@Component({
selector: "app-custom-message",
template: `
<stream-message-reactions
[messageId]="message.id"
[messageReactionCounts]="message.reaction_counts"
[latestReactions]="message.latest_reactions"
[ownReactions]="message.own_reactions"
></stream-message-reactions>
<!-- Other parts of the custom message component -->
`,
})
export class CustomMessageComponent {
@Input() message: StreamMessage;
}MessageReactionsComponent
The MessageReactions component displays the reactions of a message. You can read more about message reactions in the platform documentation.
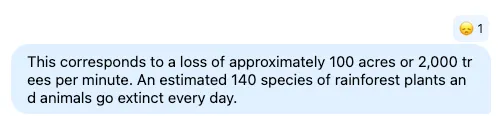
Example 1 - displaying reactions of a message:

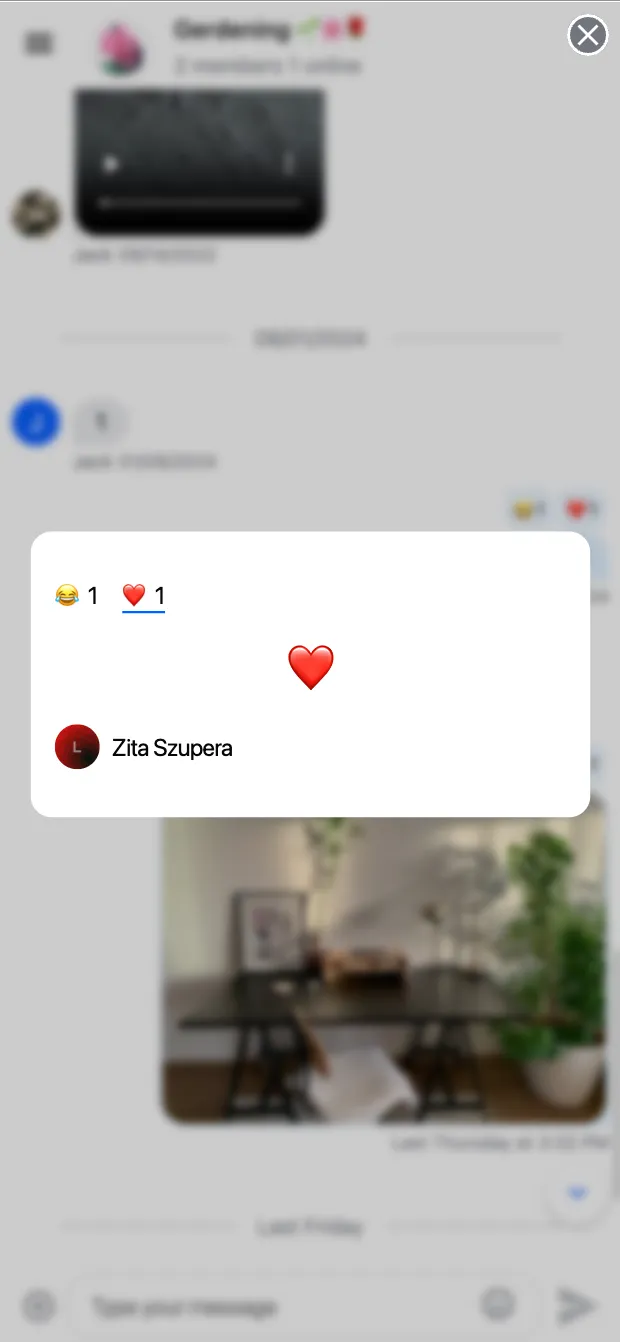
Example 2 - displaying the reacting users - only visible if a message has at maximum 1200 reactions:

Basic usage
A typical use case for the MessageReactions component would be to use in your custom components that will completely override the message component.
Customization
You can override the default reaction options using the MessageReactionsService.
You can provide your own UI for the reaction details using the MessageReactionsService.
You can provide your own message reactions component by the CustomTemplatesService.
Inputs and outputs
messageId
messageId: undefined | string
The id of the message the reactions belong to
Defined in
projects/stream-chat-angular/src/lib/message-reactions/message-reactions.component.ts:36
messageReactionGroups
messageReactionGroups: undefined | { [key: string]: ReactionGroupResponse; } = undefined
The number of reactions grouped by reaction types
Defined in
projects/stream-chat-angular/src/lib/message-reactions/message-reactions.component.ts:40
messageReactionCounts
messageReactionCounts: Object = {}
The number of reactions grouped by reaction types
Deprecated
use messageReactionGroups
Defined in
projects/stream-chat-angular/src/lib/message-reactions/message-reactions.component.ts:47
latestReactions
latestReactions: ReactionResponse[] = []
List of reactions of a message, used to display the users of a reaction type.
Deprecated
you can fetch the reactions using messageReactionsService.queryReactions()
Defined in
projects/stream-chat-angular/src/lib/message-reactions/message-reactions.component.ts:53
ownReactions
ownReactions: ReactionResponse[] = []
List of the user's own reactions of a message, used to display the users of a reaction type.
Defined in
projects/stream-chat-angular/src/lib/message-reactions/message-reactions.component.ts:57