import { PermissionRequests } from "@stream-io/video-react-sdk";
const MyComponent = () => {
// omitted code ...
return (
/* omitted code ... */
<PermissionRequests />
/* omitted code ... */
);
};Permission requests
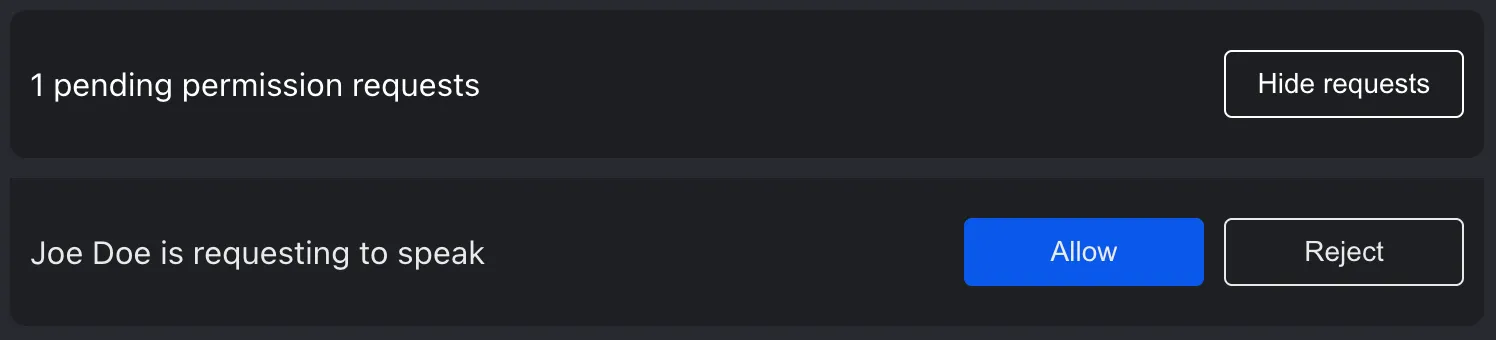
The default component to display a list of permission requests from other call participants is called PermissionRequests. The component takes care of:
- listing the permission requests if the user has permissions to grant permissions
- displaying the buttons to grant or ignore the permission requests


General usage
The default component is just rendered without passing any props:
Customization
The component is not customizable through props, only by applying CSS to elements it renders.
To learn more about creating custom permission requests listings, have a look at our permission requests customization guide.