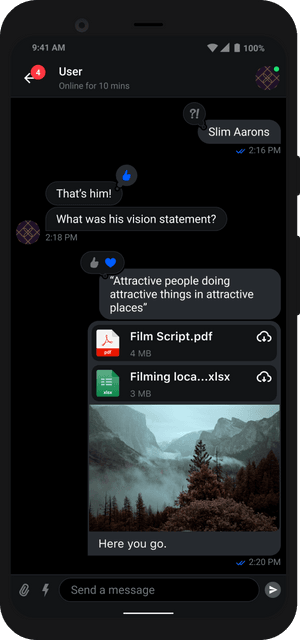
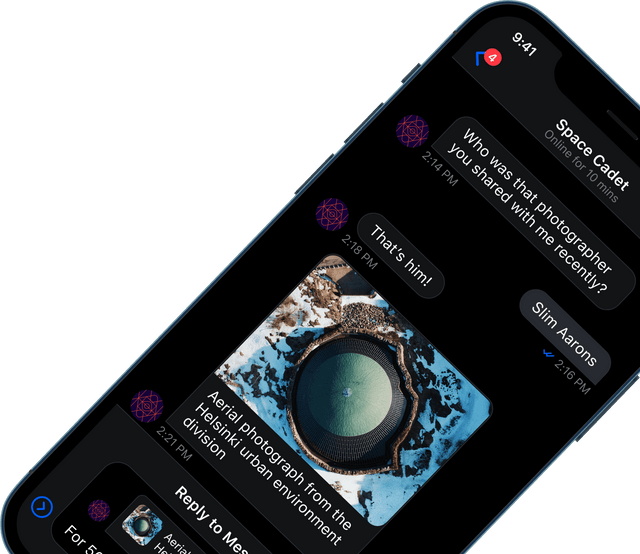
The React Native Chat SDK makes it easy to integrate in-app chat experience similar to Apple Messages, Telegram or Slack. Stream's React Native SDK supports rich messages, image, videos and custom attachments, reactions, threading, image & file uploading, user commands, and channel lists.
The best place to start is the React Native Chat Tutorial. The tutorial teaches you how to install and customize the SDK to best fit your brand and user experience needs.
Powerful Ready-to-Use Components
- Channel list
- Message list
- Message Input
- Thread
Channel List
- Endless scrolling + Load on demand
- Latest message previews
- Delivery indicators
- Automatic channel sorting
Message List
- Date separators
- Group messages by user
- Threading
- Replies
- Load on demand
- Delivery indicators
Message Component
- Reactions
- Message actions - reply, quote
- Customizable avatars and contents
- File, Image and Video attachments
- URL previews
- Markdown rendering
Message Input
- Image, Video and File upload
- Upload previews
- Mentions autocomplete
- Giphy integration
- Custom slash commands
- Message editing


And there's more:
- Extensive UI customization options
- API access through React hooks
- Push notifications
- Internationalisation (i18n)
- Typing indicators
- Message deletion - soft/hard deleted messages
- Style customization
Meet The React Native Team


Hi! We are always working to improve our React Native components here at Stream. Our goal is to always be improving and any feedback that other developers can provide will be very helpful.
Would you consider leaving some feedback on what you need from Stream?
Give Developer Feedback
Didn’t find what you’re looking for? Get in touch with our Developer Advocacy team to let us know what we can do to help: