<stream-channel-preview [channel]="channel"></stream-channel-preview>ChannelPreviewComponent
The ChannelPreview component displays a channel preview in the channel list, it consists of the image, name (or list of members if name isn't defined) and latest message of the channel.

Basic usage
The ChannelPreview component is displayed inside the built-in channel list component. If you're building you own channel list, this is how you can use this component:
Customization
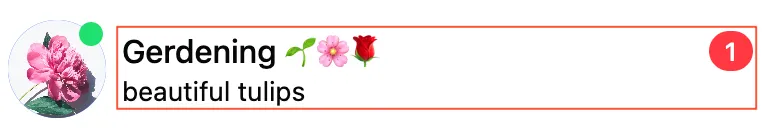
- You can provide your own template for the channel preview info (marked with the red rectangle on the screenshot) by providing your own template for the
customTemplatesService.channelPreviewInfoTemplate$.

If you want to customize the channel avatar, please refer to the avatar customization section
You can replace the whole component by providing your own template for the
customTemplatesService.channelPreviewInfoTemplate$.The
MessageServiceprovides some customization options for message display the are applied to both the message and channel preview components
Inputs and outputs
channel
channel: undefined | Channel
The channel to be displayed
Defined in
projects/stream-chat-angular/src/lib/channel-preview/channel-preview.component.ts:27