The Channel component is the main entry point for many Stream Chat customizations and contains the majority of the content providers and a significant amount of the logic utilized by Stream Chat for React Native.
Components, custom and out of the box, channel information, and UI integrated chat functions are disseminated by the contexts contained in Channel.
MessageList, MessageInput, and Thread all rely on Channel to function correctly.
Basic Usage
Channel takes an instance of a StreamChat channel as a prop.
You can create a channel, or if you are navigating from the ChannelList, access the selected channel via the parameter passed to the onSelect function.
import { StreamChat } from 'stream-chat';
import { Channel, Chat, MessageInput, MessageList, OverlayProvider } from 'stream-chat-react-native';
const client = StreamChat.getInstance('api_key');
export const App = () => {
const [channel, setChannel] = useState();
useEffect(() => {
const createAndWatchChannel = async () => {
const newChannel = client.channel('messaging', 'channel_id');
await newChannel.watch();
setChannel(newChannel);
};
createAndWatchChannel();
}, []);
return (
<OverlayProvider>
<Chat client={client}>
<Channel channel={channel}>
<MessageList />
<MessageInput />
</Channel>
</Chat>
</OverlayProvider>
);
};
Context Providers
Channel contains providers for the ChannelContext, KeyboardContext, MessageInputContext, MessagesContext, PaginatedMessageListContext, SuggestionsContext, ThreadContext, and TypingContext.
These can be accessed using the corresponding hooks.
| Context | Hook |
|---|
ChannelContext | useChannelContext |
KeyboardContext | useKeyboardContext |
MessageInputContext | useMessageInputContext |
MessagesContext | useMessagesContext |
PaginatedMessageListContext | usePaginatedMessageListContext |
SuggestionsContext | useSuggestionsContext |
ThreadContext | useThreadContext |
TypingContext | useTypingContext |
UI Customizations
Channel is the entry point for customizing the majority of the Stream Chat for React Native SDK.
The UI can be tailored to your design by replacing any number of components with custom components.
Custom components provided as props to Channel will be utilized throughout the SDK where appropriate.
Customizing the message avatar can be done easily by providing a custom component to the appropriate prop.
import { Image } from 'react-native';
import { Channel, useMessageContext } from 'stream-chat-react-native';
const CustomAvatar = () => {
const { message } = useMessageContext();
return <Image source={{ uri: message.user?.image }} />;
};
<Channel MessageAvatar={CustomAvatar} />;
- Messages
- Attachments
- Indicators
- Input
Props
channel
Channel instance from the StreamChat client.
keyboardVerticalOffset
Distance between top of the screen and top of Channel component.
This is often the header height.
additionalKeyboardAvoidingViewProps
Additional props provided to the underlying KeyboardAvoidingView.
additionalTextInputProps
Additional props provided to the underlying TextInput within MessageInput.
animatedLongPress
Animate with a pop the long-press action on the message bubble.
| Type | Default |
|---|
| boolean | iOS: true
Android: false |
additionalTouchableProps
Additional props provided to the underlying TouchableOpacity used by components within a message such as MessageContent.
allowThreadMessagesInChannel
Display the Show thread message in channel button inside the thread MessageInput.
autoCompleteSuggestionsLimit
Maximum number of suggestions to display as part of autocomplete feature within input box.
autoCompleteTriggerSettings
Function that returns the trigger settings for the auto complete input.
blockUser
Override of the Block User MessageAction shown when a user long presses a message.
The blockUser function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
closeSuggestions
Function called when the AutoCompleteInput stops tracking suggestions.
compressImageQuality
Image compression quality prior to uploading.
On iOS values of 0.8 and above don't reduce the quality noticeably in most images.
A value of 0.8 will reduce the file size in iOS by approximately half compared to a value of 1.
| Type | Default |
|---|
number 0 to 1
(1 is best quality) | iOS: 0.8
Android: 1 |
copyMessage
Override of the Copy Message MessageAction shown when a user long presses a message.
The copyMessage function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
deleteMessage
Override of the Delete Message MessageAction shown when a user long presses a message.
The deleteMessage function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
disableIfFrozenChannel
Disable all interaction with the Channel component if the channel is frozen.
disableKeyboardCompatibleView
Enable or disable the underlying KeyboardAvoidingView.
disableTypingIndicator
Disable typing indicator in MessageList.
dismissKeyboardOnMessageTouch
Dismiss the keyboard when a user touches any of the messages in the list.
doDocUploadRequest
Override of the file upload request when a user selects a file from the file picker.
The function must return a Promise that is resolved to an object with the key file that is the URL of the uploaded file.
This can be used to store file attachments in your own custom CDN.
| Parameter | Description |
|---|
| file | { name, size, type, uri } |
| channel | current channel instance |
doImageUploadRequest
Override of the image upload request when a user selects an image from the image picker.
The function must return a Promise that is resolved to an object with the key file that is the URL of the uploaded image.
This can be used to store image attachments in your own custom CDN.
| Parameter | Description |
|---|
| image | { name, uri } |
| channel | current channel instance |
doMarkReadRequest
Override the mark read request.
This prop should only be used for advanced functionality in which you want to conditionally allow mark-read requests.
Don not use this function to disable the read-receipts feature.
If you would like to disable read-receipts, this can be done via Read Events on the dashboard.
Example
const doMarkReadRequest = (channel) => {
if () {
channel.markRead();
}
};
| Parameter | Description |
|---|
| channel | channel instance |
doSendMessageRequest
Override the send message request.
This function must return a Promise equivalent to client.sendMessage.
This prop should only be used for advanced functionality in which you want to alter the message object before sending.
Example
const doSendMessageRequest = (channelId, messageObject) => {
if () {
messageObject.isSpecial = true;
}
return channel.sendMessage(messageObject);
}
| Parameter | Description |
|---|
| channelId | string |
| messageObject | object |
doUpdateMessageRequest
Override the update message request.
This function must return a Promise equivalent to client.updateMessage.
This prop should only be used for advanced functionality in which you want to alter the message object before updating it.
const doUpdateMessageRequest = (channelId, messageObject) => {
const numberOfUpdates = (messageObject.numberOfUpdates ?? 0) + 1;
const messageToSend = { ...messageObject, numberOfUpdates };
return client.updateMessage(messageToSend);
};
| Parameter | Description |
|---|
| channelId | string |
| messageObject | object |
editMessage
Override of the Edit Message MessageAction shown when a user long presses a message.
The editMessage function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
enableMessageGroupingByUser
Note: This prop is available only in SDK version >= v3.9.0
If false, consecutive messages from same user won't be grouped together.
enforceUniqueReaction
Limits reactions to one per user.
If a user selects another reaction, their previous reaction will be replaced.
This is similar to reaction UX of iMessage.
flagMessage
Override of the Flag Message MessageAction shown when a user long presses a message.
The flagMessage function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
forceAlignMessages
Forces alignment of messages in the list to either the left or right side of the screen.
By default, received messages are aligned on the left side of the screen, and sent messages are aligned on the right.
| Type | Default |
|---|
| 'left' | 'right' | false | false |
Format function that returns a string to be used for the date in the message status and delete message component.
| Parameter | Description |
|---|
| date | date to format provided as a string, Date, or number (Unix Timestamp) |
giphyEnabled
Enable Giphy commands feature on the MessageInput component.
globalUnreadCountLimit
Maximum number of unread messages to show as a count on a channel before adding a +.
The max allowable is 255, which when reached displays as 255+.
handleBlock
Function called when the Block User action is invoked from message actions list.
This function does not override the default behavior of the Block User action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleCopy
Function called when the Copy Message action is invoked from message actions list.
This function does not override the default behavior of the Copy Message action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleDelete
Function called when the Delete Message action is invoked from message actions list.
This function does not override the default behavior of the Delete Message action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleEdit
Function called when the Edit Message action is invoked from message actions list.
This function does not override the default behavior of the Edit Message action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleFlag
Function called when the Flag Message action is invoked from message actions list.
This function does not override the default behavior of the Flag Message action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleMute
Function called when the Mute User action is invoked from message actions list.
This function does not override the default behavior of the Mute User action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleReaction
Function called when a reaction is selected in the message overlay, this is called on both the add and remove action.
This function does not override the default behavior of the reaction being selected.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
| reactionType | string designating the type of reaction |
handleQuotedReply
Function called when the Reply action is invoked from message actions list.
This function does not override the default behavior of the Reply action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleRetry
Function called when the Retry action is invoked from message actions list.
This function does not override the default behavior of the Retry action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
handleThreadReply
Function called when the Thread Reply action is invoked from message actions list.
This function does not override the default behavior of the Thread Reply action.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
hasCommands
Enable commands on the MessageInput component.
hasFilePicker
Enable the file picker on the MessageInput component.
hasImagePicker
Enable the image picker on the MessageInput component.
hideDateSeparators
Hide inline date separators in MessageList component.
Note: This prop is available only in SDK version >= v3.9.0
Hide sticky date header in MessageList component.
Load messages in a channel at the first unread message.
initialValue
The initial value for the MessageInput component.
keyboardBehavior
Behavior for the keyboard passed to the underlying KeyboardAvoidingView.
| Type |
|---|
| 'height' | 'position' | 'padding' |
legacyImageViewerSwipeBehaviour
Note: This prop is available only in SDK version >= v3.9.0
Enables/disables the legacy image viewer behavior.
By default, when you open (press) an image attachment it opens the image in a full-screen image viewer.
Within the viewer, you can keep swiping left to scroll through all the images that have been loaded within a channel so far.
This creates quite a lot of extra work for the JS thread to keep track of image attachments loaded in a channel and pre-populating them in the viewer for smooth transitions.
For performance reason, you can switch to an alternate UX for the image viewer where image attachments are only loaded for the selected messages in a viewer,
by setting this prop to false.
loadingMore
Override the loadingMore value supplied by the channel query logic.
loadingMoreRecent
Override the loadingMoreRecent value supplied by the channel query logic.
markdownRules
Object specifying rules defined within simple-markdown.
maxMessageLength
Maximum length of the message text.
The default value is supplied by the channel config.
maxNumberOfFiles
Maximum number of files (documents & images), that can be attached per message.
maxTimeBetweenGroupedMessages
Maximum time in milliseconds between consecutive messages from the same user to still consider them grouped together.
| Type | Default |
|---|
| number | infinite |
mentionAllAppUsersEnabled
Allows any of the app users to be mentioned in a message, as part of autocomplete feature within input box.
By default only members of channel can be mentioned while composing a message.
mentionAllAppUsersQuery
Query to be used for searching users as part of autocomplete mention feature within input box.
Please check the Querying Users docs for
more details on filters/sort/options.
mentionAllAppUsersQuery={{
filters: {
id: {
$in: ['vishal', 'lucas']
}
},
sort: {},
options: {}
}}
messageId
Load the channel at a specified message instead of the most recent message.
messageActions
An array of, or function that returns and array of, actions that can be performed on a message shown in the message overlay.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| actionInfo | an object containing the original actions and relevant message data |
messageContentOrder
Order in which to render the content of a message.
| Type | Default |
|---|
| array | ['quoted_reply', 'gallery', 'files', 'text', 'attachments'] |
mutesEnabled
Note: This prop is available only in SDK version >= v3.7.0
Allow user to be muted via message action.
The default value is supplied by the channel config.
muteUser
Override of the Mute User MessageAction shown when a user long presses a message.
The muteUser function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
myMessageTheme
Theme applied to messages of the current user.
newMessageStateUpdateThrottleInterval
Note: This prop is available only in SDK version >= v3.9.0
Throttling interval (in milliseconds) for react state update for channel, when new messages arrive in chat. By default state updates are throttled at 500 ms, but for high concurrency
application this prop should be adjusted to 1000 ms to avoid excessive overload on JS thread.
numberOfLines
Maximum number of lines that underlying TextInput component within MessageInput should expand to.
onChangeText
Callback that is called when the text input's text changes.
| Parameter | Description |
|---|
| text | changed text |
onDoubleTapMessage
Function called when a user double taps a message.
| Parameter | Description |
|---|
| payload | { actionHandlers, message } |
onLongPressMessage
Function called when a user long presses a message.
The default opens the message actions overlay.
| Parameter | Description |
|---|
| payload | { actionHandlers, message } |
onPressMessage
Function called when a user presses a message.
The default handler for message press interactions acts differently when pressing on reactions and attachments.
You will have to handle these cases when overriding this function.
| Parameter | Description |
|---|
| payload | { actionHandlers, message } |
onPressInMessage
Function called immediately when a touch is engaged on a message, before onPressMessage.
| Parameter | Description |
|---|
| payload | { actionHandlers, message } |
quotedRepliesEnabled
Allow messages to be replied to using inline quotation.
quotedReply
Override of the Reply MessageAction shown when a user long presses a message.
The quotedReply function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
reactionsEnabled
Allow reactions on messages.
The default value is supplied by the channel config.
readEventsEnabled
Enable read receipts.
The default value is supplied by the channel config.
retry
Override of the Resend Message MessageAction shown when a user long presses a message.
The retry function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
selectReaction
Full override of the reaction function on a message.
This function must return a function that takes as a parameter the reactionType as a string.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
sendImageAsync
Sends a message with attachments in asynchronous way. By default, a message can't be sent until all the image/file attachments have been
uploaded. If this prop is set to true, every attachment will be sent as a separate message, as soon as the upload is complete.
Callback function to set the ref on the underlying TextInput in MessageInput.
| Parameter | Description |
|---|
| ref | ref of the TextInput |
stateUpdateThrottleInterval
Note: This prop is available only in SDK version >= v3.9.0
Throttling interval (in milliseconds) for react state update for channel, (except new messages). By default state updates are throttled at 500 ms, but for high concurrency
application this prop should be adjusted to 1000 ms to avoid excessive overload on JS thread.
supportedReactions
List of reactions which can be added on message.
Please refer to the guide on customizing reactions for details.
thread
A message object that when set indicates a thread is open.
When used with the Thread component this will display the thread.
When used with the standard MessageList component this will prevent any singleton components in the OverlayProvider form getting out of sync.
thread should be set on all Channel components when a thread is open.
threadReply
Override of the Thread Reply MessageAction shown when a user long presses a message.
The threadReply function receives as a parameter the relevant message and must return a MessageAction.
Please refer to the guide on customizing message actions for details.
| Parameter | Description |
|---|
| message | message the action is called on |
threadRepliesEnabled
Allow messages to be replied to in a thread.
The default value is supplied by the channel config.
typingEventsEnabled
Enable typing events, and typing indicators to be shown.
The default value is supplied by the channel config.
uploadsEnabled
Allow attachments on messages, including images.
The default value is supplied by the channel config.
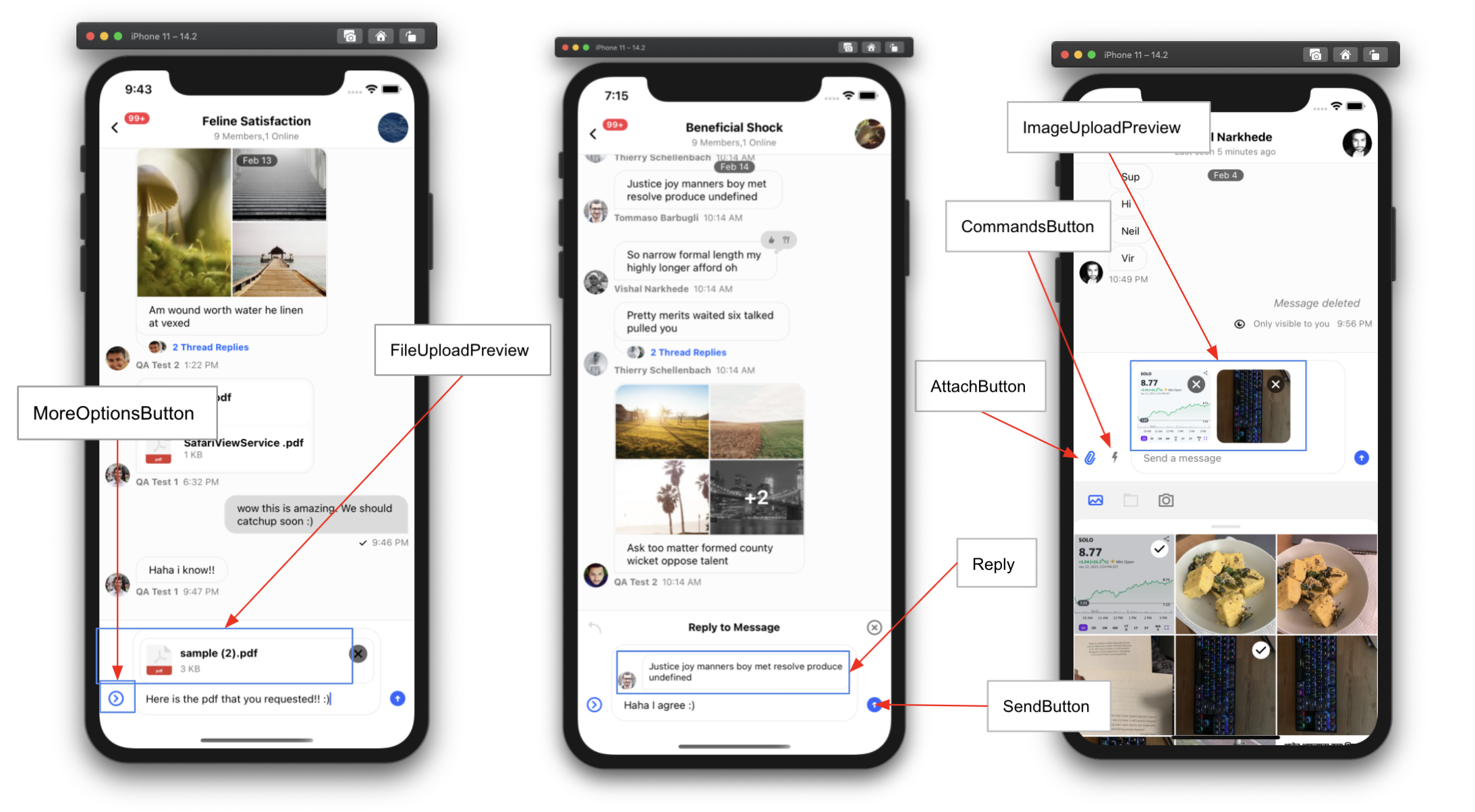
Component to render the attach button next to input box.
Attachment
Component for rendering attachments in MessageList.
Available props:
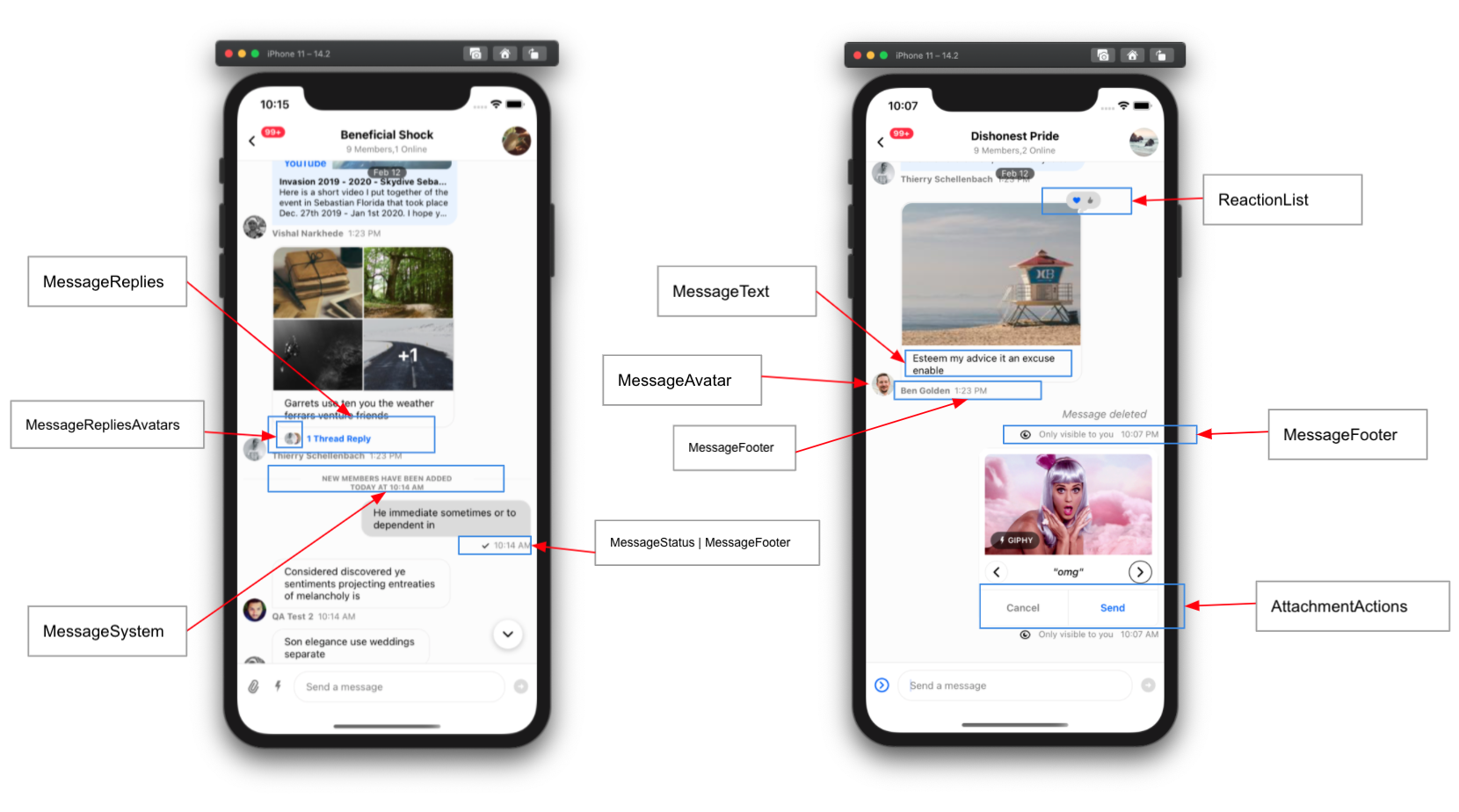
AttachmentActions
Component to render additional actions on attachment. for example send, shuffle, cancel in case of Giphy.
Card
Component to render any custom type of attachment. Please check the guides for Custom Attachment
CardCover
Component to render main body for Card component which renders custom type of attachment.
Please check the guides for Custom Attachment.
Component to render footer for Card component which renders custom type of attachment. Please check the guides for Custom Attachment.
Component to render header for Card component which renders custom type of attachment. Please check the guides for Custom Attachment.
Component to render button next to input box, which when pressed opens commands list.
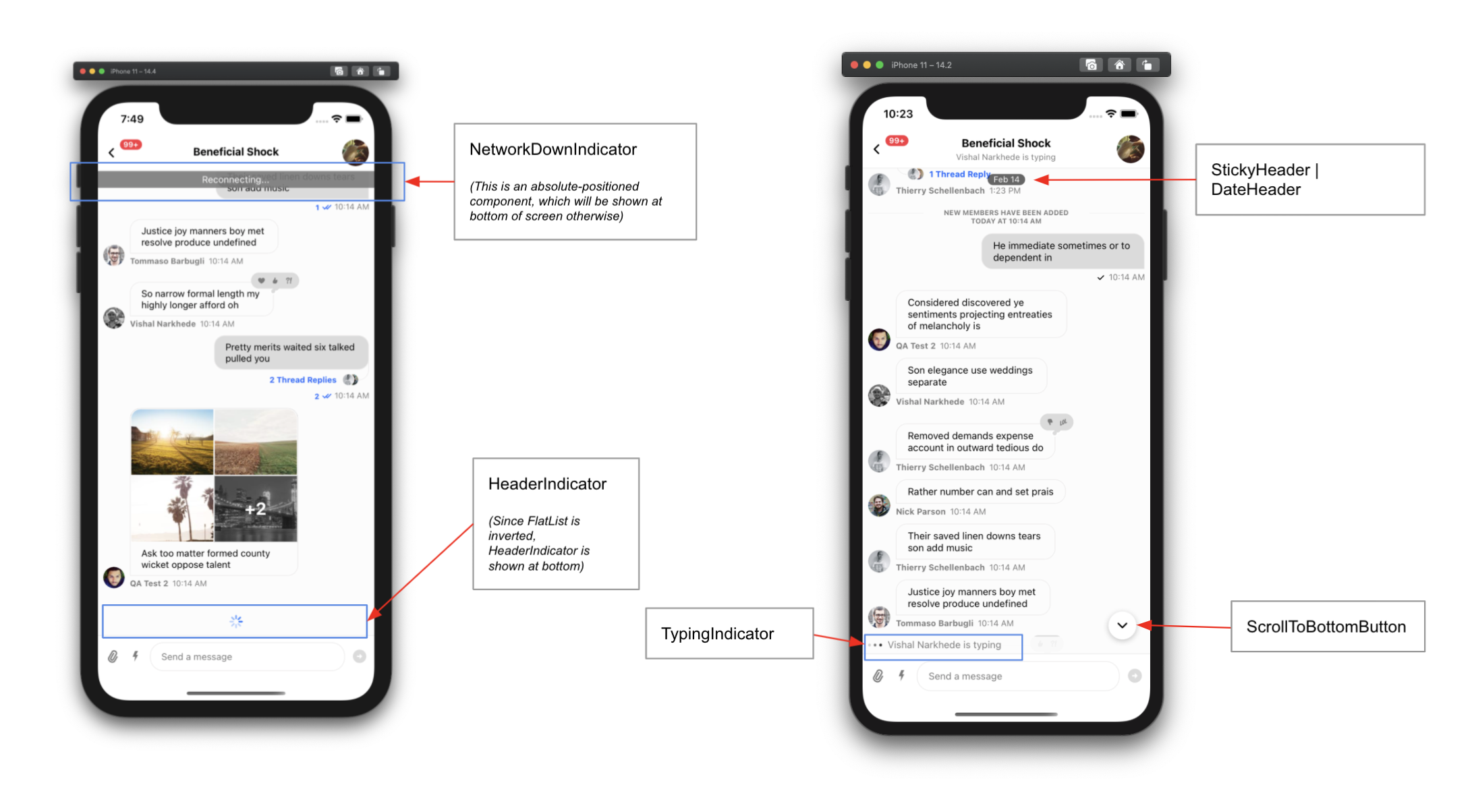
Component to render sticky date header within enclosed MessageList component.
EmptyStateIndicator
Component to render, when channel has no messages.
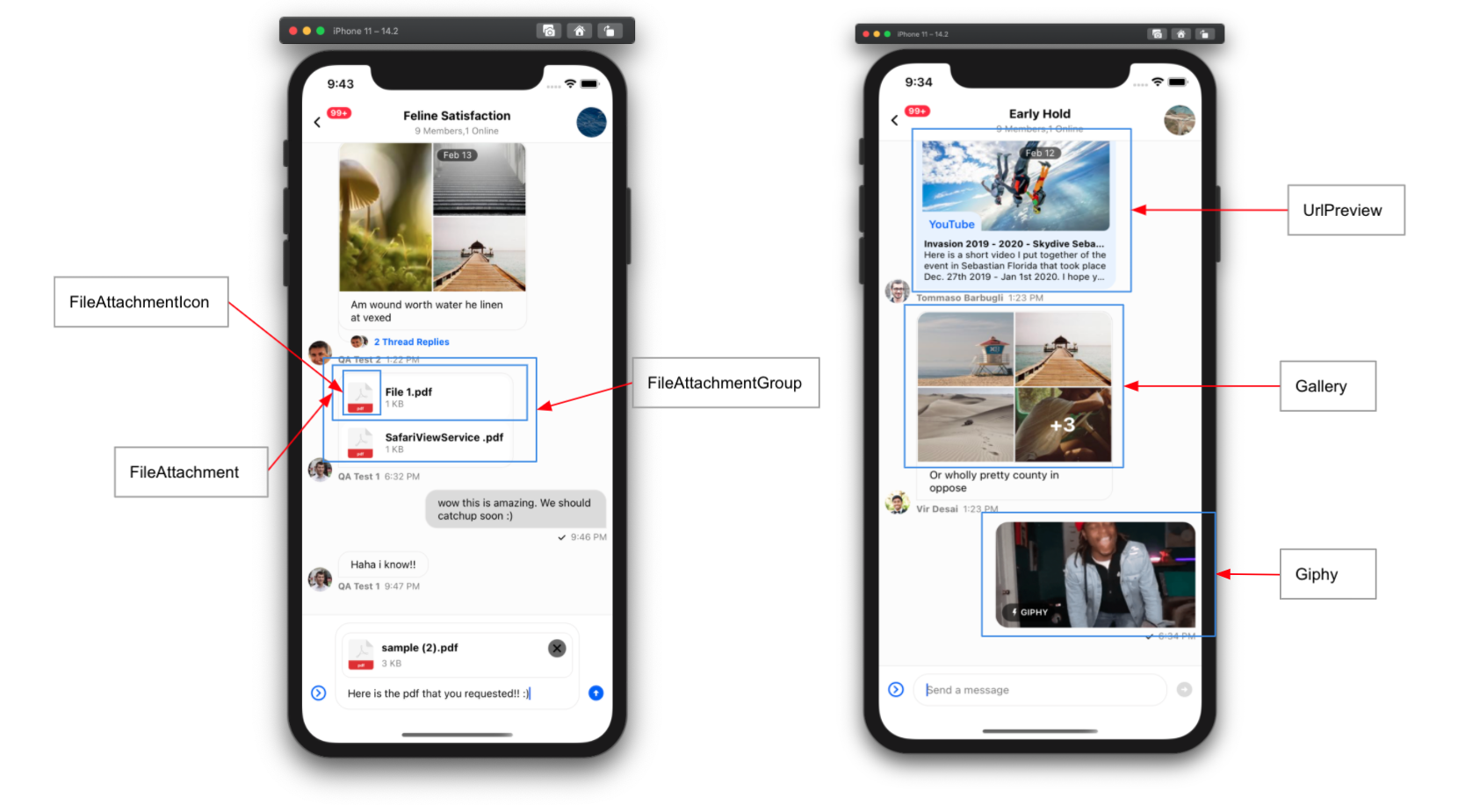
FileAttachmentIcon
Component to render file icon for file type attachment.
FileAttachment
Component to render 'file' type attachment in MessageList.
FileAttachmentGroup
Component to render group of file type attachments, when there are multiple file type attachments in message.
FileUploadPreview
Component to render preview of attached file, within enclosed MessageInput component.
FlatList
FlatList component for underlying MessageList component.
Gallery
Component to render 'image' type attachments in the MessageList.
Giphy
Component to render Giphy type attachments in MessageList.
| Type | Default |
|---|
| component | Giphy |
ImageUploadPreview
Component to render preview of attached images, within enclosed MessageInput component
InlineDateSeparator
Component to render inline date separators between messages which were created at a difference of more than a day.
InlineUnreadIndicator
Component to render inline separator in MessageList, to indicate the position of last read message in list.
Component to render UI part of enclosed MessageInput component.
Please read section in guides about Customizing Message Input.
Component to render action buttons (CommandsButton and AttachButton) on left side of input box, within enclosed MessageInput component.
KeyboardCompatibleView
Component to override underlying default KeyboardCompatibleView. Generally you won't need to use this prop at all,
you can simply use following props instead:
LoadingErrorIndicator
Component to render full screen error indicator, when channel fails to load.
LoadingIndicator
Component to render full screen error indicator, when channel fails to load.
Message
MessageAvatar
Component to render avatar of sender for message, within MessageList. This component is only rendered for messages from other users.
MessageContent
Component to render content of message including status, attachments, reactions etc., within MessageList.
MessageDeleted
Component to render deleted message.
Component to render footer for message, within MessageList.
Component to render header for message, within MessageList.
MessageReplies
Component to show number of thread replies and avatars of members who replied on message
MessageRepliesAvatars
Component to show avatars of members who thread replied on message.
MessageSimple
Component to render a message within MessageList.
Please check guides section for Customizing Message UI for details.
MessageStatus
Component to render status of message, which includes time and read-receipts.
MessageSystem
Component to render system type messages. Purpose of system messages is to inform user about changes to channel. System messages are part of message history, and have a property type set as system.
You can add system messages within message history in following scenarios:
MessageText
Component to render text of message. By default, we use Simple Markdown package to render the text content of message.
If you decide to use this prop, please be aware that you will need to handle the markdown rendering yourself.
Component to render a button within enclosed MessageInput, which when pressed shows more options such as AttachButton, CommandsButton.
NetworkDownIndicator
Component to render an indicator at top of the channel, which shows up when there is some issue with network or connection.
OverlayReactionList
Reaction selector component displayed within the message overlay when user long presses a message.
ReactionList
Component to render list of reactions at top of message bubble.
Reply
Component to render preview of parent of message for quoted reply.
| Type | Default |
|---|
| component | Reply |
Component to render a button which when pressed, scrolls the message list to bottom.
Component to render a send message button, within enclosed MessageInput component.
Component to render a checkbox within enclosed Thread component, which when checked sets a show_in_channel property to true on a message.
TypingIndicator
Component to render typing indicator within enclosed MessageList component.
TypingIndicatorContainer
Component to render container in which typing indicator gets rendered within enclosed MessageList component.
UploadProgressIndicator
Component to render upload progress indicator as an overlay above ImageUploadPreview and FileUploadPreview.
UrlPreview
Component to render preview of URLs in MessageList.