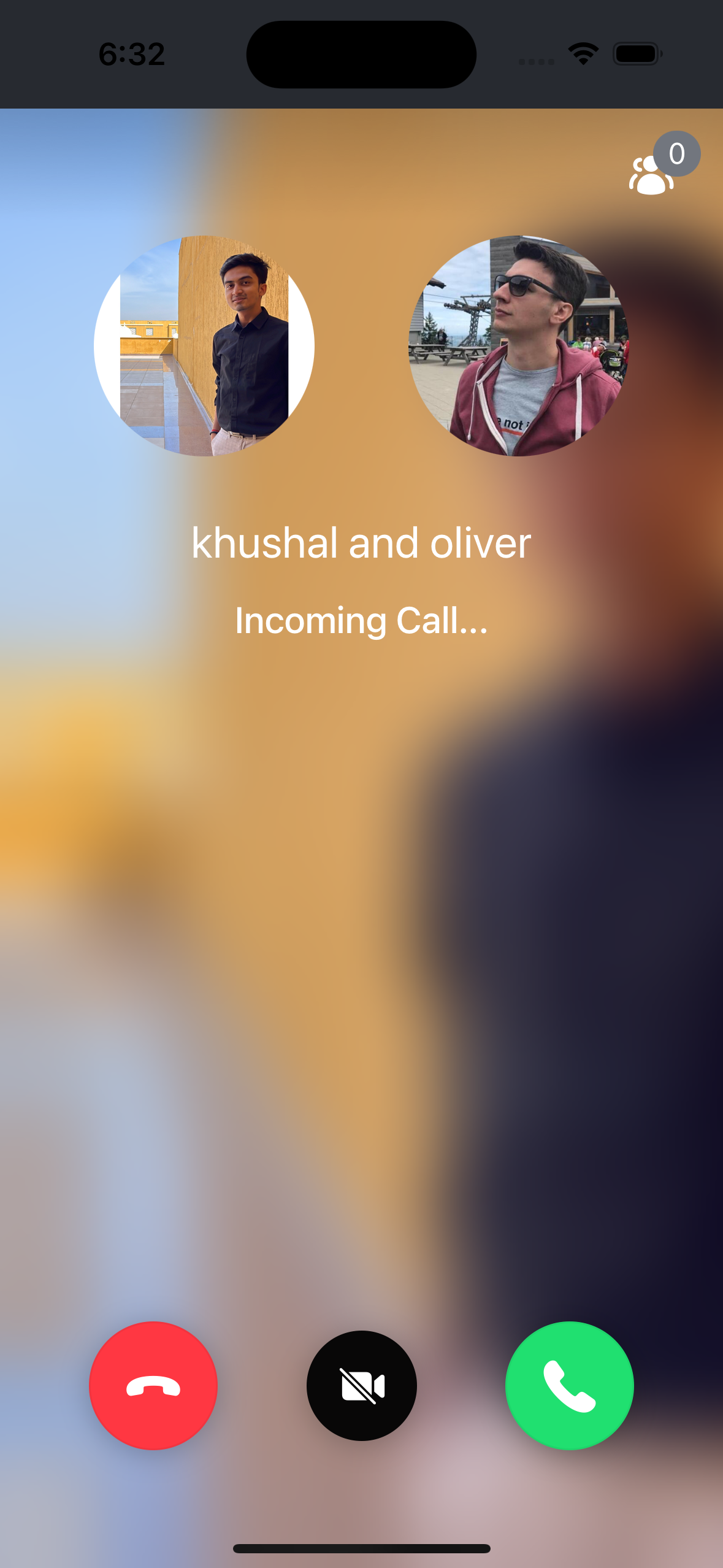
IncomingCall
IncomingCall represents the incoming call state and the UI when a user receives a call from someone else.
It represents the details of the user calling you, allows accepting or rejecting the call, etc.
It is customizable using our UI cookbook guide on Custom Incoming/Outgoing Call components.

General Usage
import {
CallingState,
IncomingCall,
useCall,
useCalls,
useCallStateHooks,
} from '@stream-io/video-react-native-sdk';
const CallPanel = () => {
const call = useCall();
const isCallCreatedByMe = call?.data?.created_by.id === call?.currentUserId;
const { useCallCallingState } = useCallStateHooks();
const callingState = useCallCallingState();
// Display the incoming call if the call state is RINGING and the call is not created by me, i.e., recieved from others.
if (callingState === CallingState.RINGING && !isCallCreatedByMe) {
return <IncomingCall />;
}
};
const Call = () => {
const calls = useCalls();
return (
<StreamCall call={call[0]}>
<CallPanel />
</StreamCall>
);
};
Props
landscape
Applies the landscape mode styles to the component, if true.
| Type |
|---|
boolean | undefined |
onAcceptCallHandler
| Type |
|---|
() => void | undefined |
Handler to be executed when an incoming call is accepted.
onRejectCallHandler
| Type |
|---|
() => void | undefined |
Handler to be executed when an incoming call is rejected.
CallTopView
Prop to customize the CallTopView component.
| Type | Default Value |
|---|---|
ComponentType| undefined | CallTopView |
IncomingCallControls
Prop to customize the Incoming call controls in the IncomingCall component.
| Type | Default Value |
|---|---|
ComponentType| undefined | IncomingCallControls |