val reactions = mapOf(
"thumbs_up" to SupportedReactions.ReactionDrawable(
inactiveDrawable = ContextCompat.getDrawable(this, R.drawable.ic_thumb_up)!!,
activeDrawable = ContextCompat.getDrawable(this, R.drawable.ic_thumb_up_selected)!!
),
"thumbs_down" to SupportedReactions.ReactionDrawable(
inactiveDrawable = ContextCompat.getDrawable(this, R.drawable.ic_thumb_down)!!,
activeDrawable = ContextCompat.getDrawable(this, R.drawable.ic_thumb_down_selected)!!
),
"mood_good" to SupportedReactions.ReactionDrawable(
inactiveDrawable = ContextCompat.getDrawable(this, R.drawable.ic_mood_good)!!,
activeDrawable = ContextCompat.getDrawable(this, R.drawable.ic_mood_good_selected)!!
),
"mood_bad" to SupportedReactions.ReactionDrawable(
inactiveDrawable = ContextCompat.getDrawable(this, R.drawable.ic_mood_bad)!!,
activeDrawable = ContextCompat.getDrawable(this, R.drawable.ic_mood_bad_selected)!!
),
)
ChatUI.supportedReactions = SupportedReactions(this, reactions)This is documentation for
Stream Chat Android SDK v5, which is nolonger actively maintained. For up-to-date documentation, see the latest version (v6)
.
Providing Custom Reactions
By default, the UI Components SDK provides the following reaction options and corresponding icons for them:
likelovehahawowsad

If you want to override the supported set of reactions, you'll need provide you custom set of reactions using the ChatUI.supportedReactions property.
Map<String, SupportedReactions.ReactionDrawable> reactions = new HashMap<>();
reactions.put(
"thumbs_up", new SupportedReactions.ReactionDrawable(
ContextCompat.getDrawable(context, R.drawable.ic_thumb_up),
ContextCompat.getDrawable(context, R.drawable.ic_thumb_up_selected)
)
);
reactions.put(
"thumbs_down", new SupportedReactions.ReactionDrawable(
ContextCompat.getDrawable(context, R.drawable.ic_thumb_down),
ContextCompat.getDrawable(context, R.drawable.ic_thumb_down_selected)
)
);
reactions.put(
"mood_good", new SupportedReactions.ReactionDrawable(
ContextCompat.getDrawable(context, R.drawable.ic_mood_good),
ContextCompat.getDrawable(context, R.drawable.ic_mood_good_selected)
)
);
reactions.put(
"mood_bad", new SupportedReactions.ReactionDrawable(
ContextCompat.getDrawable(context, R.drawable.ic_mood_bad),
ContextCompat.getDrawable(context, R.drawable.ic_mood_bad_selected)
)
);
ChatUI.setSupportedReactions(new SupportedReactions(context, reactions));In the example above, we defined a set of 4 custom reactions and provided corresponding icons for them. Notice that you need to provide icons for both normal and selected states.
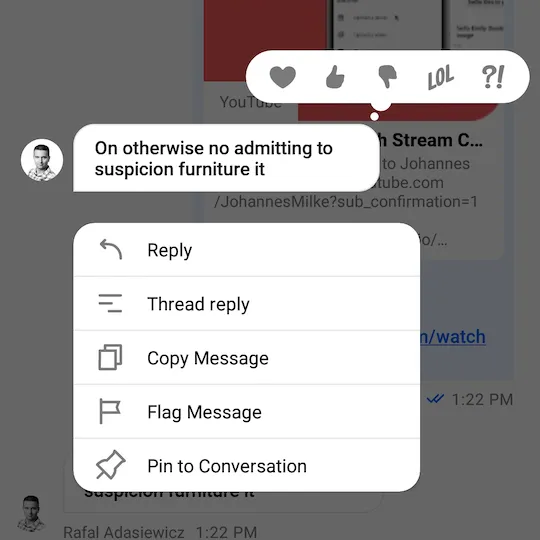
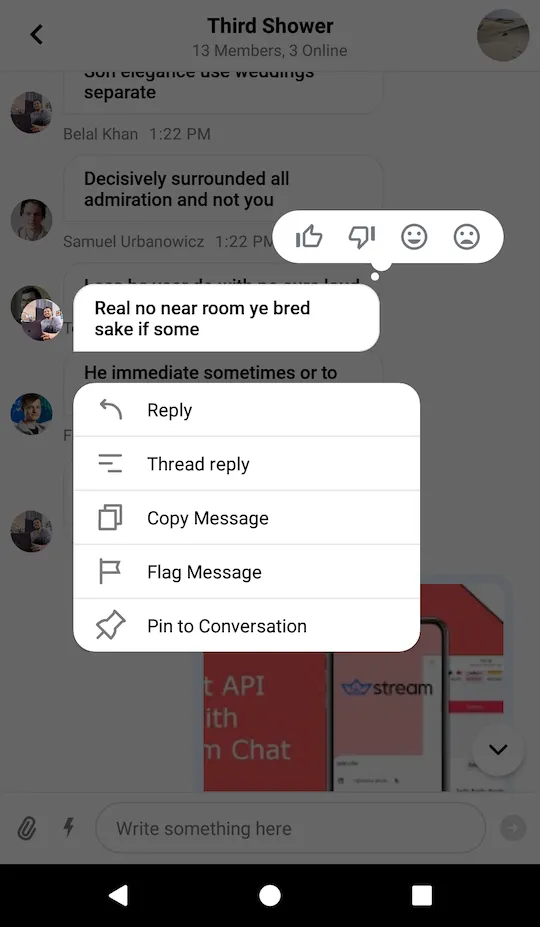
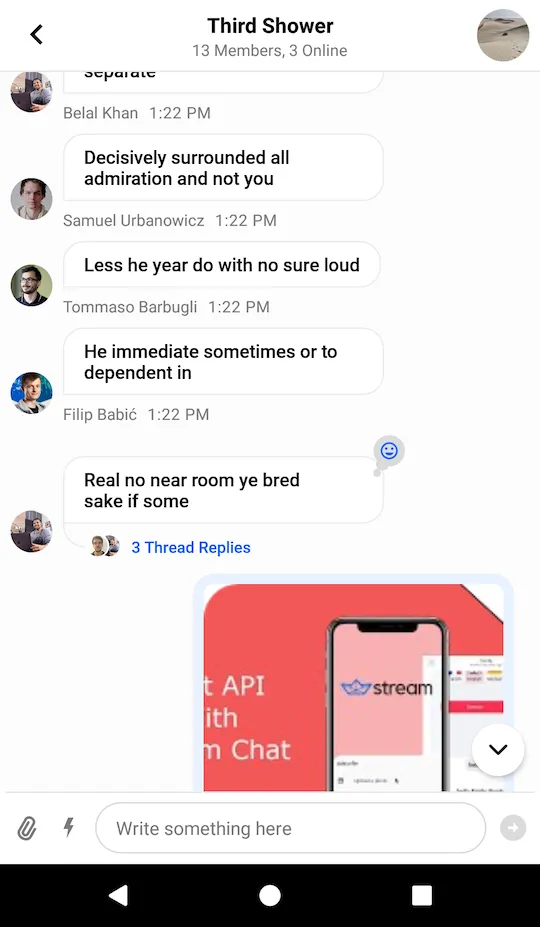
The code above will produce the following UI:
| Message Options Overlay | Message List |
|---|---|
 |  |