<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">Overview
The UI Components library includes pre-built Android Views to easily load and display data from the Stream Chat API.
Already using Jetpack Compose? Check out our Compose UI Components.
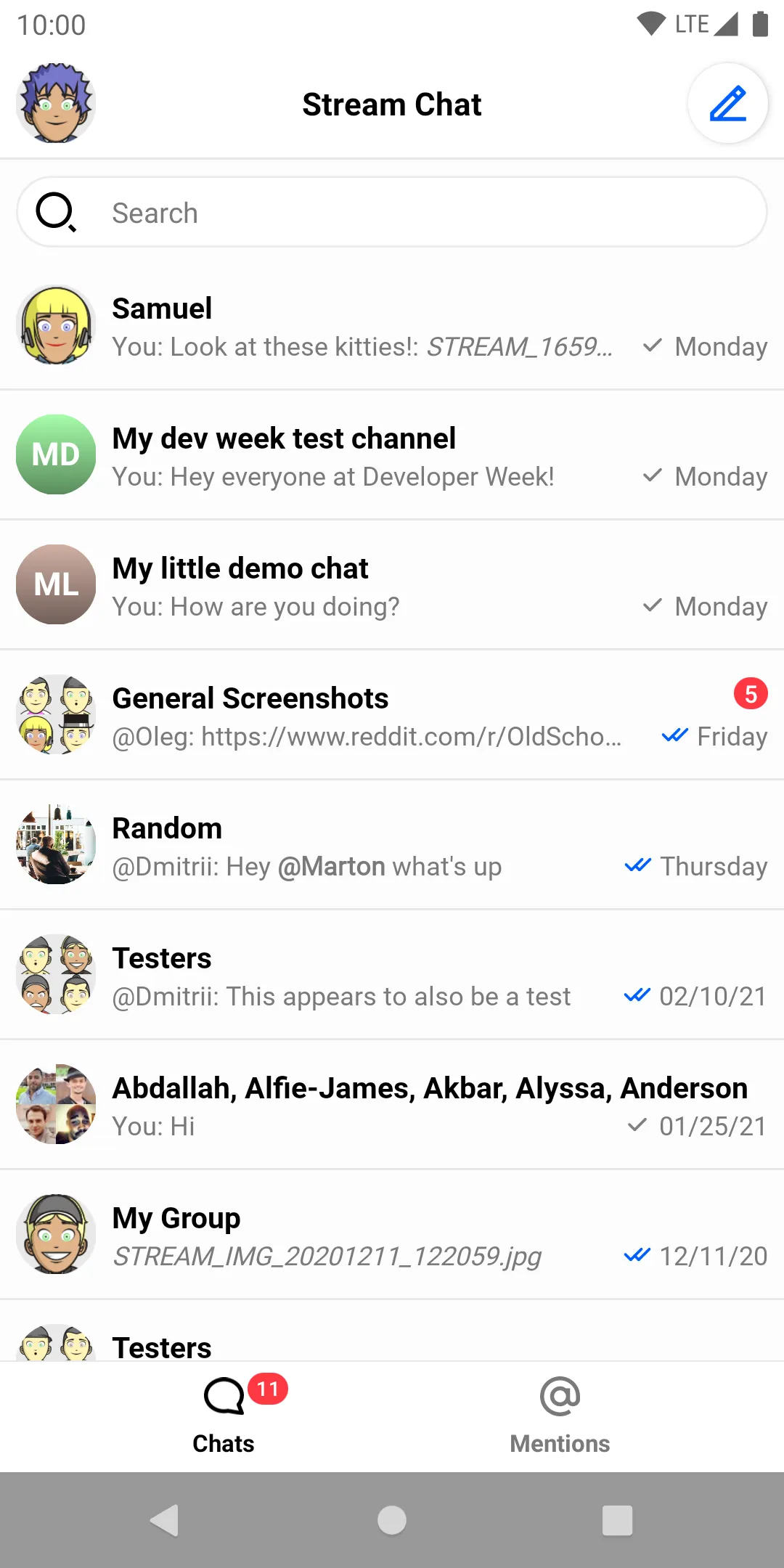
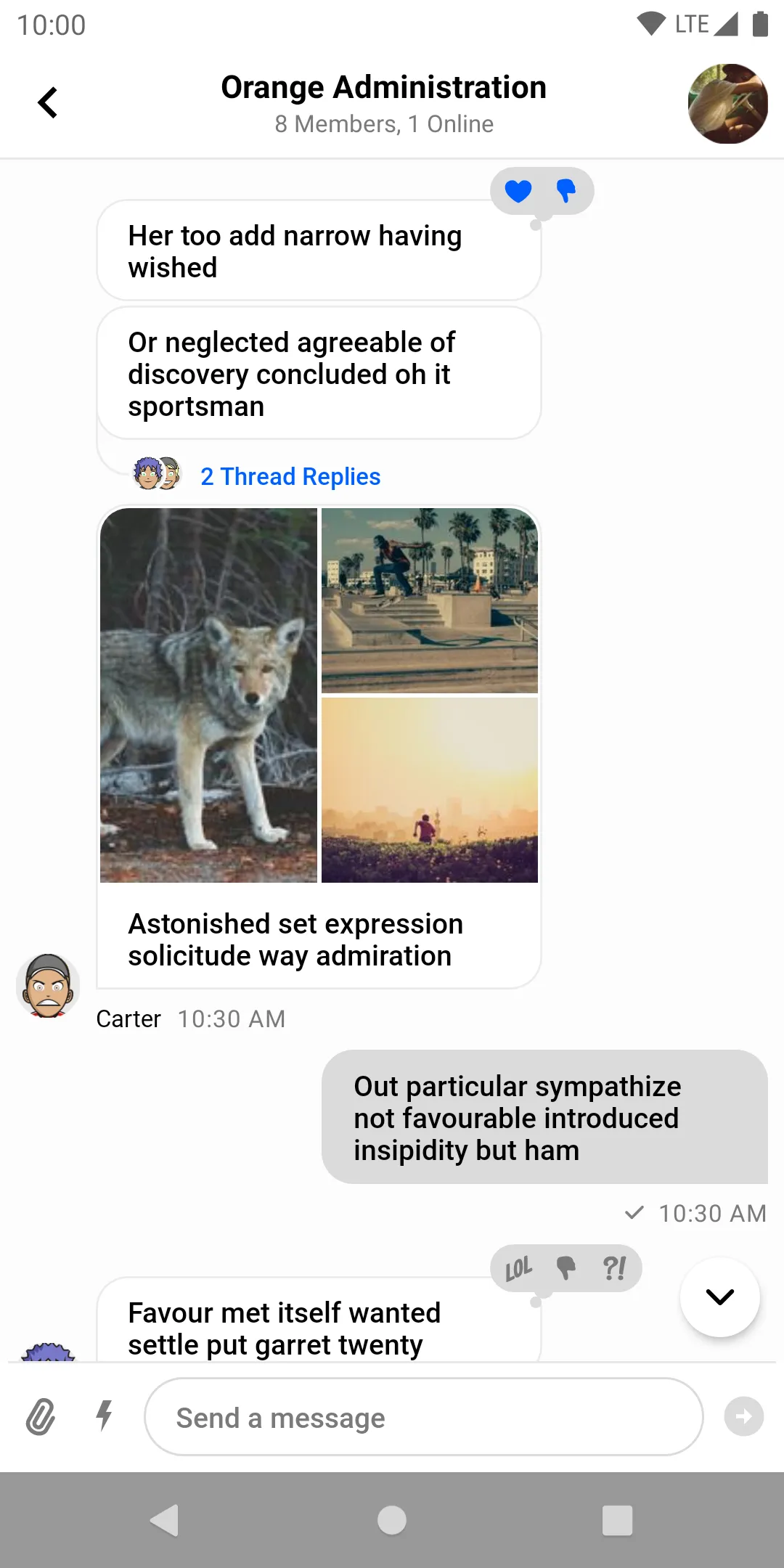
 |  |
This library builds on top of the offline library, and provides ViewModels for each View to easily populate them with data and handle input events. The sample app showcases the UI components in action.
See the individual pages of the components to learn more about them:
- Channel List Screen
- Channel List
- Channel List Header
- Message List Screen
- Message List
- Message List Header
- Message Input
- Mention List View
- Pinned Message List View
- Search View
- Attachment Gallery
Requirements
To use the UI Components, add the dependency to your app, as described on the Dependencies page.
Since this library uses Material elements, make sure that you use a Material theme in your application before adding the components. This means that your app's theme should extend a theme from Theme.MaterialComponents, and not Theme.AppCompat. Here's a correct example:
If you want to keep using an AppCompat theme for styling, you can use a Bridge Theme to support using Material based components at the same time.
ViewModels
Each UI component comes with its own ViewModel. These are used to easily connect them to the client to fetch data and perform actions.
These are Jetpack ViewModels, so they allow the components to retain data across configuration changes. It's your responsibility to create these in the correct scope, usually in a Fragment or Activity.
For example, if you've added a MessageListView to your layout, you can create a corresponding ViewModel like this:
val factory: MessageListViewModelFactory = MessageListViewModelFactory(cid = "channelType:channelId") // 1
val messageListViewModel: MessageListViewModel by viewModels { factory } // 2
messageListViewModel.bindView(messageListView, viewLifecycleOwner) // 3ViewModelProvider.Factory factory = new MessageListViewModelFactory // 1
.Builder()
.cid("channelType:channelId")
.build();
ViewModelProvider provider = new ViewModelProvider(this, factory);
MessageListViewModel messageListViewModel = provider.get(MessageListViewModel.class); // 2
boolean enforceUniqueReactions = true;
MessageListViewModelBinding.bind(messageListViewModel, messageListView, viewLifecycleOwner, enforceUniqueReactions); // 3- Create the ViewModel factory, providing any necessary parameters.
- Fetch a ViewModel with Android ViewModel APIs, passing in the factory to be used.
- Call the
bindViewmethod of the SDK to connect the View and ViewModel, passing in the appropriateLifecycleOwner.
bindView performs two-way binding: it sets up observers that push data from the ViewModel to the View, and sets up listeners that forward input events from the View to the ViewModel.
If you're setting your own listeners on the Views, make sure to do it after calling bindView.
You can learn more about setting up each UI component on their individual documentation pages.
Sample App
The UI components sample app is an open source, fully functional messaging application. It features threads, reactions, typing indicators, optimistic UI updates and offline storage. All built on top of our UI components.
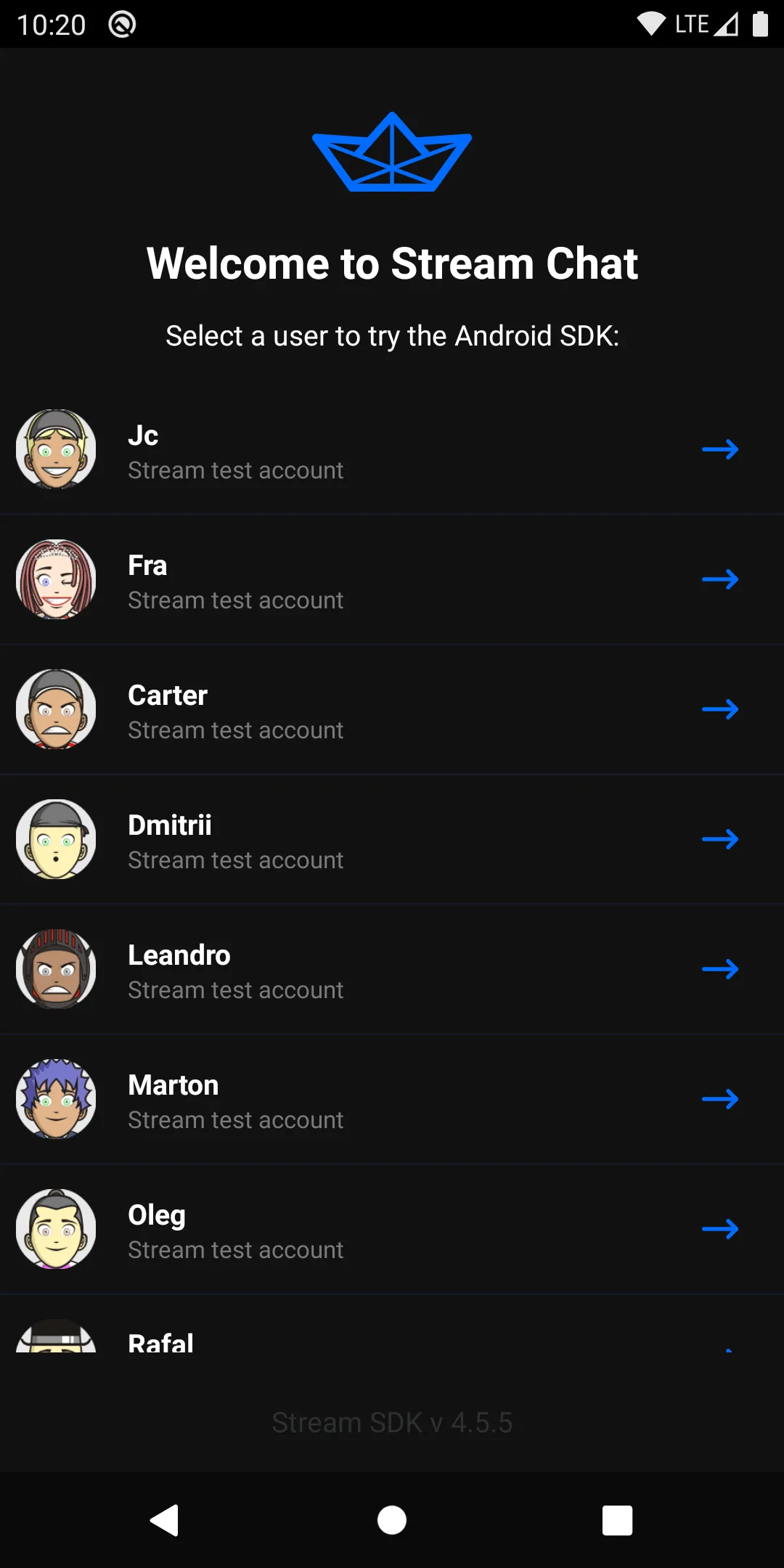
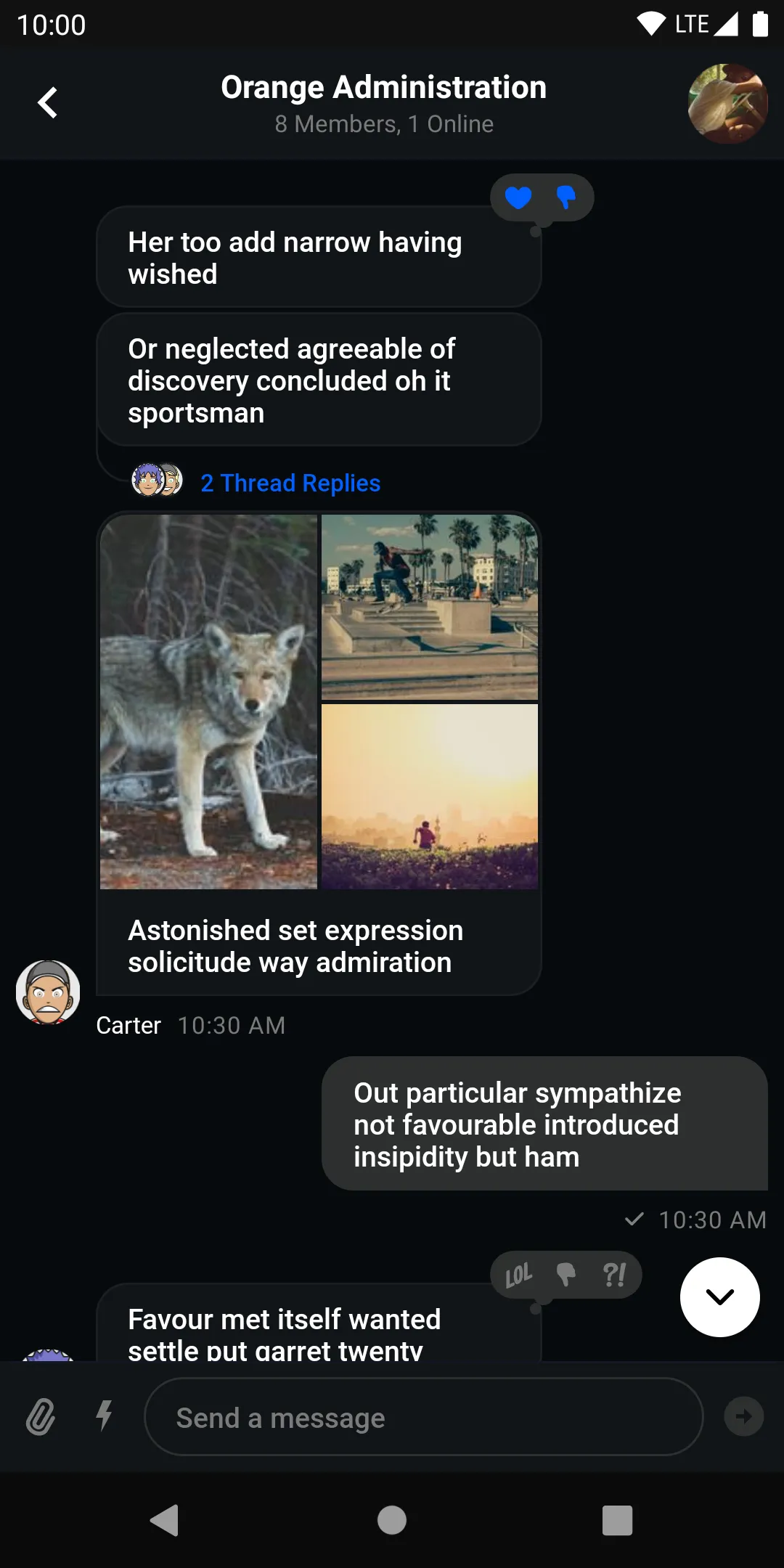
 |  |
Customization
The UI components offer customization options via XML attributes as well as instance methods. You can check the individual pages of the components for more details about this. Components can also be customized globally via themes and style transformations. The Theming page describes all the available styling options for the SDK in detail.
You can also use the ChatUI object to customize the behaviour of the UI Components. For example, it allows you to override fonts, add your own URL signing logic, or add custom avatar loading logic.