import { MessageList } from "stream-chat-react";
import type { CustomMessageActions } from "stream-chat-react";
const customMessageActions: CustomMessageActions = {
Yell: (message, event) => {
window.alert(`Yell action clicked on message: ${message.id}!`);
},
};
export const WrappedMessageList = () => {
return <MessageList customMessageActions={customMessageActions} />;
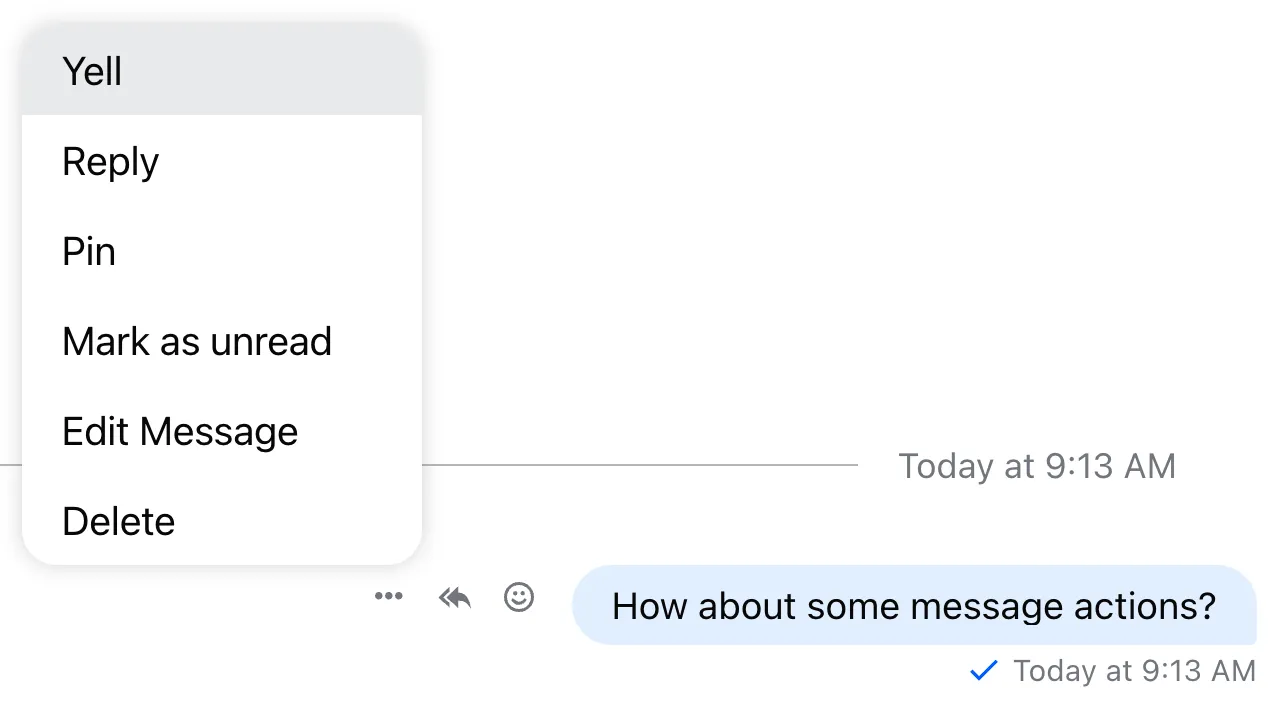
};Message Actions
This example shows how to add a custom message action. The SDK supports these built-in actions:
deleteeditflagmutepinquotereactremindMereplysaveForLater
Best Practices
- Keep custom actions user-focused and easy to understand.
- Avoid duplicating built-in actions with custom handlers.
- Use
customMessageActionsfor simple additions; use custom list for complex UI. - Keep action handlers idempotent and fast.
- Respect user permissions and moderation policies in custom actions.
Using customMessageActions
The MessageList component accepts a prop called customMessageActions. This prop is an object type, with the key serving as the name (and the title) of the action and the value as the handler function to be run on click.
In the example below, we add a custom Yell option that shows a browser alert.
The handler receives the message and the click event.
Using CustomMessageActionList Component
If you need more flexibility (for example, translated labels), use CustomMessageActionList.
If you don’t replicate the internal logic of the default CustomMessageActionList, you can only use one customization option from this guide at a time.
import { Channel } from "stream-chat-react";
const CustomMessageActionList = () => {
const { message } = useMessageContext("CustomMessageActionList");
const { t } = useTranslationContext("CustomMessageActionList");
return (
<>
<button
className="str-chat__message-actions-list-item-button"
onClick={(event) => {
window.alert(`Yell action clicked on message: ${message.id}!`);
}}
>
{t("yell")}
</button>
{/** ...other action buttons... */}
</>
);
};
export const WrappedChannel = ({ children }) => (
<Channel CustomMessageActionList={CustomMessageActionList}>
{children}
</Channel>
);Custom actions are displayed above the defaults in the actions list.