import {
CallingState,
IncomingCall,
useCall,
useCalls,
useCallStateHooks,
} from "@stream-io/video-react-native-sdk";
const CallPanel = () => {
const call = useCall();
const isCallCreatedByMe = call?.data?.created_by.id === call?.currentUserId;
const { useCallCallingState } = useCallStateHooks();
const callingState = useCallCallingState();
// Display the incoming call if the call state is RINGING and the call is not created by me, i.e., received from others.
if (callingState === CallingState.RINGING && !isCallCreatedByMe) {
return <IncomingCall />;
}
};
const Call = () => {
const calls = useCalls();
return (
<StreamCall call={calls[0]}>
<CallPanel />
</StreamCall>
);
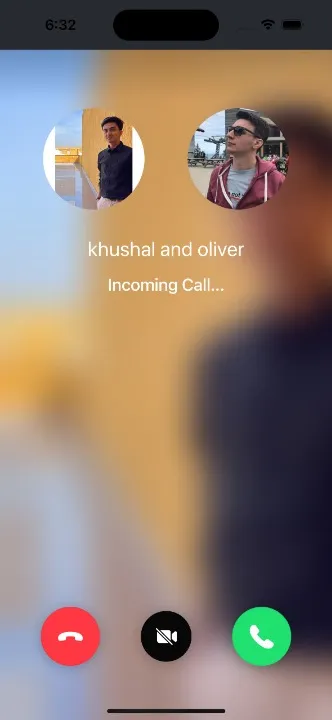
};IncomingCall
Display incoming call state when receiving a call. Shows caller details and accept/reject options.
Customize via Custom Incoming/Outgoing Call components guide.

General Usage
Props
landscape
Applies the landscape mode styles to the component, if true.
| Type |
|---|
boolean | undefined |
onAcceptCallHandler
| Type |
|---|
() => void | undefined |
Handler to be executed when an incoming call is accepted.
onRejectCallHandler
| Type |
|---|
() => void | undefined |
Handler to be executed when an incoming call is rejected.
IncomingCallControls
Prop to customize the Incoming call controls in the IncomingCall component.
| Type | Default Value |
|---|---|
ComponentType| undefined | IncomingCallControls |