function sortByReactionCount(a, b) {
return b.reactionCount - a.reactionCount;
}
<Chat client={client}>
<Channel
channel={channel}
ReactionSelector={CustomReactionSelector}
ReactionsList={CustomReactionsList}
>
<MessageList sortReactions={sortByReactionCount} />
<MessageInput />
</Channel>
</Chat>;Reactions
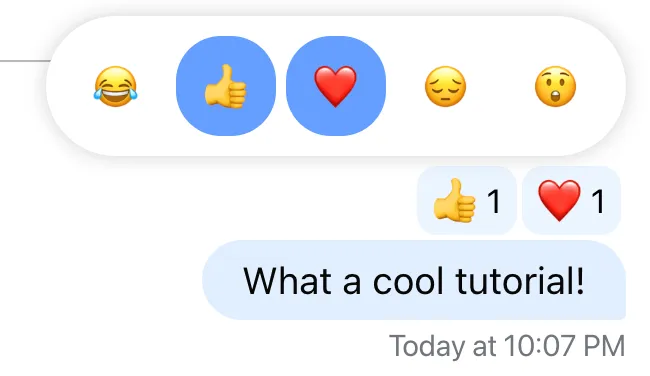
The SDK comes with built-in support for adding reactions to messages. The component library provides three default components to enable reaction selection and display:
ReactionSelector- allows the connected user to select a reaction on a messageReactionsList(andReactionsListModal) - displays the reactions added to a messageSimpleReactionsList- displays a minimal list of the reactions added to a message


Sorting reactions
By default, reactions are sorted chronologically by the first time reaction type was used. You can change this behavior by passing the sortReactions prop to the MessageList (or VirtualizedMessageList).
In this example, we sort the reactions in the descending order by the number of users:
For better performance, keep the sorting function memoized with useCallback, or declare it in either global or module scope.
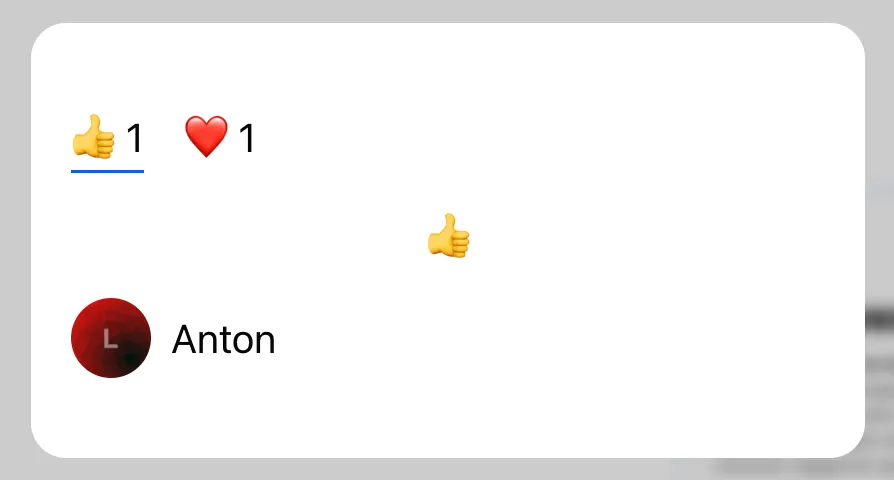
Similarly, the reactionDetailsSort object can be passed to the MessageList (or VirtualizedMessageList) to sort the list of reacted users. The default implementation used by the reactions list modal dialog sorts users in the reverse chronological order of their reactions.
Customization
See Reactions Customization guide on how to change default reactions or how to replace default ReactionsList and ReactionSelector components.
ReactionSelector Props
Avatar
Custom UI component to display a user’s avatar.
| Type | Default |
|---|---|
| component | Avatar |
detailedView
If true, shows the user’s avatar with the reaction.
| Type | Default |
|---|---|
| boolean | true |
handleReaction
Function that adds/removes a reaction on a message (overrides the function coming from MessageContext).
| Type | Default |
|---|---|
| (reactionType: string, event: React.BaseSyntheticEvent) => Promise<void> | MessageContextValue[‘handleReaction’] |
latest_reactions
An array of the reaction objects to display in the list (overrides message.latest_reactions from MessageContext).
| Type |
|---|
| array |
own_reactions
An array of own reaction objects to display in the list (overrides message.own_reactions from MessageContext).
| Type |
|---|
| array |
reaction_groups
An object that keeps track of the reactions on a message (overrides message.reaction_groups from MessageContext).
| Type |
|---|
| { [key: reactionType]: ReactionGroupResponse } |
reactionOptions
A list of the currently supported reactions on a message.
| Type | Default |
|---|---|
| array | defaultReactionOptions |
reverse
If true, adds a CSS class that reverses the horizontal positioning of the selector.
| Type | Default |
|---|---|
| boolean | false |
ReactionsList Props
handleFetchReactions
Function that loads the message reactions (overrides the function coming from MessageContext).
| Type | Default |
|---|---|
| () => Promise<void> | MessageContextValue[‘handleFetchReactions’] |
The default implementation of handleFetchReactions, provided via the MessageContext, limits the number of loaded reactions to 1200. Use this prop to provide your own loading implementation:
const MyCustomReactionsList = (props) => {
const { channel } = useChannelStateContext();
const { message } = useMessageContext();
function fetchReactions() {
return channel.getReactions(message.id, { limit: 42 });
}
return <ReactionsList handleFetchReactions={fetchReactions} />;
};own_reactions
An array of the own reaction objects to distinguish own reactions visually (overrides message.own_reactions from MessageContext).
| Type |
|---|
| array |
reaction_groups
An object that keeps track of the reactions on a message (overrides message.reaction_groups from MessageContext).
| Type |
|---|
| { [key: reactionType]: ReactionGroupResponse } |
reactionOptions
A list of the currently supported reactions on a message.
| Type | Default |
|---|---|
| array | defaultReactionOptions |
reactions
An array of the reaction objects to display in the list (overrides message.latest_reactions from MessageContext).
| Type |
|---|
| array |
reverse
If true, adds a CSS class that reverses the horizontal positioning of the selector.
| Type | Default |
|---|---|
| boolean | false |
reactionDetailsSort
Sort options to provide to a reactions query. Affects the order of reacted users in the default reactions modal. This prop overrides the function stored in MessageContext.
| Type | Default |
|---|---|
| { created_at: number } | reverse chronological order |
sortReactions
Comparator function to sort reactions. Should have the same signature as an array’s sort method. This prop overrides the function stored in MessageContext.
| Type | Default |
|---|---|
| (this: ReactionSummary, that: ReactionSummary) => number | chronological order |
SimpleReactionsList Props
handleFetchReactions
Function that loads the message reactions (overrides the function coming from MessageContext).
| Type | Default |
|---|---|
| () => Promise<void> | MessageContextValue[‘handleFetchReactions’] |
handleReaction
Function that adds/removes a reaction on a message (overrides the function coming from MessageContext).
| Type | Default |
|---|---|
| (reactionType: string, event: React.BaseSyntheticEvent) => Promise<void> | MessageContextValue[‘handleReaction’] |
own_reactions
An array of the own reaction objects to distinguish own reactions visually (overrides message.own_reactions from MessageContext).
| Type |
|---|
| array |
reaction_groups
An object that keeps track of the reactions on a message (overrides message.reaction_groups from MessageContext).
| Type |
|---|
| { [key: reactionType]: ReactionGroupResponse } |
reactionOptions
A list of the currently supported reactions on a message.
| Type | Default |
|---|---|
| array | defaultReactionOptions |
reactions
An array of the reaction objects to display in the list (overrides message.latest_reactions from MessageContext).
| Type |
|---|
| array |