Stream has long been known for providing a platform to power Activity Feeds at scale — specifically catered towards teams who are building feed-driven experiences similar to that of Facebook, Instagram, Twitter, and even Quora. Several months ago, our team set out on a new adventure — to build a highly available infrastructure for chat applications. The proof of concept written by our very own CEO (Thierry Schellenbach) and CTO (Tommaso Barbugli soon turned into a product that we knew had fit within the market, mostly because the current solutions simply don’t fit the bill, and I mean that quite literally.
Aside from price, we had to stay close to our roots. We set out to build a product that was dynamic; a product that would cater to various types of chat products that are being built to better help individuals communicate within their applications. In order to do so, we knew that we had to win over the hearts and minds of developers (similar to our approach with activity feeds), which requires a different way of thinking compared to your traditional product launch. Being developer-focused means that you must be developer-friendly, and that requires an awesome API, various SDKs, and yes… a powerful and intuitive command line interface to follow suit.
Traditionally, my job as a Developer Evangelist here at Stream is spent working on marketing material and announcements for new feature releases, bugs fixes, etc., in addition to your normal tasks such as aiding in developer/product adoption and general customer support. I thoroughly enjoy the work that I do on a day to day basis, however, my coding talents were starting to give me an itch, so I set out to design the best CLI possible to support chat, and eventually, activity feeds.
Perhaps what I loved the most, is that I had the opportunity to play my part in our development of chat, allowing me to write code against our SDK which was then in beta, creating a great feedback loop for finding bugs and better ways to approach how we call our API from our JavaScript SDK.
Going Public
While the CLI is currently in a beta phase of development, it’s highly functional and covers our entire chat API — from channel initialization to push notification support. You literally have the ability to gain insight about your Stream powered chat infrastructure in the command line. I’m truly proud of the work that I’ve done on the project and am happy to announce that it currently lives (publicly and open-source) on GitHub.
Note: The CLI is will eventually support both chat AND activity feeds. Currently, we’re working on adding server-side support for feeds to accommodate the CLI. Stay tuned on CLI updates by following me on Twitter.
Getting Started
Provided that the CLI is a wrapper to our JavaScript SDK, the CLI can be installed globally using npm or yarn with the following command:
1$ npm install -g getstream-cli
OR
| $ yarn global add getstream-cli |
Once you’ve installed the CLI, be sure to initialize with your Stream credentials. These can be found on the Stream dashboard for your chat-enabled application. To initialize, just jump into your terminal and run the following command:
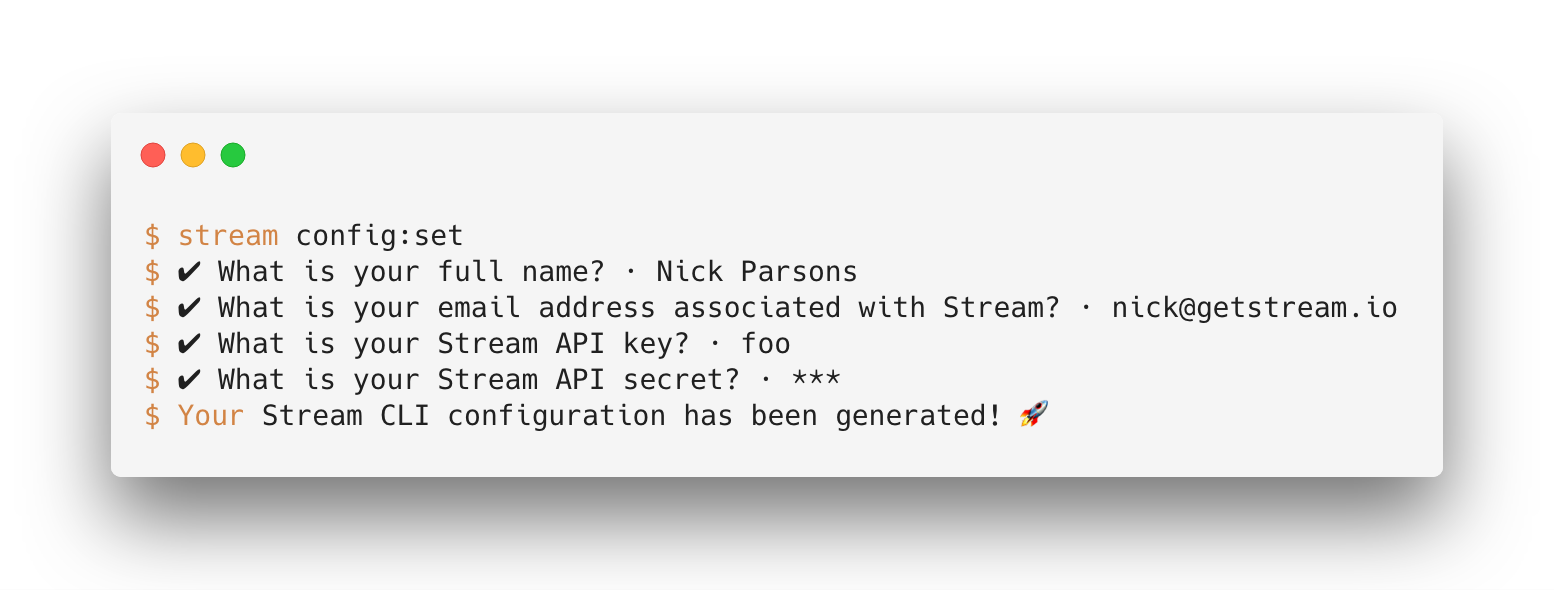
| $ stream config:set |
You’ll immediately be prompted for your name, email, api key, and api secret.

Once initialized, you will have access to dozens of commands — all of which are 100% documented in the CLI docs. Nearly all of the commands default to an interactive approach to capturing information. With that said, they all accept command line arguments if you want to bypass the interactive support, or perhaps, run as a bash command. Running the commands in bash allows you to script the entire setup of your chat infrastructure with just a few commands (they’ll even kick back the full response payload as JSON when called with the --json flag).
The Stack
If you’re like me, you’re probably reading this and wondering how I went about building a powerful CLI tool in such a short period of time. While I’m going to save the internal guts for later (stay tuned for updates), I will say that it was made especially easy due to Oclif, a JavaScript-based CLI framework open-sourced by the team behind Heroku. As you probably know, Heroku has an amazing CLI, and I wanted to do my very best to mimic that behavior, which is ultimately why I chose to build on top of Oclif.
At a glance, Oclif provided me with all of the necessary tooling to scaffold the Stream CLI from scratch and build custom integrations to further the CLI experience with their easy-to-use plugins.
The Oclif team was extremely helpful when I reached out to them with questions on GitHub and I owe them a tremendous amount of gratitude for helping me through the process. The way they are approaching open-source is truly amazing, and I’m extremely thankful for their open-source contributions to the community.
Massive thank you to the team over there for making this project publically available under an open-source license. If you like the project, please give it a star here.
Final Thoughts
I mentioned my many thanks to the team behind Oclif above; however, I’d also like to give a shout out to Horatiu Ion 👏, a very talented Software Engineer located in our Amsterdam office. Horatiu helped tremendously throughout the CLI build, especially when it came to implementing our push support — those notifications you that hit your mobile device when you’re missing out on an awesome message from Slack, Facebook, or your other favorite social media/messenger platform.
As we continue to make headway on our new product, chat, as well as server-side support for activity feeds, the team and I will ensure that the CLI is always ahead of SDK updates so it never breaks.
Stay tuned by subscribing for future updates or by following me on Twitter. I plan on releasing a comprehensive guide on how to build a CLI from scratch with Oclif, as well as best practices (that I’ve found) when it comes to building a proper command line experience for developers in the near future.
