ChannelHeaderComponent
The ChannelHeader component displays the avatar and name of the currently active channel along with member and watcher information. You can read about the difference between members and watchers in the platform documentation. Please note that number of watchers is only displayed if the user has connect-events capability
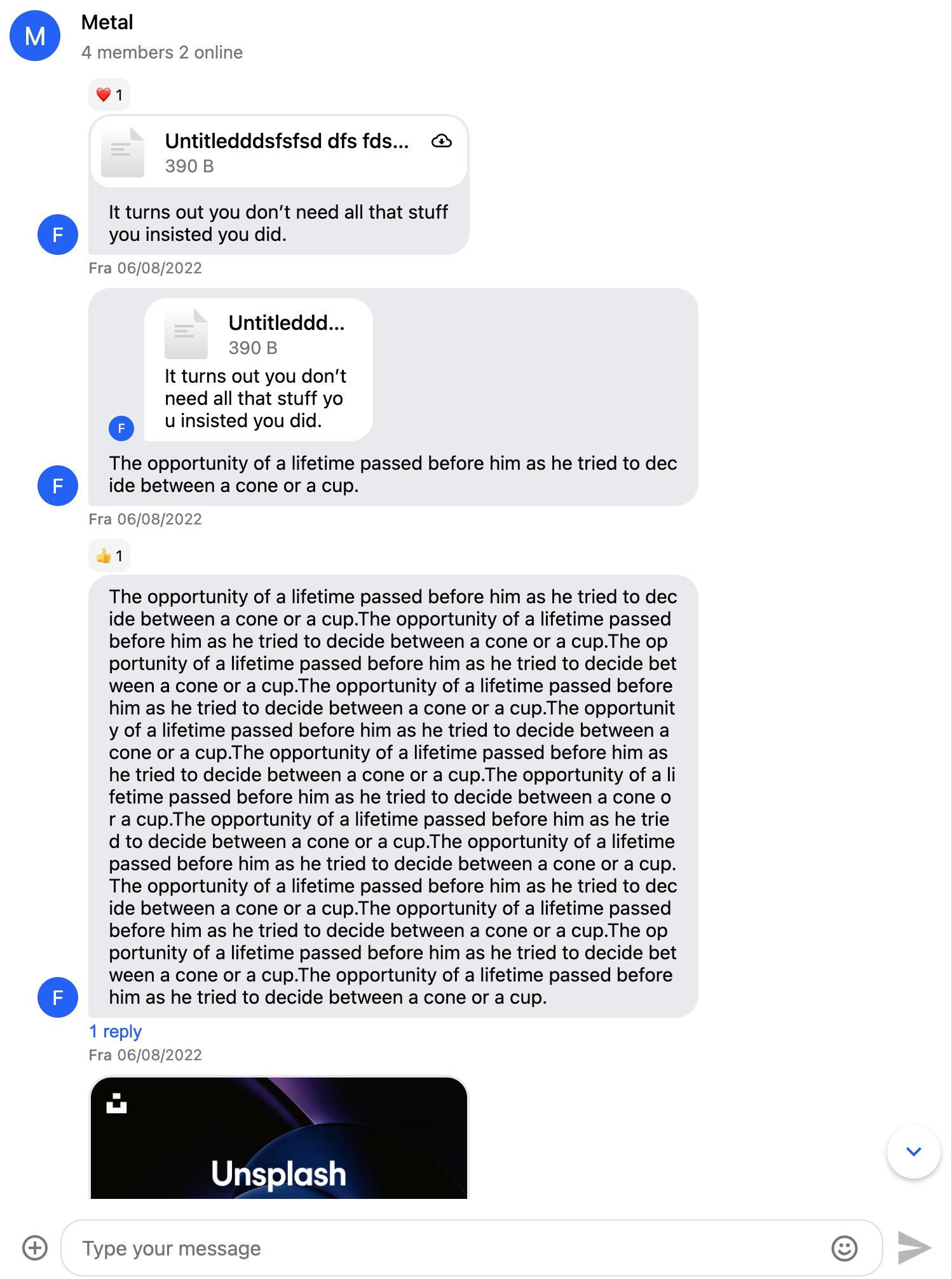
Example 1 - Channel header:

Basic usage
<my-channel>
<stream-channel-header></stream-channel-header>
</my-channel>
Customization
Channel information
You can provide your own template for displaying channel information using the CustomTemplatesService
Channel actions
By default no channel action is displayed, but it's possible to add action buttons to the channel header component. You can follow our code example that implements the invite action (you can implement other kind of actions as well, for example edit).
Menu button
You can provide a menu button template to the channel header, the responsive layout guide shows how you can use this to toggle the channel list on mobile screens.