VideoRenderer(
call = call,
participant = participant,
)Overview
Stream SDK aims to make it as easy as possible to build your own video calling, audio rooms, and live streams. We support a low-level client, guides on building your own UI, and several pre-built UI components. If you quickly want to add calling to your app, you can do that in just an hour with these UI components.
Rendering a Single Video
You can render a single video with the very basic renderer like the code below:
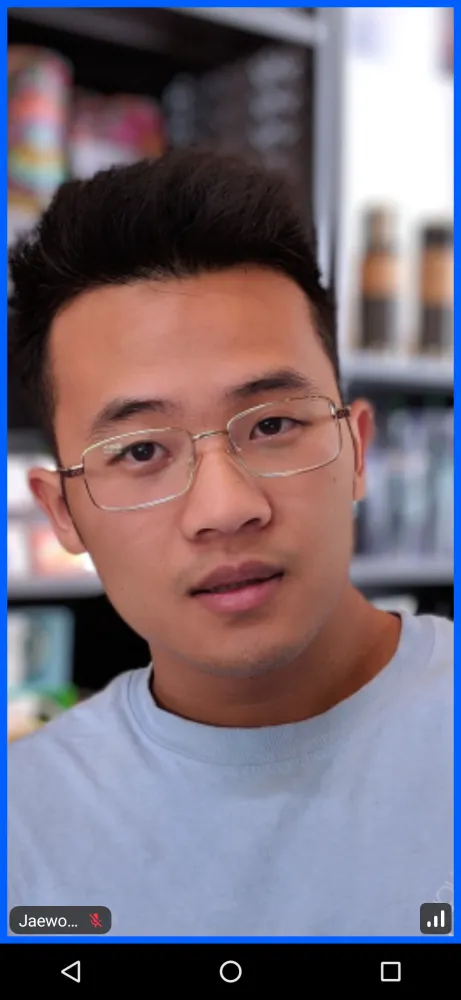
The VideoRenderer is the primary low-level component that is widely used in Stream SDK and renders purely a single video without any other UI components.
For getting the participant, check out the Participant State section on the Call & Participant State page.
You will see the basic live video rendering:

Participant Video
If you want to render a participant's video together with:
- A label/name for the participant
- Network quality indicator
- Mute/unmute indicator
- Fallback for when video is muted
- Speaking indicator
- Reactions
Use this component:
ParticipantVideo(
call = call,
participant = participant,
style = RegularVideoRendererStyle()
)You will see the result below:

Video Call UI
We also support the full UI component called CallContent, which consists of:
- AppBar: Additional information or actions
- Video Grids: Main content area that shows all call participants in a type of grid
- Controls: Several actions to control a joined call
The following example renders a full video calling interface:
VideoTheme {
CallContent(
modifier = modifier,
call = call,
onBackPressed = onBackPressed,
onCallAction = onCallAction,
)
}You will see the result below:

Ringing (incoming/outgoing calls)
You can implement incoming/outgoing screens, respectively, depending on the call state, with the RingingCallContent composable:
VideoTheme {
RingingCallContent(
call = call,
isVideoType = true,
onAcceptedContent = {
// do something when a call is accepted
},
onRejectedContent = {
// do something when a call is rejected
}
)
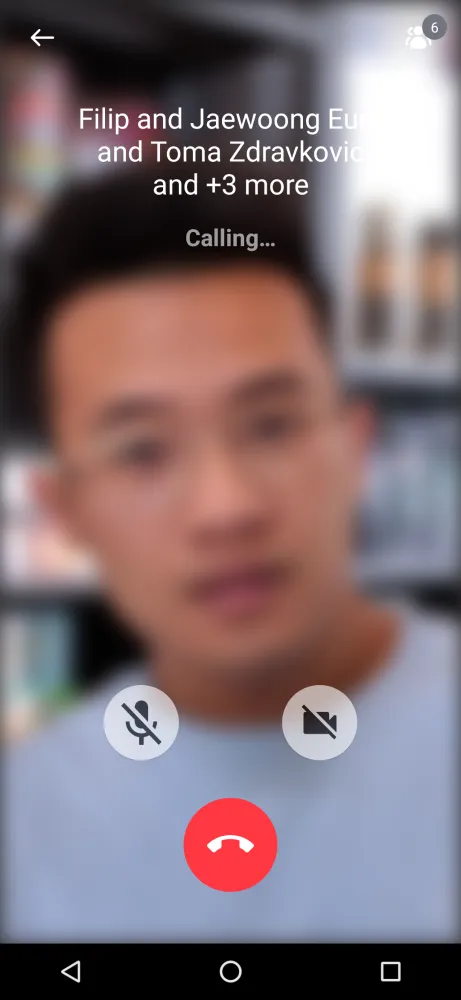
}You will see the result below:
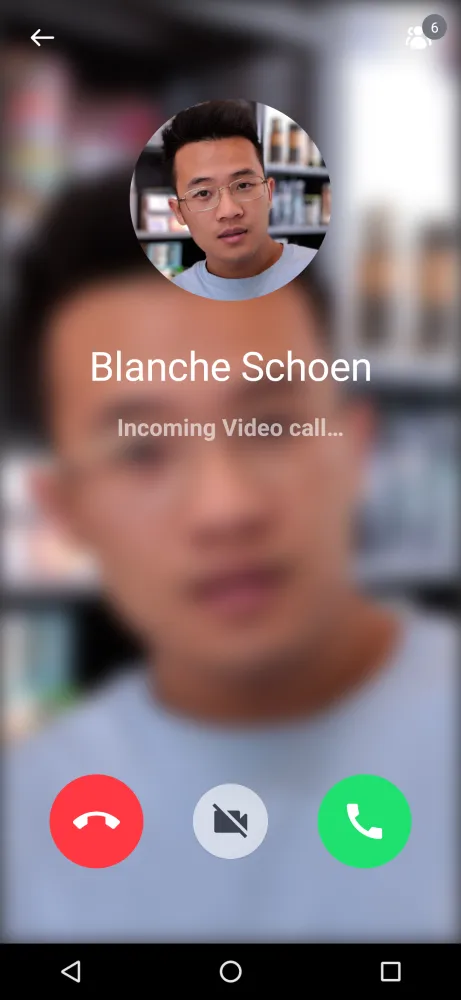
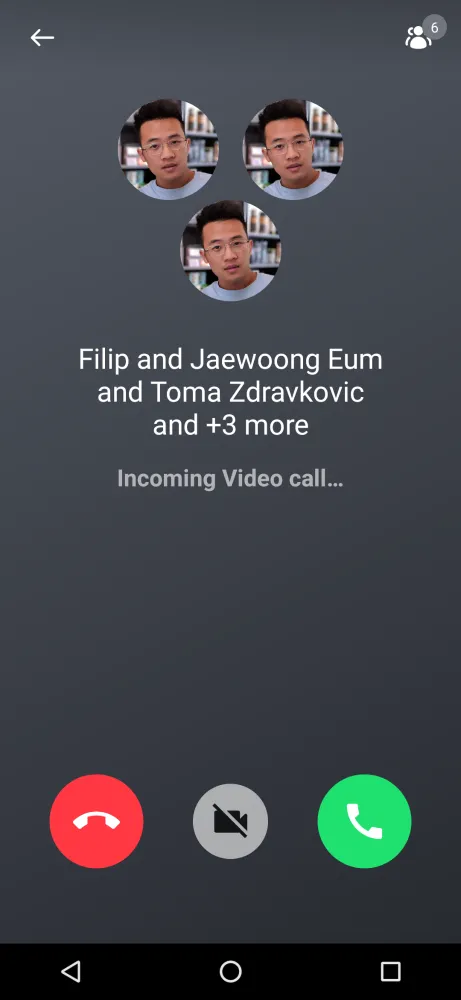
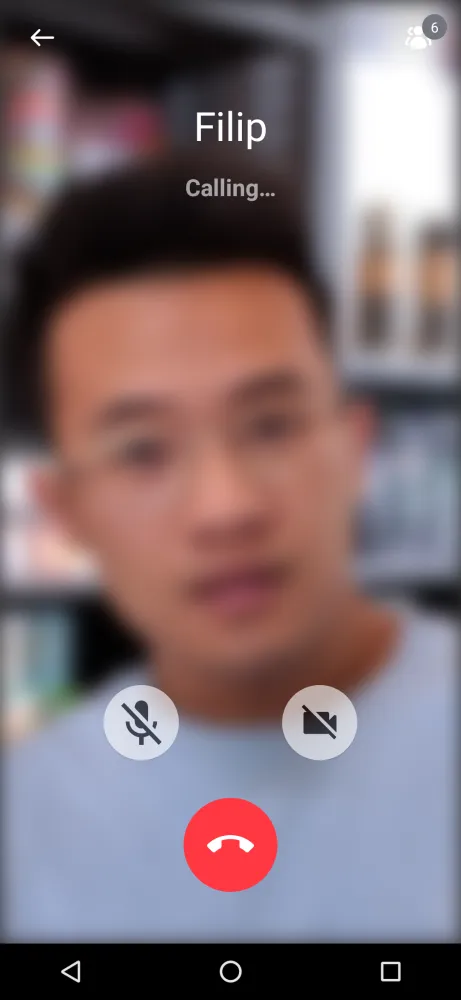
| One to one (Incoming) | Group (Incoming) | One to one (Outgoing) | Group (Outgoing) |
|---|---|---|---|
 |  |  |  |
UI Component Customization
Stream SDK provides highly customizable UI components and you can adjust each style or implement your own UI for each part of the components. This list describes what you can do with Stream SDK's UI components:
- Theming the entire UI components with VideoTheme.
- Swapping each part of UI components with your own variations.
- You can also build your UI components from scratch with our low-level UI components, such as VideoRenderer.