import {
CallingState,
OutgoingCall,
useCall,
useCalls,
useCallStateHooks,
} from "@stream-io/video-react-native-sdk";
const CallPanel = () => {
const call = useCall();
const isCallCreatedByMe = call?.data?.created_by.id === call?.currentUserId;
const { useCallCallingState } = useCallStateHooks();
const callingState = useCallCallingState();
// Display the outgoing call if the call state is RINGING and the call is created by me.
if (callingState === CallingState.RINGING && isCallCreatedByMe) {
return <OutgoingCall />;
}
};
const Call = () => {
const calls = useCalls();
return (
<StreamCall call={call[0]}>
<CallPanel />
</StreamCall>
);
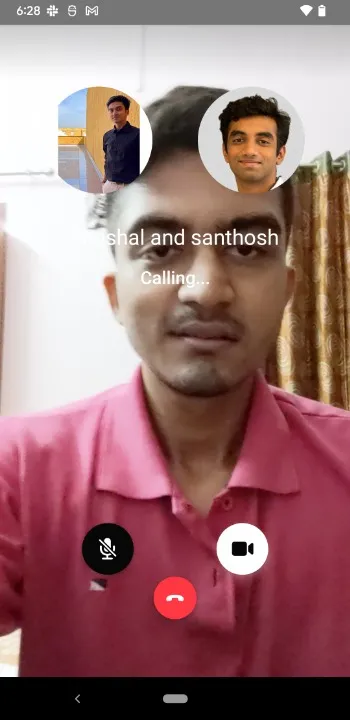
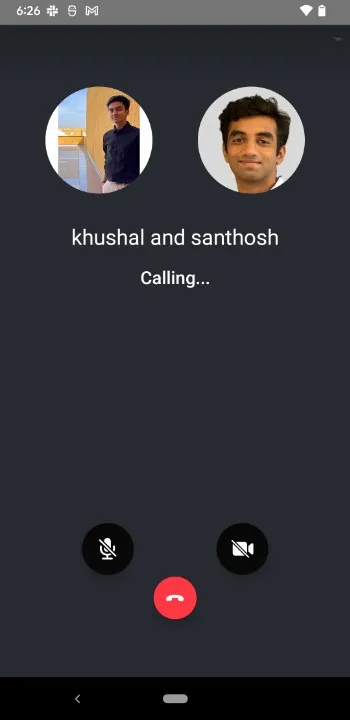
};OutgoingCall
Display outgoing call state when calling another user. Shows until someone accepts.
Features:
- Callee details - Shows who is being called
- Pre-join controls - Audio/video mute status
Customize via Custom Incoming/Outgoing Call components guide.


General Usage
Props
landscape
Applies the landscape mode styles to the component, if true.
| Type |
|---|
boolean | undefined |
onHangupCallHandler
| Type |
|---|
() => void | undefined |
Handler to be executed when the outgoing call is cancelled or hanged up.
OutgoingCallControls
Prop to customize the Outgoing call controls in the OutgoingCall component.
| Type | Default Value |
|---|---|
ComponentType| undefined | OutgoingCallControls |