UI Previews
Previewing your Composable functions is a powerful feature of Android Studio.
Most of Stream Video SDK's UI components rely on Call, ParticipantState and other types which are difficult to mock.
So we provide a useful library called stream-video-android-previewdata that allows you to get mock instances of them and write your preview or test codes for Stream Video UI components easily.
You'll be able to build your own preview Composable functions like so:
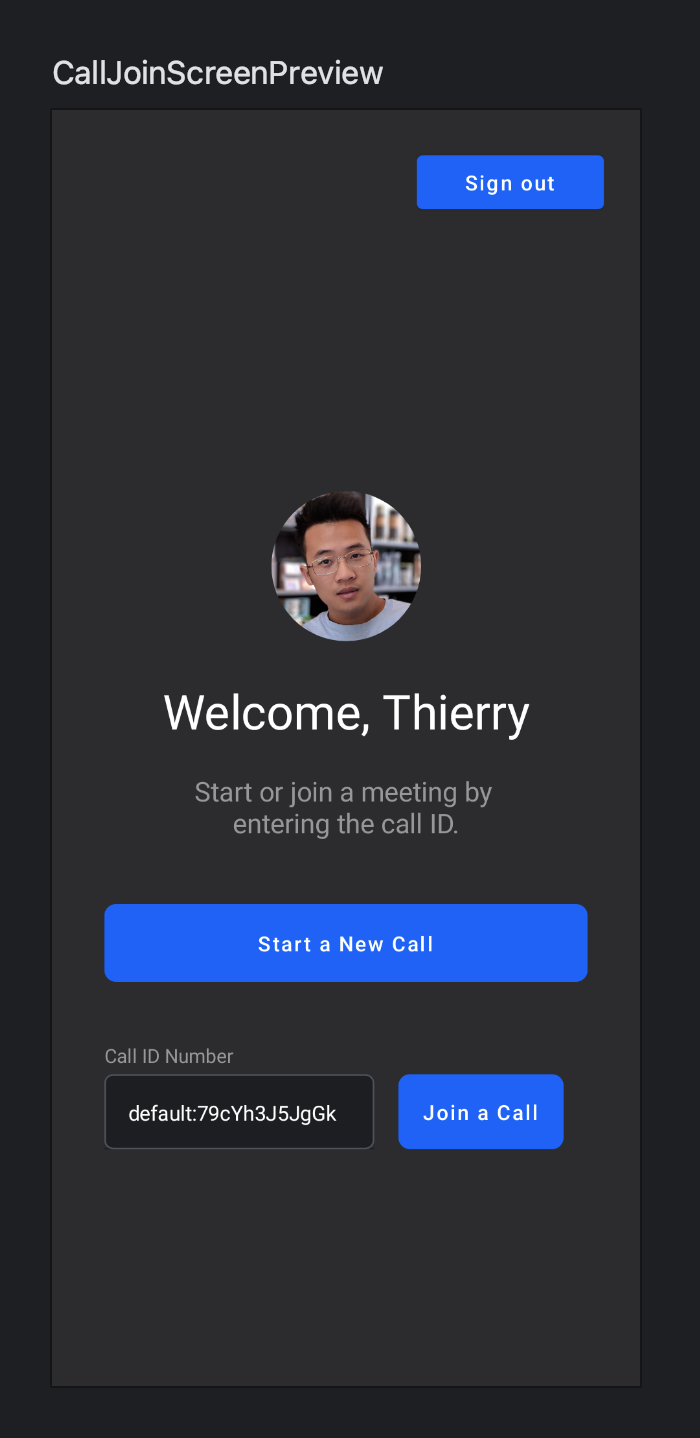
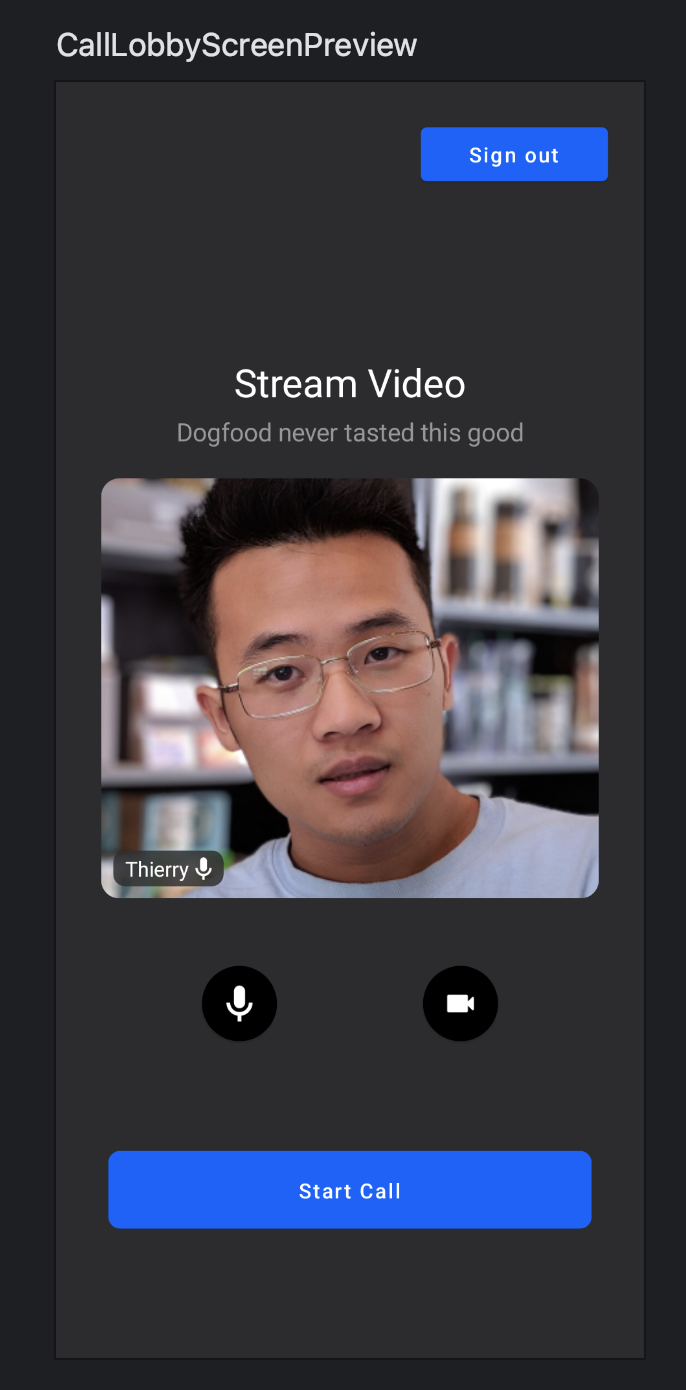
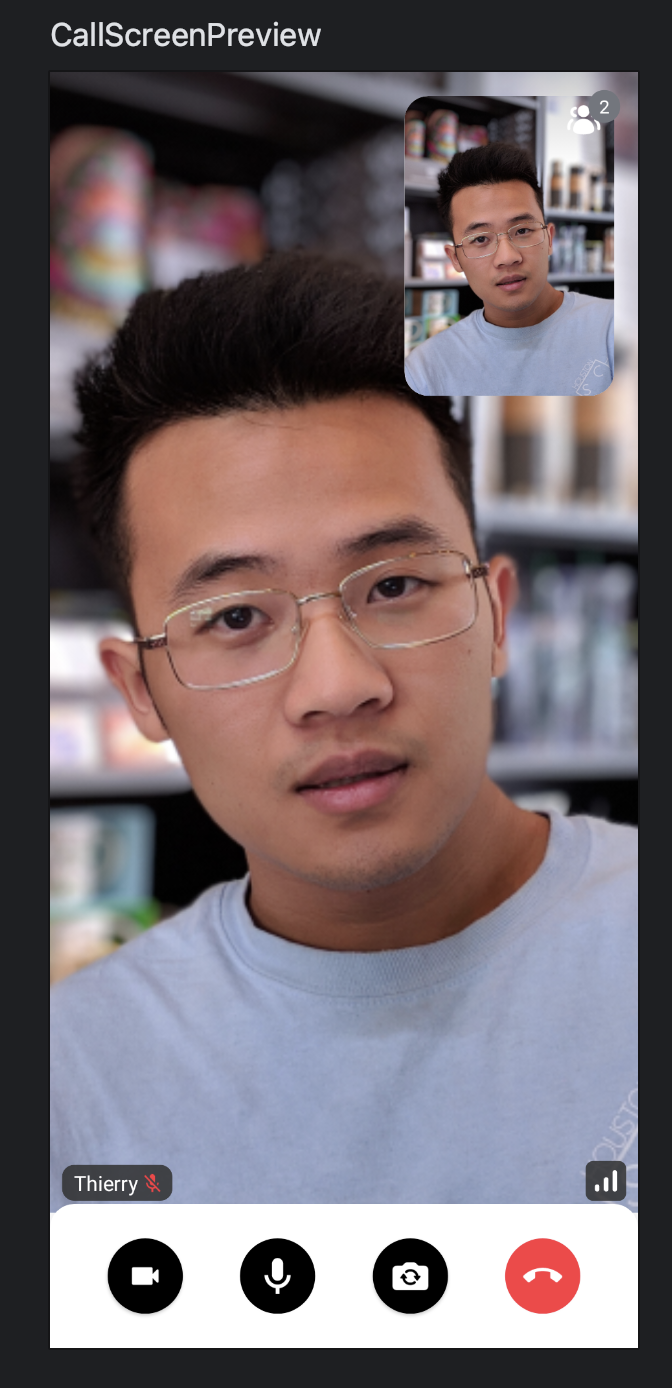
| Dogfooding (Call Join) | Dogfooding (Call Lobby) | Dogfooding (Call) |
|---|---|---|
 |  |  |
Usage

To use this library, add the dependency below below to your module's build.gradle file:
dependencies {
implementation "io.getstream:stream-video-android-previewdata:$stream_version"
}
Now, you can implement your preview composable like the example below:
@Preview
@Composable
private fun CallContentPreview() {
StreamMockUtils.initializeStreamVideo(LocalContext.current)
VideoTheme {
CallContent(
modifier = Modifier.background(color = VideoTheme.colors.appBackground),
call = mockCall,
)
}
}
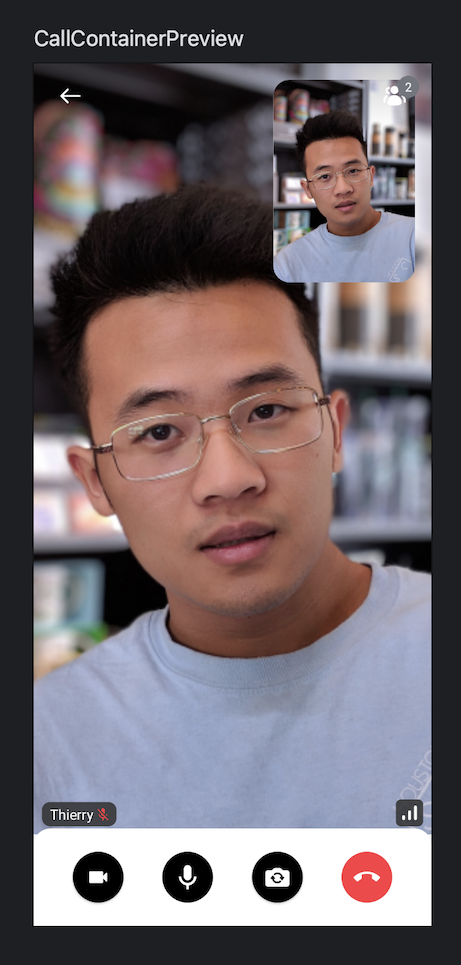
After adding the above example to your project, you'll see the following previews in Android Studio:

You should follow the steps below to make your previews work well:
- Initialize a mock
StreamVideowith the following method:StreamMockUtils.initializeStreamVideo. - Wrap your composable with the
VideoTheme. - Use the provided mock instances for Stream Video UI components.
This library provides the following mocks:
- mockCall: Mock a
Callthat contains few of mock users. - mockParticipant: Mock a
ParticipantStateinstance. - mockParticipantList: Mock a list of
ParticipantStateinstances. - mockUsers: Mock a list of
Userinstances. - mockVideoMediaTrack: Mock a new
MediaTrackinstance.
For example, you can build a preview Composable for ParticipantVideo as in the example below:
@Preview
@Composable
private fun ParticipantVideoPreview() {
StreamMockUtils.initializeStreamVideo(LocalContext.current)
VideoTheme {
ParticipantVideoRenderer(
call = mockCall,
participant = mockParticipant,
)
}
}
After adding the above example to your project, you'll see the following previews in Android Studio:
