ChatChannelListItemView
This component is used to display a channel in the ChannelList component.
Customization
Use a Custom Component
You can swap the built-in component with your own by setting Components.default.channelContentView to your own view type.
Components.default.channelContentView = MyChannelListItemView.self
You can find more information on how the components configuration works here.
Example: Custom Unread Indicator
As an example of how to use these methods in practice, let's try to change the channel unread count indicator to look like the one in iMessage:
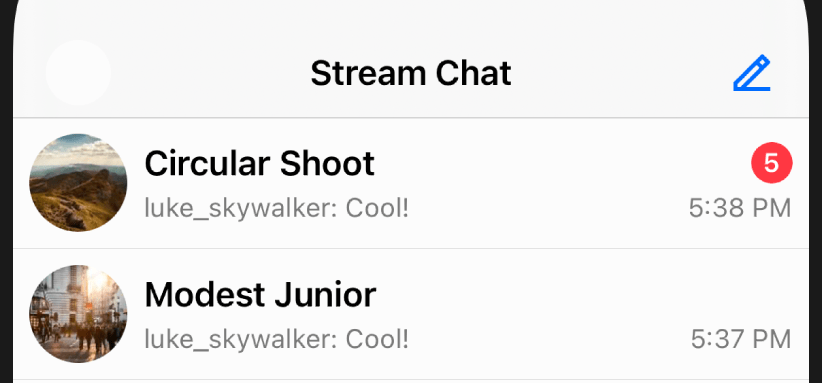
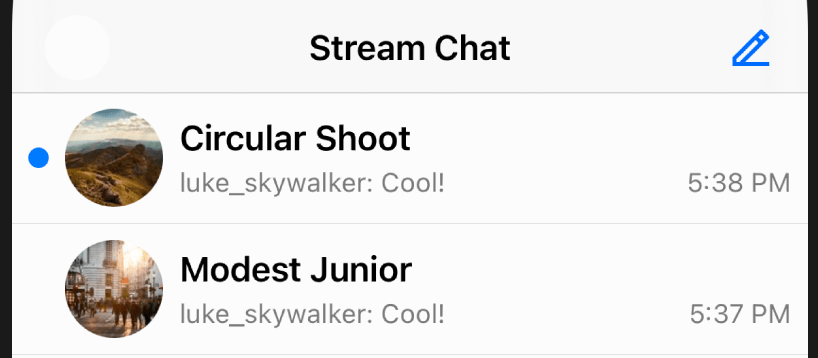
| Default style | Custom "iMessage" Style |
|---|---|
 |  |
Firstly, we need to create a custom subclass of ChatChannelListItemView, which is the component responsible for showing the channel summary in the channel list. Because the iMessage-style unread indicator is just a blue dot, rather then trying to modify the existing unread indicator, it's easier to create a brand new view for it:
class iMessageChannelListItemView: ChatChannelListItemView {
// this is the blue dot to show next to channels with unread messages
private lazy var customUnreadView: UIView = {
let unreadView = UIView()
unreadView.backgroundColor = tintColor
unreadView.layer.masksToBounds = true
unreadView.layer.cornerRadius = 5
unreadView.clipsToBounds = true
return unreadView
}()
override func setUpLayout() {
super.setUpLayout()
// Set constraints for the unread indicator
NSLayoutConstraint.activate([
customUnreadView.widthAnchor.constraint(equalTo: customUnreadView.heightAnchor),
customUnreadView.widthAnchor.constraint(equalToConstant: 10),
])
// Insert it as the left-most subview
mainContainer.insertArrangedSubview(customUnreadView, at: 0)
// Remove the original unread count indicator, since we don't need it anymore
topContainer.removeArrangedSubview(unreadCountView)
}
override func updateContent() {
super.updateContent()
customUnreadView.alpha = unreadCountView.content == .noUnread ? 0 : 1
}
}
Finally, we have to tell the SDK to use our custom subclass instead of the default type:
Components.default.channelContentView = iMessageChannelListItemView.self
Properties
content
The data this view component shows.
public var content: Content?
dateFormatter
The date formatter of the timestampLabel
public lazy var dateFormatter: DateFormatter
mainContainer
Main container which holds avatarView and two horizontal containers title and unreadCount and
subtitle and timestampLabel
open private(set) lazy var mainContainer: ContainerStackView = ContainerStackView().withoutAutoresizingMaskConstraints
topContainer
By default contains title and unreadCount.
This container is embed inside mainContainer and is the one above bottomContainer
open private(set) lazy var topContainer: ContainerStackView = ContainerStackView().withoutAutoresizingMaskConstraints
bottomContainer
By default contains subtitle and timestampLabel.
This container is embed inside mainContainer and is the one below topContainer
open private(set) lazy var bottomContainer: ContainerStackView = ContainerStackView().withoutAutoresizingMaskConstraints
titleLabel
The UILabel instance showing the channel name.
open private(set) lazy var titleLabel: UILabel = UILabel()
.withoutAutoresizingMaskConstraints
.withAdjustingFontForContentSizeCategory
.withBidirectionalLanguagesSupport
subtitleLabel
The UILabel instance showing the last message or typing users if any.
open private(set) lazy var subtitleLabel: UILabel = UILabel()
.withoutAutoresizingMaskConstraints
.withAdjustingFontForContentSizeCategory
.withBidirectionalLanguagesSupport
timestampLabel
The UILabel instance showing the time of the last sent message.
open private(set) lazy var timestampLabel: UILabel = UILabel()
.withoutAutoresizingMaskConstraints
.withAdjustingFontForContentSizeCategory
.withBidirectionalLanguagesSupport
avatarView
The view used to show channels avatar.
open private(set) lazy var avatarView: ChatChannelAvatarView = components
.channelAvatarView
.init()
.withoutAutoresizingMaskConstraints
unreadCountView
The view showing number of unread messages in channel if any.
open private(set) lazy var unreadCountView: ChatChannelUnreadCountView = components
.channelUnreadCountView.init()
.withoutAutoresizingMaskConstraints
titleText
Text of titleLabel which contains the channel name.
open var titleText: String?
subtitleText
Text of subtitleLabel which contains current typing user or the last message in the channel.
open var subtitleText: String?
timestampText
Text of timestampLabel which contains the time of the last sent message.
open var timestampText: String?
Methods
setUpAppearance()
override open func setUpAppearance()
setUpLayout()
override open func setUpLayout()
updateContent()
override open func updateContent()