override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
VideoTheme {
RingingCallContent(
modifier = Modifier.background(color = VideoTheme.colors.appBackground),
call = call,
onBackPressed = { finish() },
onAcceptedContent = {
CallContent(
modifier = Modifier.fillMaxSize(),
call = call,
onCallAction = onCallAction
)
},
onCallAction = onCallAction
)
}
}
}
val onCallAction: (CallAction) -> Unit = { callAction ->
when (callAction) {
is ToggleCamera -> call.camera.setEnabled(callAction.isEnabled)
is ToggleMicrophone -> call.microphone.setEnabled(callAction.isEnabled)
is ToggleSpeakerphone -> call.speaker.setEnabled(callAction.isEnabled)
is LeaveCall -> finish()
else -> Unit
}
}RingingCallContent
The RingingCallContent component lets you easily build UI when you're calling or ringing other people in an app. It's used to show more information about the participants you're calling, as well as give you the option to cancel the call before anyone accepts.
Based on the call's ringing state and a call type, the RingingCallContent provides a list of participants, with their avatars and names, or a background with the avatar of the person you're calling, if it's a 1:1 conversation.
Let's see how to show the RingingCallContent UI.
Note: If you want to learn more about our component types, make sure to read through our Compose Components Overview.
Usage
To use the bound RingingCallContent, add it to your UI within VideoTheme:
This is a very basic example, which cancels the call when the user presses the back button. Additionally, you pass in the Call, as explained above, to bind all the state and event handling to our SDK internals.
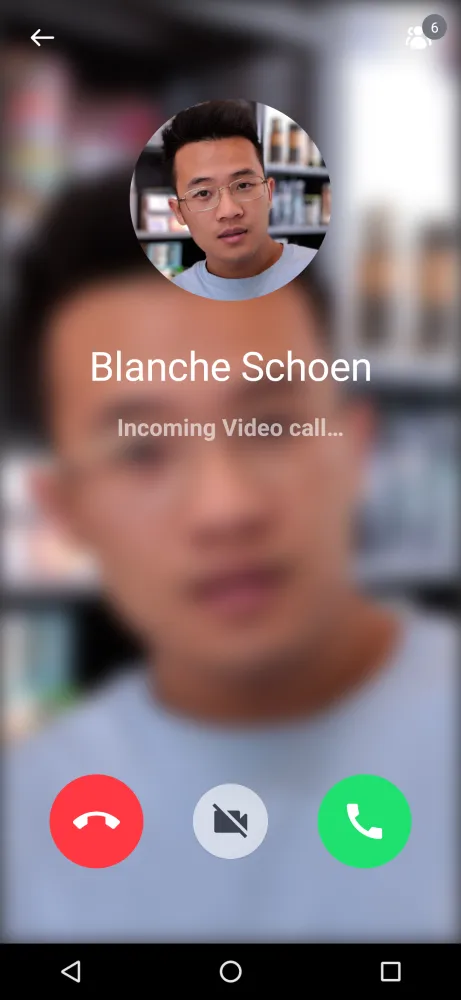
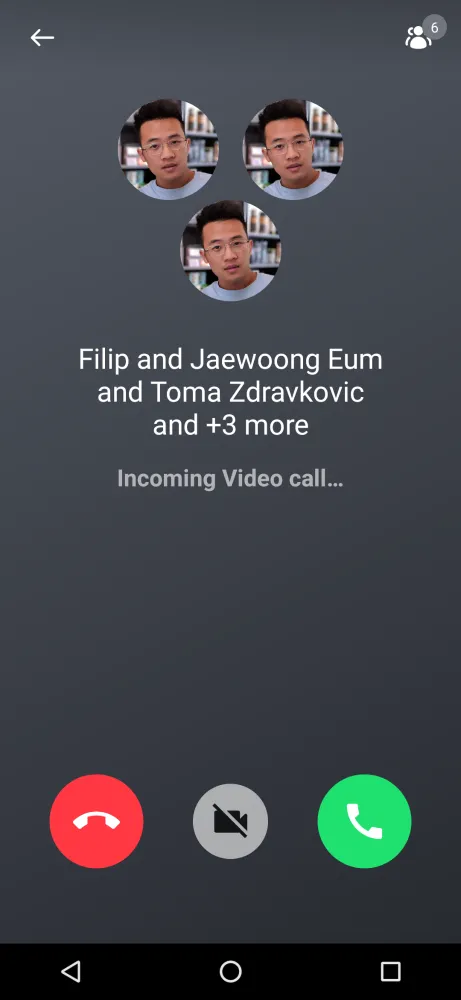
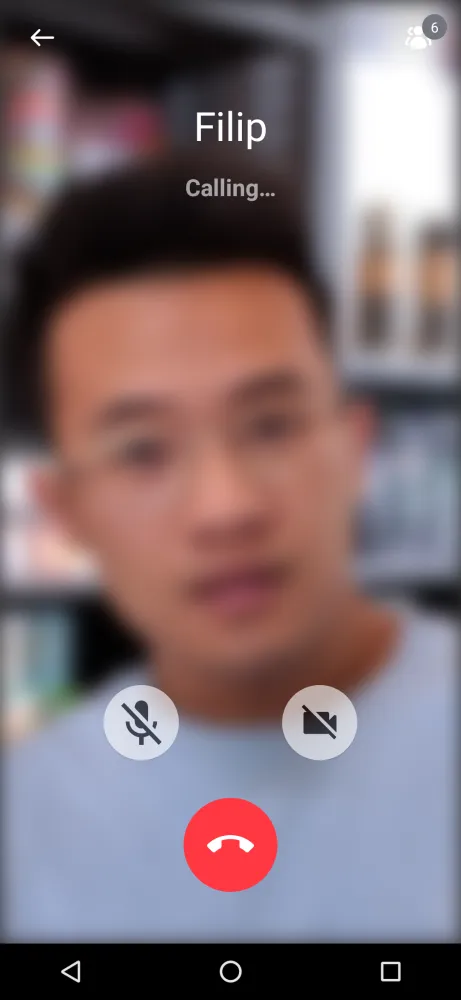
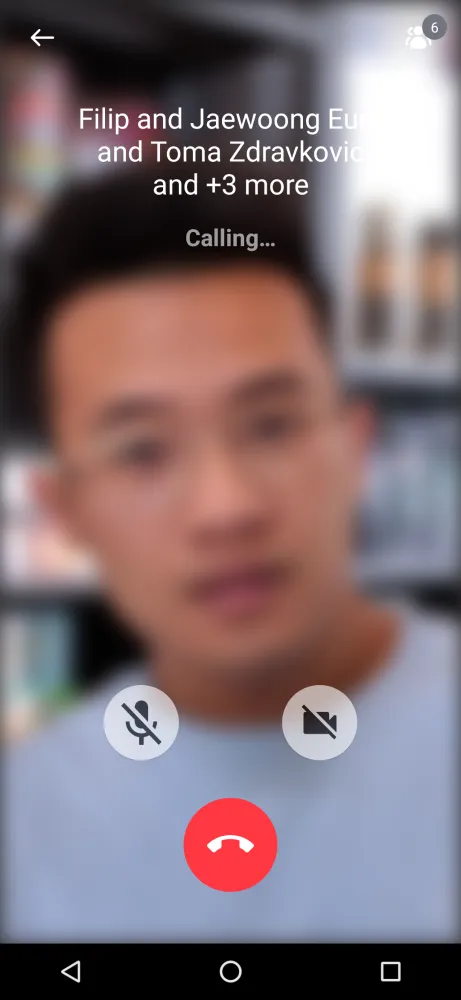
RingingCallContent component will show an incoming or outgoing call screen in different states depending on the number of participants and their information, such as if they have an avatar.
| One to one (Incoming) | Group (Incoming) | One to one (Outgoing) | Group (Outgoing) |
|---|---|---|---|
 |  |  |  |
Let's see how to override the action handlers.
Accept Calls
If an incoming or outgoing call is accepted, you should show a call content or navigate to a call screen. RingingCallContent requires onAcceptedContent as a parameter, and it will be called when the call is accepted by observing the call states under the hood.
RingingCallContent(
..
onAcceptedContent = {
// navigate to a call screen
}
)You can also compose CallContent inside the onAcceptedContent block and show a call screen like the example below:
RingingCallContent(
..
onAcceptedContent = {
CallContent(
modifier = Modifier.fillMaxSize(),
call = call
)
}
)Handling Actions
If you want to override how the actions are handled, you have the following options:
@Composable
public fun RingingCallContent(
..., // State
onBackPressed: () -> Unit,
onCallAction: (CallAction) -> Unit,
onAcceptedContent = ..
)onBackPressed: Handler when the user triggers the back action. Useful to either cancel the call or put it in the background.onCallAction: Handler when the user clicks on any of the visible actions, that allow them to enable and disable audio or video or cancel the call.
To override these action handlers, simply pass in custom logic when using the component:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
VideoTheme {
RingingCallContent(
call = call,
onBackPressed = { cancelCall() },
onCallAction = { action -> handleAction(action) },
onAcceptedContent = { .. }
)
}
}
}
private fun cancelCall() {
// TODO - cancel call
}
private fun handleAction(action: CallAction) {
// TODO - handle actions
}Using this you can build custom behavior that shows the user more options or information when triggering the actions.
IncomingCallContent and OutgoingCallContent
RingingCallContent consists of the composable functions below under the hood and displays them respectively, depending on the call states.
IncomingCallContent: Represents the Incoming Call state and UI, when the user receives a call from other people.OutgoingCallContent: Represents the Outgoing Call state and UI, when the user is calling other people.
You can implement an incoming and outgoing call screen, respectively, depending on the call state:
IncomingCallContent(
call = call,
isVideoType = true
)
OutgoingCallContent(
call = call,
isVideoType = true
)You can also implement a stateless version of the IncomingCallContent and OutgoingCallContent, which doesn't depend on internal states of the Call and instead depends on pure state from external sources to render its UI.
IncomingCallContent(
call = call,
isVideoType = true,
participants = participants,
isCameraEnabled = enabled,
)
OutgoingCallContent(
call = call,
isVideoType = true,
participants = participants,
isCameraEnabled = enabled,
)