<stream-channel-list>
<input channel-list-top placeholder="Search" />
<button channel-list-bottom>Add new channel</button>
</stream-channel-list>ChannelListComponent
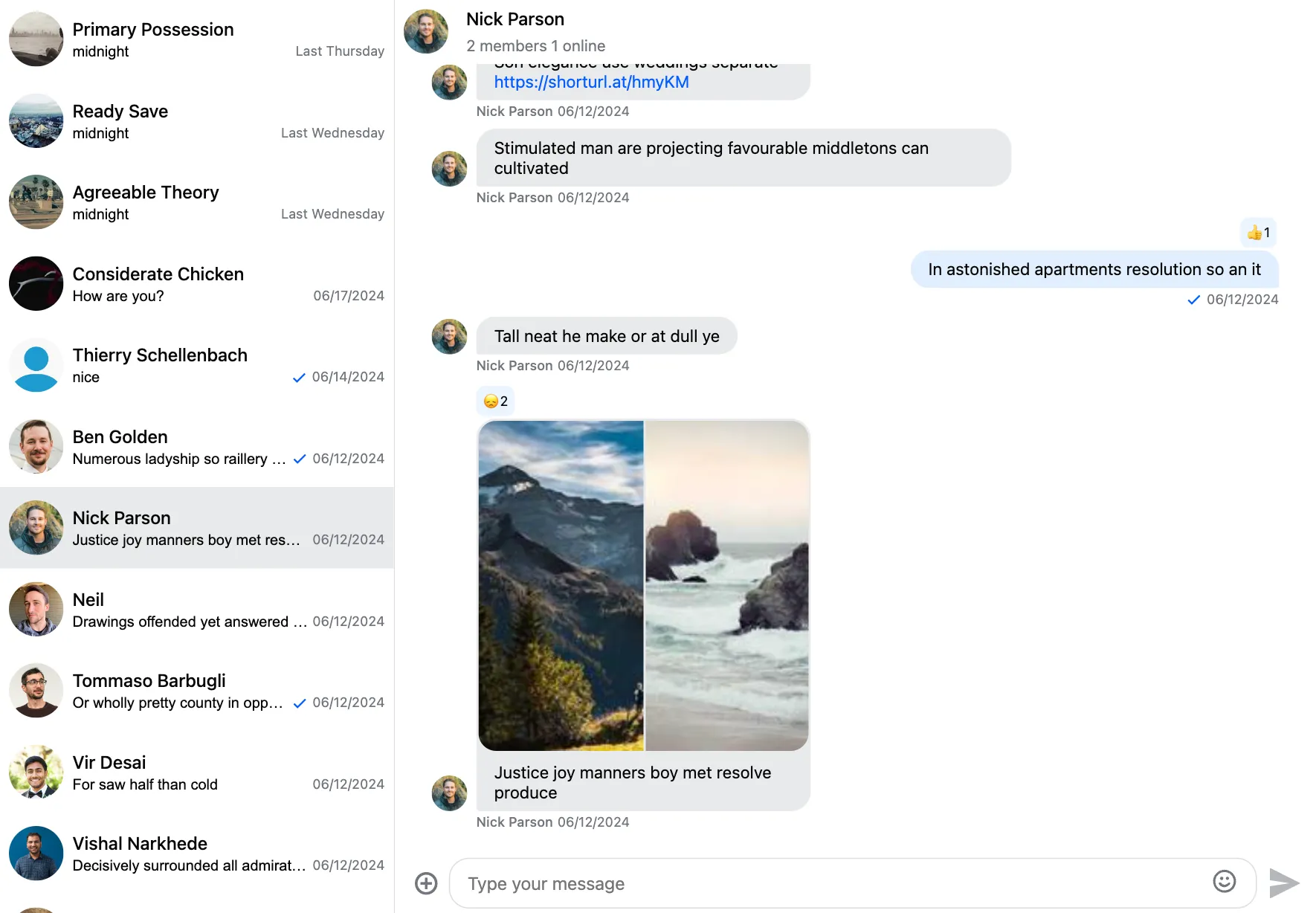
The ChannelList component renders the list of channels.
The ChannelList displays channels using pagination, new channels are loaded if the user clicks the "Load more" button.
The channel list is always visible on desktop devices, on mobile devices, the list can be opened or closed controlled by a button in the ChannelHeader component.

Customization
UI customization
Example 1 - Using a custom channel list component
See our customization guide on how to provide your own channel list component.
Example 2 - Using a custom channel preview component
If you only want to customize the channel preview items (not the whole list), see the channel preview customization guide.
Example 3 - Content injection points
It's possible to inject your own content to the top or to the bottom of the channel list:
Use the channel-list-top attribute to inject content at the top of the channel list, and the channel-list-bottom to display content at the bottom of the channel list.
Behavior customization
Please refer to the channel list guide