import { Call, DeviceSettings, StreamCall } from "@stream-io/video-react-sdk";
const MyDevicePanel = () => {
let call: Call;
return (
<StreamCall call={call}>
<DeviceSettings />
</StreamCall>
);
};Device settings
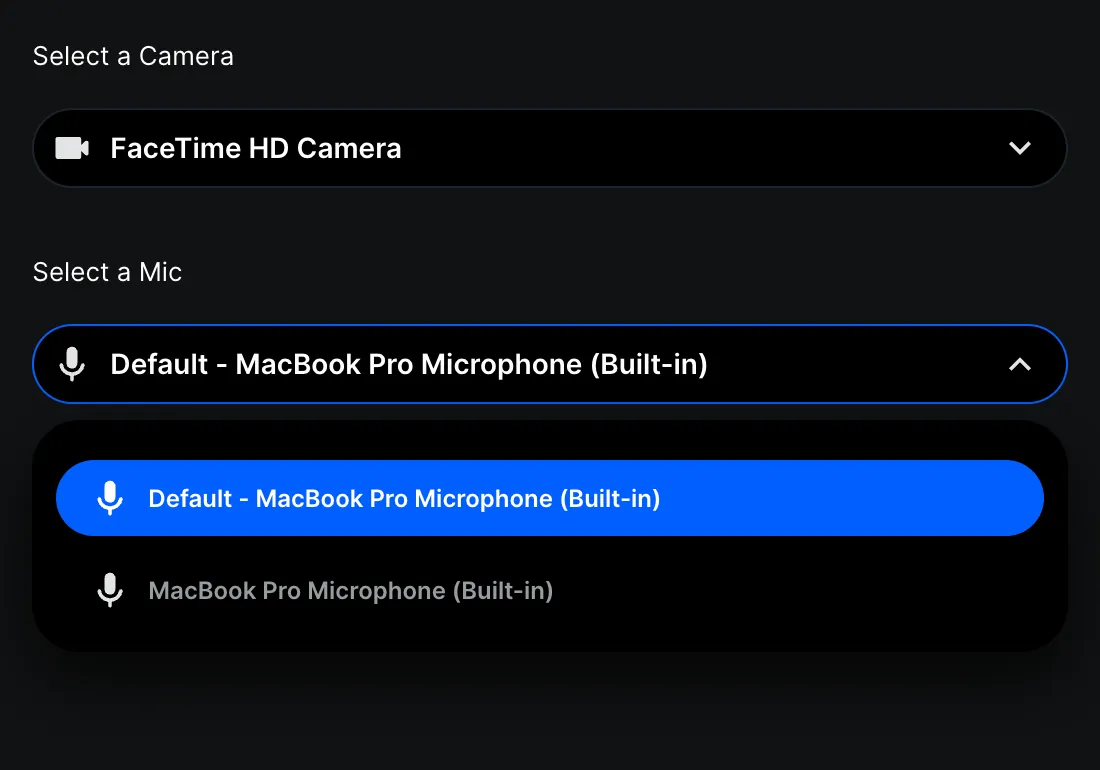
The SDK's default implementation of device settings components consists of audio and video device selectors. These are:
DeviceSelectorVideoDeviceSelectorAudioInputDeviceSelectorAudioOutputAudioVolumeIndicatorSpeakerTest
There is also a composing component DeviceSettings putting these together.




General usage
Or use the components individually:
import {
Call,
DeviceSelectorAudioInput,
DeviceSelectorVideo,
StreamCall,
} from "@stream-io/video-react-sdk";
const MyDevicePanel = () => {
let call: Call;
return (
<StreamCall call={call}>
<DeviceSelectorVideo />
<DeviceSelectorAudioInput />
</StreamCall>
);
};Props
DeviceSettings
| Name | Description | Type | Default |
|---|---|---|---|
visualType | Visually display a list or dropdown selector | list | dropdown | undefined | list |
DeviceSelectorVideo
| Name | Description | Type | Default |
|---|---|---|---|
title | Title is displayed at the top of the selector component | string | undefined | Select a Camera |
visualType | Visually display a list or dropdown selector | list | dropdown | undefined | list |
DeviceSelectorAudioInput
| Name | Description | Type | Default |
|---|---|---|---|
title | Title is displayed at the top of the selector component | string | undefined | Select a Mic |
visualType | Visually display a list or dropdown selector | list | dropdown | undefined | list |
volumeIndicatorVisible | Show volume indicator | boolean | undefined | true |
DeviceSelectorAudioOutput
| Name | Description | Type | Default |
|---|---|---|---|
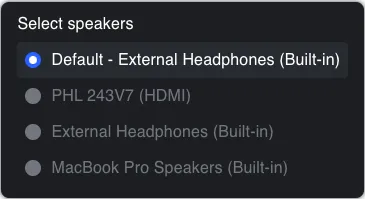
title | Title is displayed at the top of the selector component | string | undefined | Select a Speaker |
visualType | Visually display a list or dropdown selector | list | dropdown | undefined | list |
speakerTestVisible | Show speaker test button | boolean | undefined | true |
speakerTestAudioUrl | URL of the audio file to play when speaker test button is clicked | string | undefined | SDK provided audio test file |
AudioVolumeIndicator
This component does not accept any props.
SpeakerTest
| Name | Description | Type | Default |
|---|---|---|---|
audioUrl | URL of the audio file to play for the speaker test. | string | undefined | SDK provided audio test file |
Customization
If you want to create your own component, you can make use of Devices Management API to list and select devices.