const isMessageAIGenerated = (message) => !!message.ai_generated;
const App = ({ children }) => (
<Chat client={client} isMessageAIGenerated={isMessageAIGenerated}>
{children}
</Chat>
);UI Components
StreamedMessageText
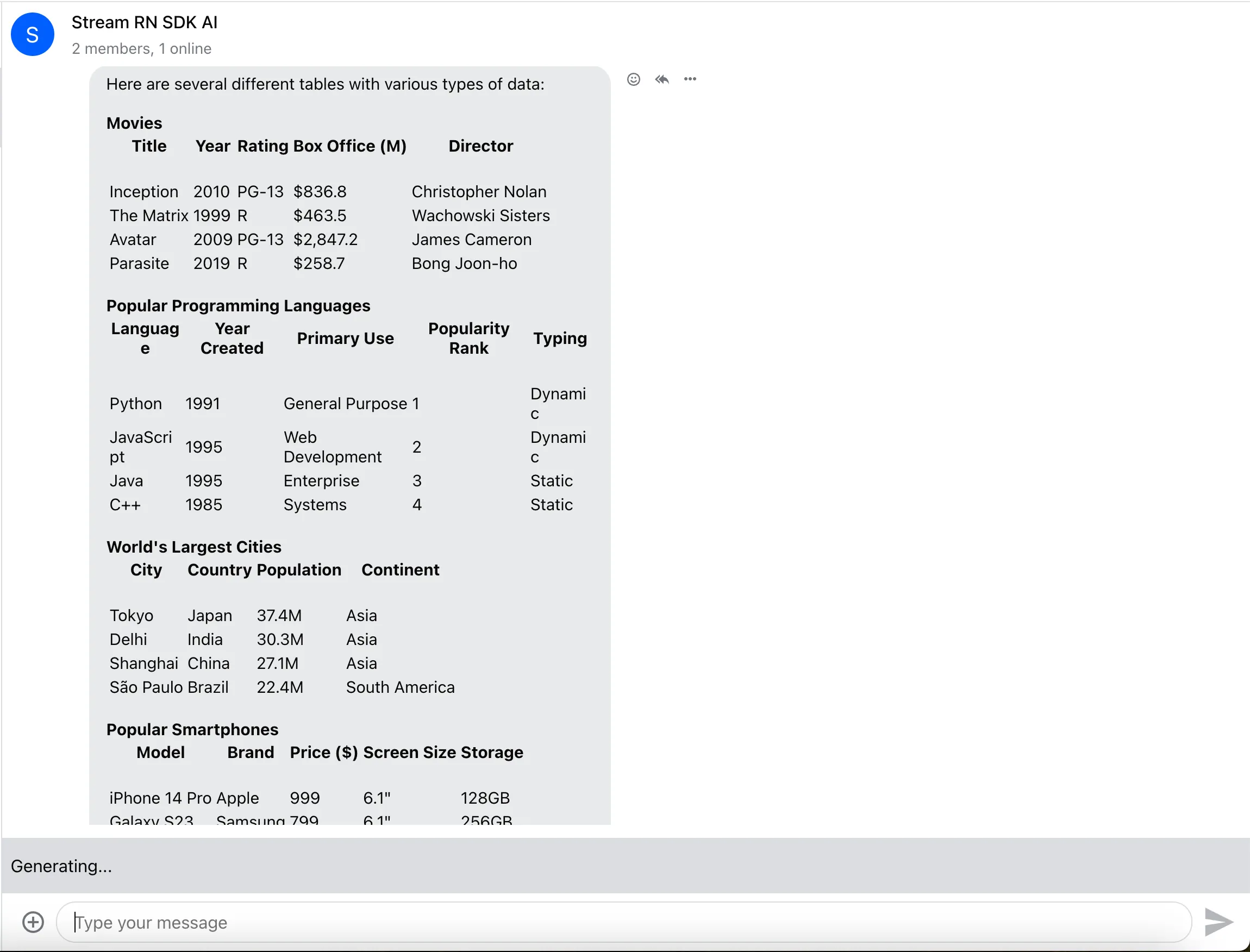
The StreamedMessageText component comes already integrated within the SDK. It is rendered instead of the MessageText component if the isMessageAIGenerated function recognizes provided message object as AI generated.
It will display the message using a typewriter animation (similar to how ChatGPT does it) and it will automatically manage the rendering of the UI for you.
The component is overridable through the StreamedMessageText prop on the Channel component.
Example usage
The above example will make sure that all the messages with a custom field ai_generated equal to true will be rendered with StreamedMessageText.
AIStateIndicator
The component is not rendered by any other SDK component and thus needs to be imported and rendered by the integrators as a direct or indirect child of the Channel component. It is responsible for adding an indicator of the current AI state, and it will display if it is one of the following:
AI_STATE_GENERATINGAI_STATE_THINKING
Example usage
const isMessageAIGenerated = (message) => !!message.ai_generated;
const App = () => (
<Chat client={client} isMessageAIGenerated={isMessageAIGenerated}>
<Channel channel={channel}>
<MessageList />
<AIStateIndicator />
<MessageInput />
</Channel>
</Chat>
);The above example will make the indicator show right above the MessageInput component when the AI state matches one of the stated above.

StopAIGenerationButton
The purpose of the component is to allow a user to stop the AI response generation prematurely. It is rendered instead of SendMessage button if the AI state is one of the following:
AI_STATE_GENERATINGAI_STATE_THINKING
The component is overridable through the StopAIGenerationButton prop on the Channel component.
If you want to prevent rendering of the component altogether you can set the StopAIGenerationButton to null.