Emoji Picker
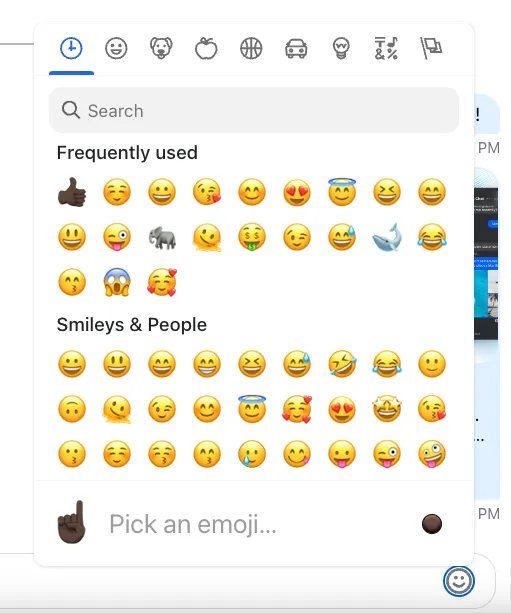
The SDK includes an EmojiPicker built on emoji-mart. It’s disabled by default. To enable it, install the emoji-mart packages, import EmojiPicker from stream-chat-react/emojis, and pass it to Channel. See the Basic Usage section.

Best Practices
- Enable the picker only when emoji usage is a core part of your UX.
- Keep popper options aligned with your app’s z-index and overflow rules.
- Set
closeOnEmojiSelectbased on input density and user flow. - Avoid heavy picker props that slow input responsiveness.
- Ensure emoji fonts render consistently across platforms.
Props
ButtonIconComponent
Icon component rendered inside the open/close button.
| Type | Default |
|---|---|
| React.ComponentType | EmojiPickerIcon |
buttonClassName
Class name for the open/close button.
| Type | Default |
|---|---|
| string | 'str-chat__emoji-picker-button' |
pickerContainerClassName
Class name for the picker container.
| Type | Default |
|---|---|
| string | 'str-chat__message-textarea-emoji-picker-container' |
wrapperClassName
Class name for the wrapper element.
| Type | Default |
|---|---|
| string | 'str-chat__message-textarea-emoji-picker' |
closeOnEmojiSelect
Whether the picker closes after selecting an emoji.
| Type | Default |
|---|---|
| boolean | false |
pickerProps
Untyped properties forwarded to the emoji-mart Picker.
| Type |
|---|
| Partial<{ theme: 'auto' | 'light' | 'dark' } & Record<string, unknown>> |
popperOptions
React Popper options forwarded to the react-popper usePopper hook.
| Type |
|---|
| Partial<Options> |