Learn how to quickly integrate rich Generative AI experiences directly into Stream Chat. Learn More ->
Chat Messaging
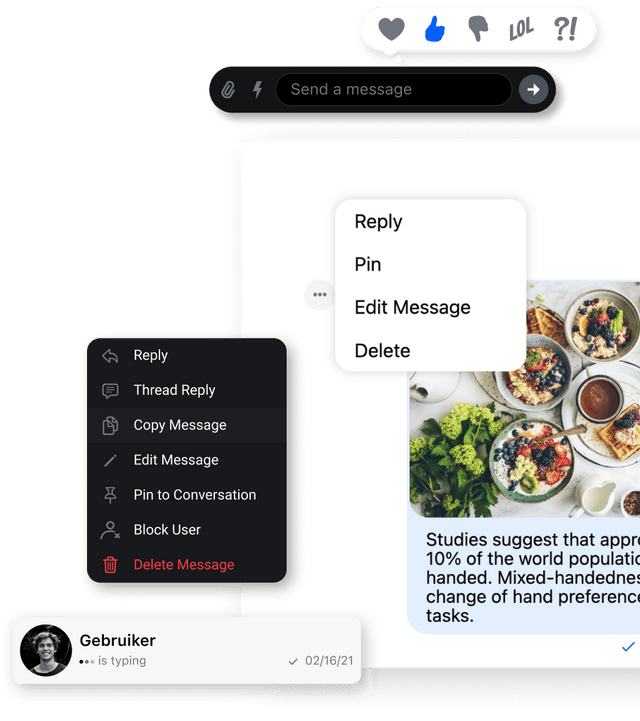
The Stream Chat React SDK is a rich set of performant, customizable React components. Out of the box, you get everything necessary to build a fully functioning chat user experience: rich message lists, messages, reactions, threads, image and video attachments, and channel previews.


This guide quickly brings you up to speed on Stream’s Chat API. The API is flexible and allows you to build any type of chat or messaging.
Learn how to quickly build a chat app leveraging Stream's Chat API and the Stream Chat React components. The underlying API is very flexible and allows you to build nearly any type of chat experience.
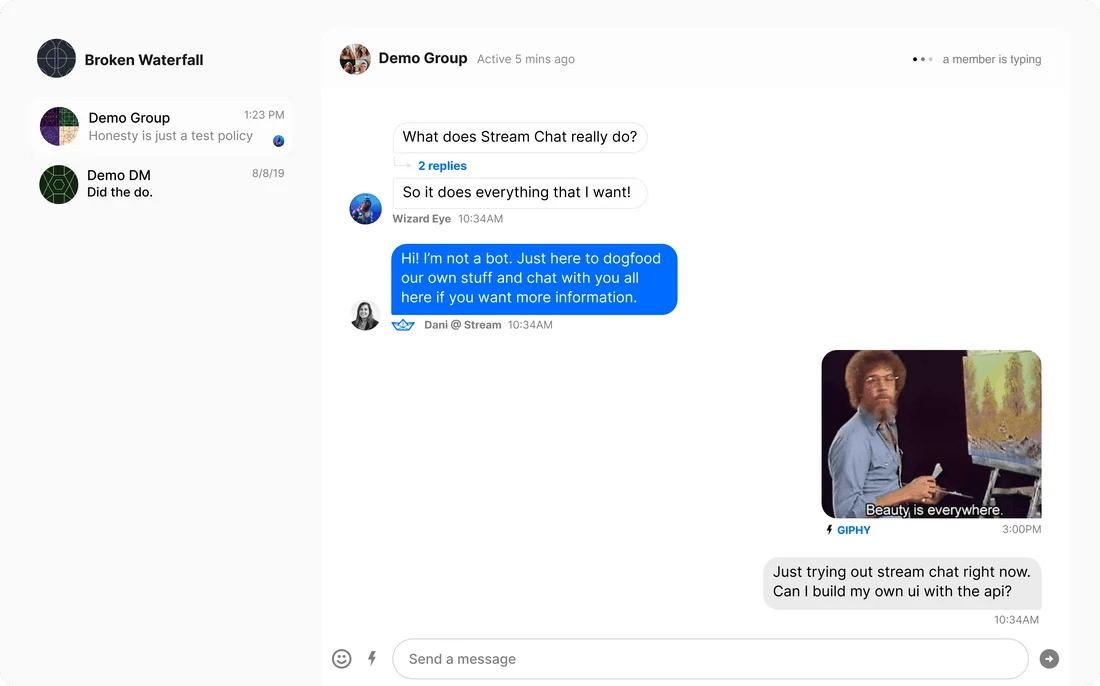
Full functional sample apps built on top of our UI Components. Great for previewing features and testing our SDK.

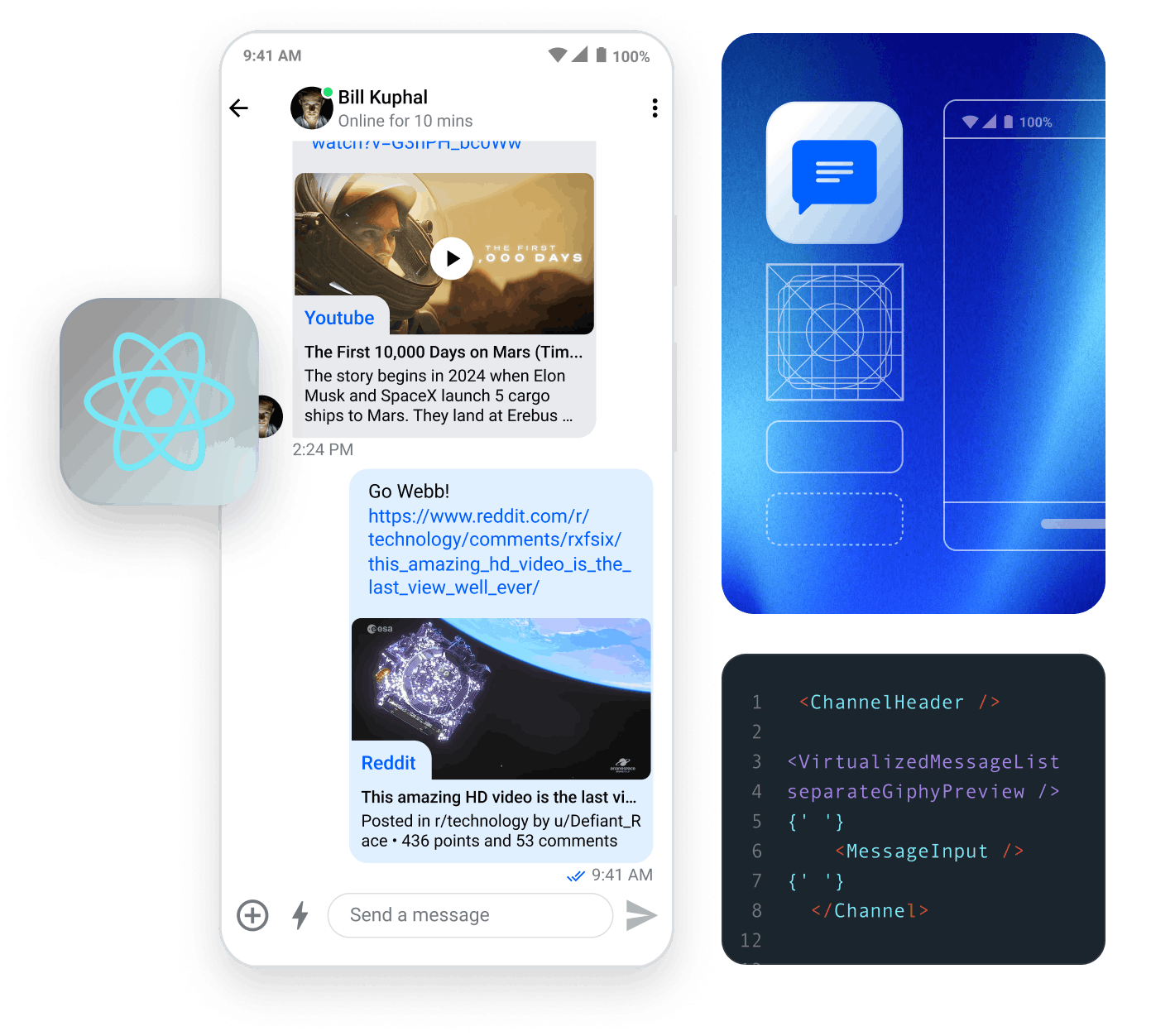
Build feature rich chat messaging into your app with a familiar social style that will remind you of iMessage, Facebook or Whatsapp.

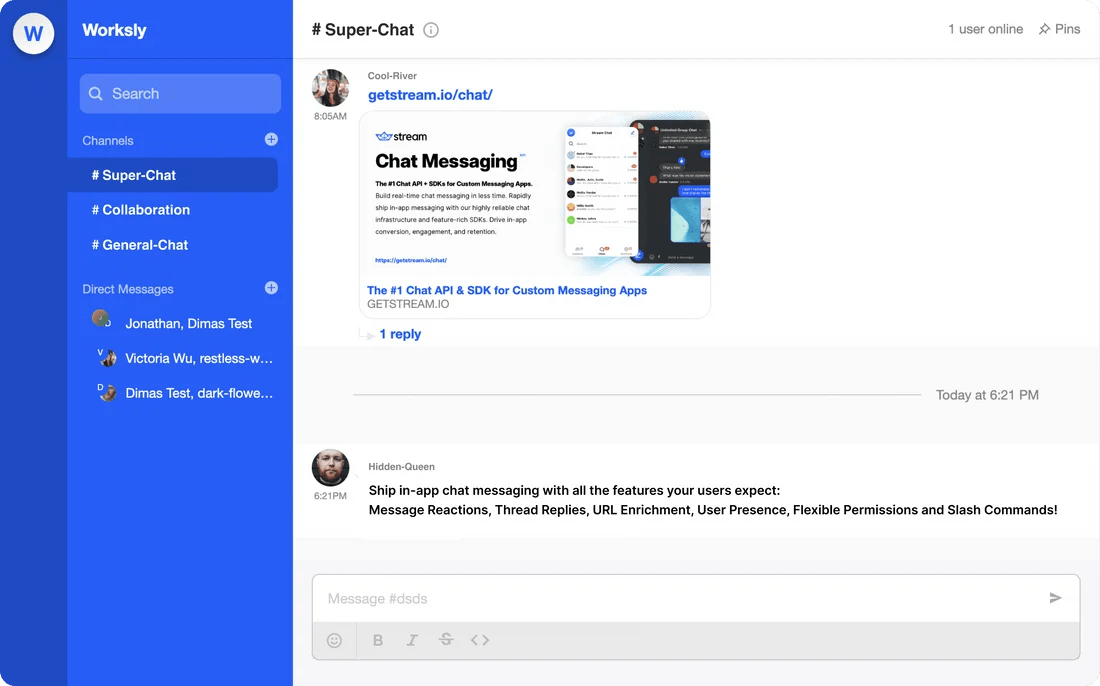
Building an app for your team? Need chat as a feature to support other team functionality? Stream’s Team Chat UI is drop-in ready for your project.
The React SDK provides straightforward frontend access to all the capabilities of our Chat API infrastructure.








Flexibility & Reusability
Our React SDK Components expose a rich set of customization properties which let you tweak numerous logical and visual aspects. Pass your own custom React component for an avatar, or replace the entire Message component with the one your team needs. We also expose various lifecycle callbacks which let you inject additional logic to be performed when a message is sent.

No credit card required.
If you're interested in a custom plan or have any questions, please contact us.