export const CustomThreadHeader = ({ closeThread, thread }) => {
const replyCount = thread.reply_count;
const threadParticipants = thread.thread_participants;
return (
<div className="wrapper">
<div className="participants-wrapper">
{threadParticipants.map((participant) => (
<div className="participant">
<Avatar image={participant.image} name={participant.name} />
</div>
))}
<div className="reply-count">{replyCount} Replies</div>
</div>
<div onClick={closeThread} className="close-button">
<div className="left">
<div className="right"></div>
</div>
</div>
</div>
);
};Thread Header
This example shows how to build a custom ThreadHeader using the props passed to an open Thread.
Best Practices
- Keep thread headers compact to maximize message space.
- Use
threaddata from props to avoid extra queries. - Ensure the close button is obvious and accessible.
- Limit participant avatars to avoid overflow in narrow layouts.
- Match header styling with the main channel header.
Create the Component
The default ThreadHeader shows the reply count and a close button. In this example, we render participant avatars, show the reply count, and restyle the close button. The data comes from the thread prop (the parent message), and closeThread is passed in as a prop.
.wrapper {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
padding: var(--sm-p);
background: var(--white);
box-shadow:
0 7px 9px 0 var(--border),
0 1px 0 0 var(--border);
}
.participants-wrapper {
display: flex;
align-items: center;
}
.participant:first-child {
margin: 0;
}
.participant {
margin-left: calc(var(--md-m) * -1);
border-radius: var(--border-radius-round);
border: 2px solid var(--white);
padding-right: 0;
}
.reply-count {
margin-left: var(--sm-m);
font-weight: var(--font-weight-semi-bold);
}
.close-button {
width: 24px;
height: 24px;
}
.left {
height: 24px;
width: 3px;
border-radius: var(--border-radius-sm);
margin-left: 12px;
background-color: var(--primary-color);
transform: rotate(45deg);
z-index: 1;
}
.right {
height: 24px;
width: 3px;
border-radius: var(--border-radius-sm);
background-color: var(--primary-color);
transform: rotate(90deg);
z-index: 2;
}Finally, override the default component at the Channel level:
<Channel ThreadHeader={CustomThreadHeader}>
{/* children of Channel component */}
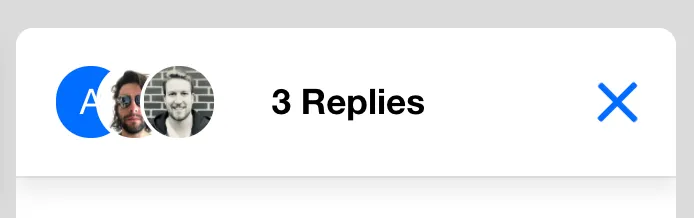
</Channel>The Result