import "@stream-io/video-react-sdk/dist/css/styles.css";
import {
CallControls,
StreamCall,
StreamTheme,
StreamVideo,
SpeakerLayout,
} from "@stream-io/video-react-sdk";
const MyApp = () => {
return (
<StreamVideo client={client}>
<StreamTheme>
<StreamCall call={call}>
<SpeakerLayout />
<CallControls />
</StreamCall>
</StreamTheme>
</StreamVideo>
);
};Call layout
The SDK comes with two built-in call layouts.
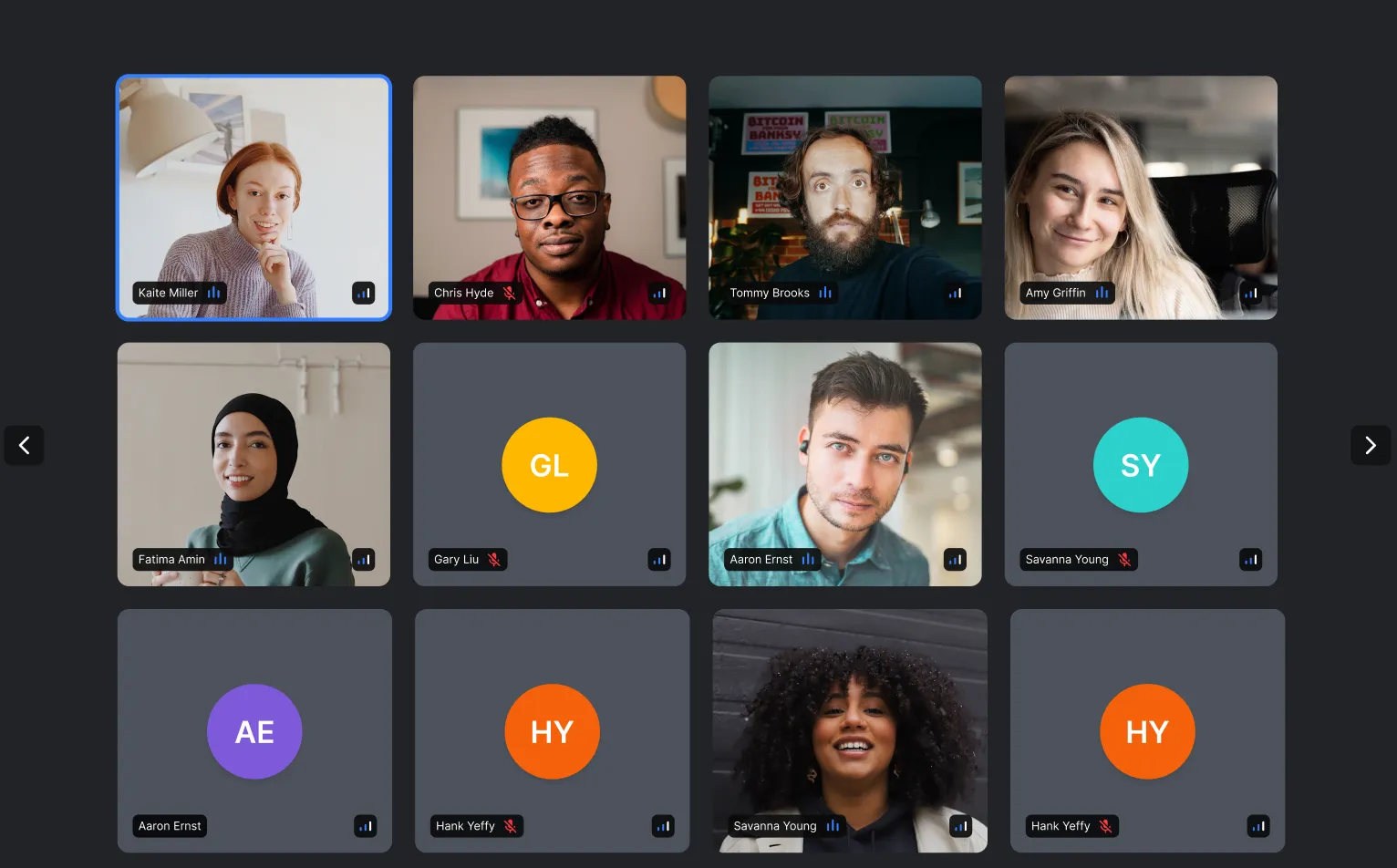
The PaginatedGridLayout displays participants in a grid that is paginated.

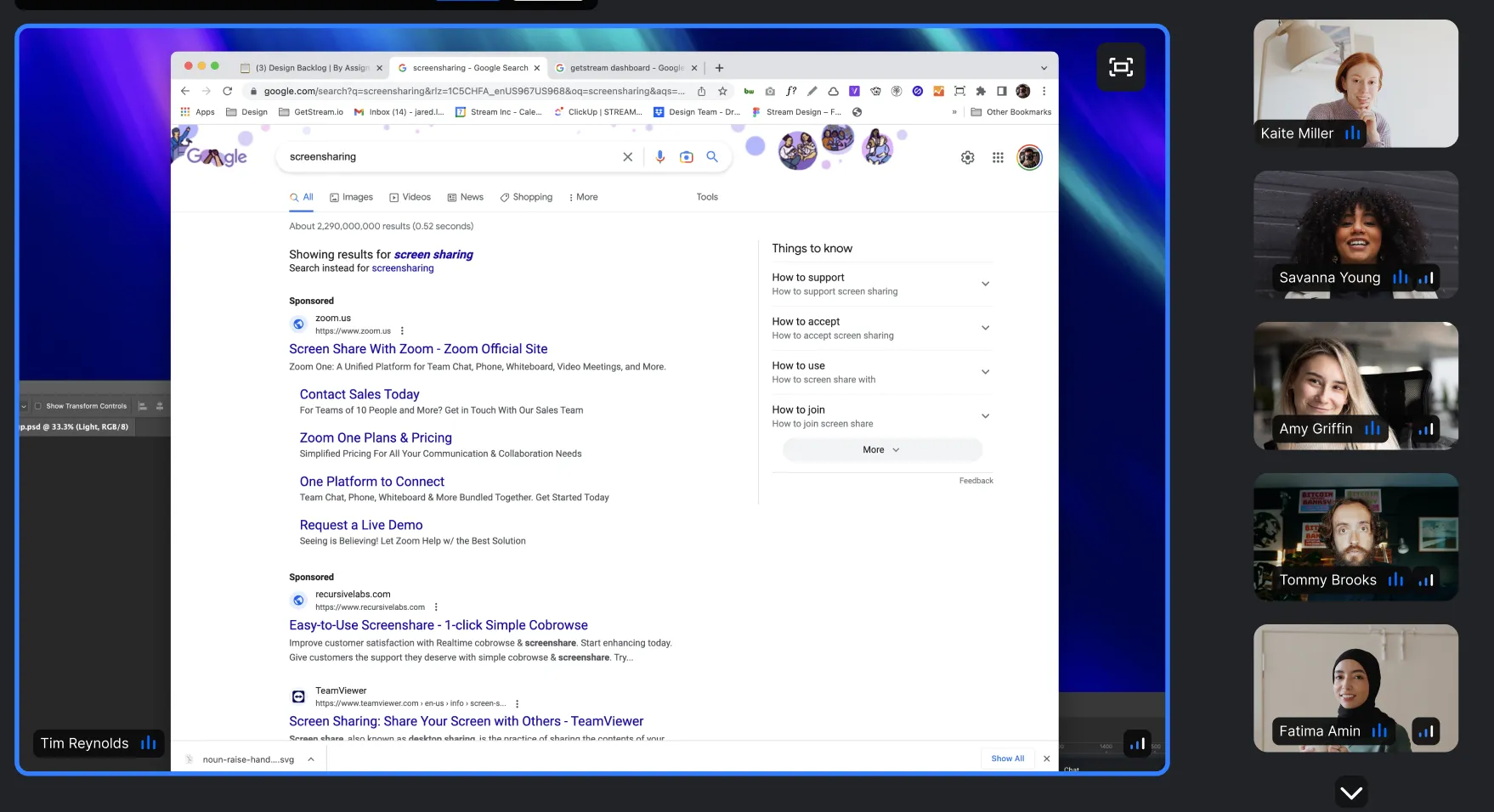
The SpeakerLayout displays participants in a configuration where the dominant speaker/shared screen is in focus and other participants are displayed in a smaller bar.

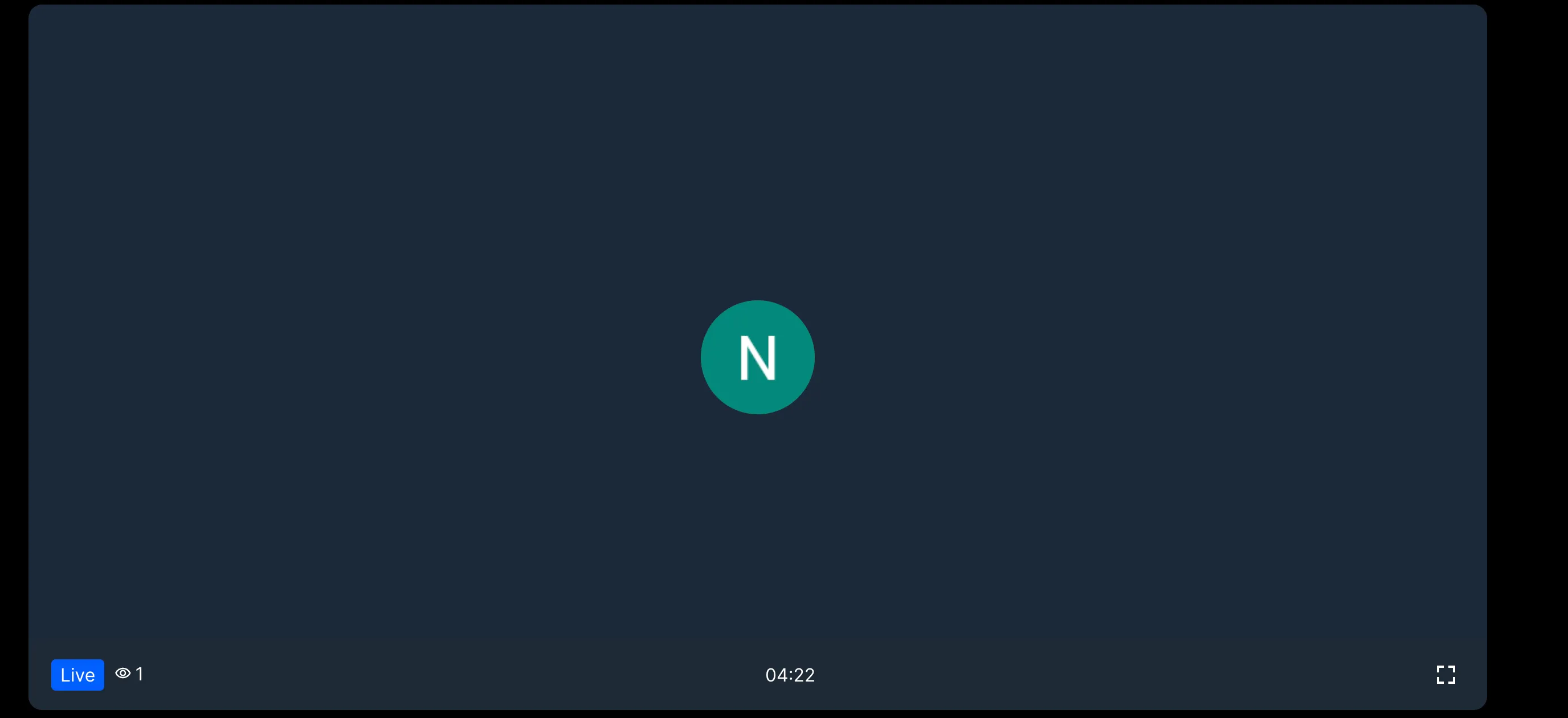
The LivestreamLayout is suitable for livestreaming and displays the dominant speaker/shared screen in a large video.

General usage
Both layouts gather all necessary state information via hooks, so you don't need to provide state-related props:
import "@stream-io/video-react-sdk/dist/css/styles.css";
import {
CallControls,
StreamCall,
StreamTheme,
StreamVideo,
PaginatedGridLayout,
} from "@stream-io/video-react-sdk";
const MyApp = () => {
return (
<StreamVideo client={client}>
<StreamTheme>
<StreamCall call={call}>
<PaginatedGridLayout />
<CallControls />
</StreamCall>
</StreamTheme>
</StreamVideo>
);
};Built-in Layouts
PaginatedGridLayout
Props
| Name | Description | Type |
|---|---|---|
groupSize | The number of participants to display per page | number | undefined |
excludeLocalParticipant | Whether to exclude the local participant from the grid | boolean | undefined |
filterParticipants | Optional predicate or filter object to determine whether a participant should be displayed in the grid | ParticipantPredicate | ParticipantFilter | undefined |
mirrorLocalParticipantVideo | Whether to mirror the user's own video (default true) | boolean | undefined |
pageArrowsVisible | Turns on/off the pagination arrows | boolean | undefined |
muted | Mutes all audio. Only use this if you render <Audio /> or <ParticipantsAudio /> manually somewhere else. | boolean |
ParticipantViewUI | See ParticipantView documentation | See ParticipantView documentation |
VideoPlaceholder | See ParticipantView documentation | See ParticipantView documentation |
PictureInPicturePlaceholder | See ParticipantView documentation | See ParticipantView documentation |
Participant filtering
PaginatedGridLayout supports filtering displayed participants either with a predicate function:
// Display only participants with the role "student":
<PaginatedGridLayout
filterParticipants={(p) => p.roles.includes("student")}
/* ... */
/>Or with a special filter object, which is similar in syntax to that of Mongoose:
// Display only participants with either the role "student",
// or that are currently pinned:
<PaginatedGridLayout
filterParticipants={{
$or: [{ roles: { $contains: "student" } }, { isPinned: true }],
}}
/>SpeakerLayout
Props
| Name | Description | Type |
|---|---|---|
participantsBarPosition | The position of the participants who are not in focus, the default is bottom. Providing null will hide the bar | top | bottom | left | right | null |
excludeLocalParticipant | Whether to exclude the local participant from the layout | boolean | undefined |
filterParticipants | Optional predicate or filter object to determine whether a participant should be displayed in the layout | ParticipantPredicate | ParticipantFilter | undefined |
mirrorLocalParticipantVideo | Whether to mirror the user's own video (default true) | boolean | undefined |
pageArrowsVisible | Turns on/off the pagination arrows | boolean | undefined |
muted | Mutes all audio. Only use this if you render <Audio /> or <ParticipantsAudio /> manually somewhere else. | boolean |
enableDragToScroll | Whether to enable drag to scroll functionality on the participants list. | boolean |
ParticipantViewUISpotlight | The participant UI for the spotlight view, see ParticipantView documentation | See ParticipantView documentation |
ParticipantViewUIBar | The participant UI for the participants in the bar, see ParticipantView documentation | See ParticipantView documentation |
VideoPlaceholder | See ParticipantView documentation | See ParticipantView documentation |
PictureInPicturePlaceholder | See ParticipantView documentation | See ParticipantView documentation |
Participant filtering
SpeakerLayout supports filtering displayed participants either with a predicate function:
// Display only participants with the role "student":
<SpeakerLayout
filterParticipants={(p) => p.roles.includes("student")}
/* ... */
/>Or with a special filter object, which is similar in syntax to that of Mongoose:
// Display only participants with either the role "student",
// or that are currently pinned:
<SpeakerLayout
filterParticipants={{
$or: [{ roles: { $contains: "student" } }, { isPinned: true }],
}}
/>LivestreamLayout
Props
| Name | Description | Type |
|---|---|---|
muted | Mutes all audio | boolean |
enableFullscreen | Will render a button to enable fullscreen mode | boolean |
showParticipantCount | Will show the number of participants | boolean |
humanizeParticipantCount | Will humanize the participant count. E.g.: 1200 -> 1.2k | boolean |
showDuration | Will show the duration of the livestream | boolean |
showLiveBadge | Will show a badge whether the livestream is live or not | boolean |
showSpeakerName | Will show the name of the speaker | boolean |
showMuteButton | Will show the speaker mute button | boolean |
mirrorLocalParticipantVideo | Whether to mirror the user's own video (default true) | boolean |
floatingParticipantProps | Props to pass to the floating participant view | object |
floatingParticipantProps.position | Position of the floating participant view | string |
Customization
If the built-in layouts aren't what you're looking for, it's also possible to create your own layout, see our Custom Call Layout guide for more information.