import {
Call,
CallParticipantsList,
StreamCall,
} from "@stream-io/video-react-sdk";
const MyParticipantList = () => {
let call: Call;
return (
<StreamCall call={call}>
<CallParticipantsList />
</StreamCall>
);
};Participants list
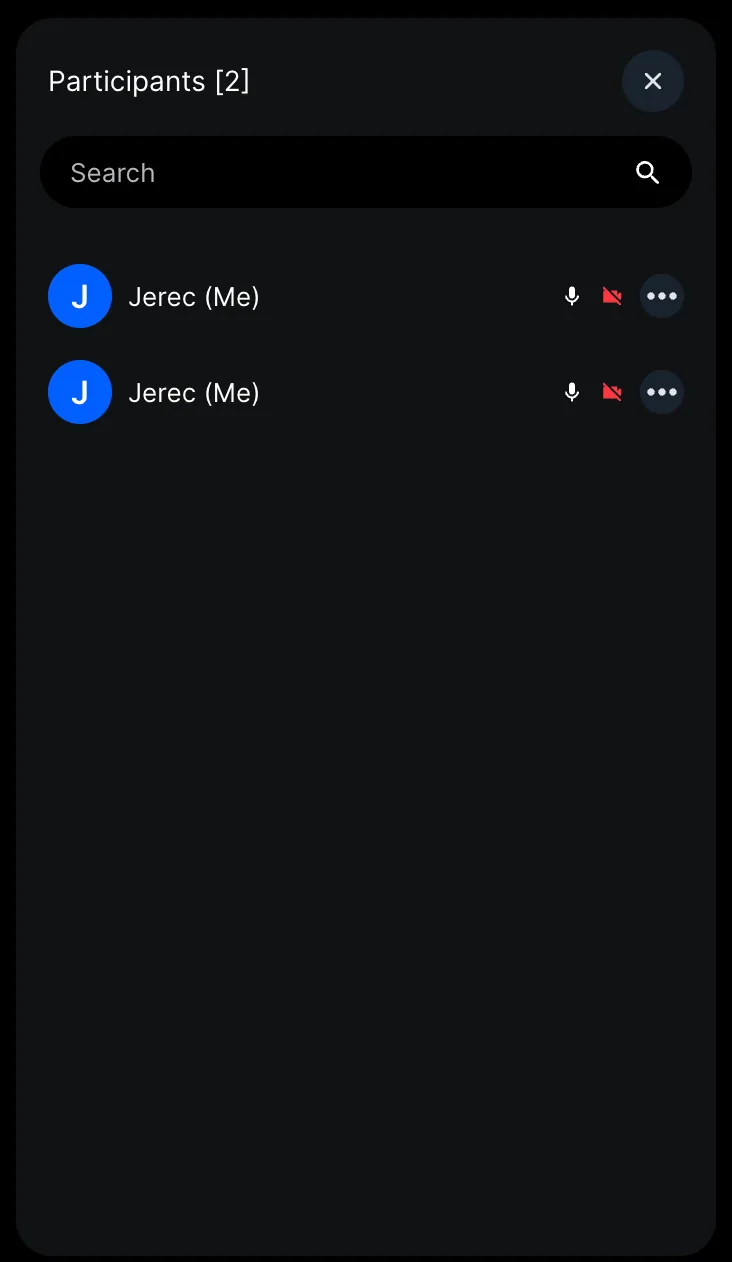
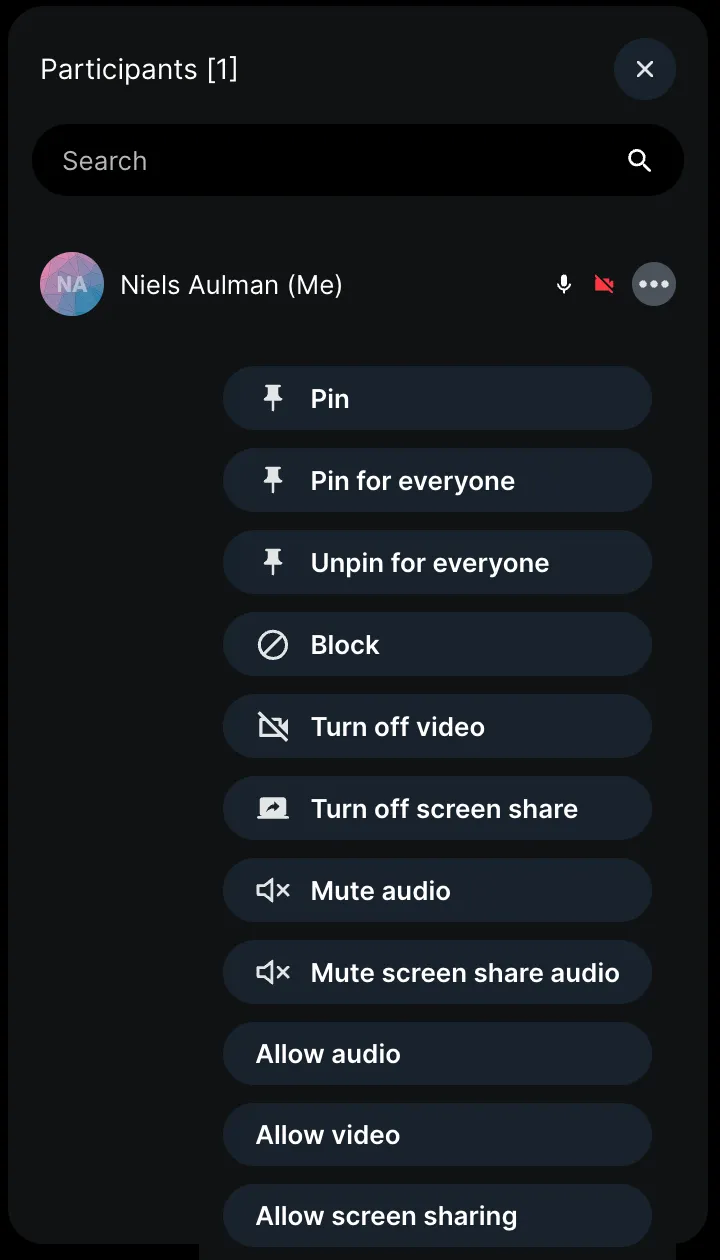
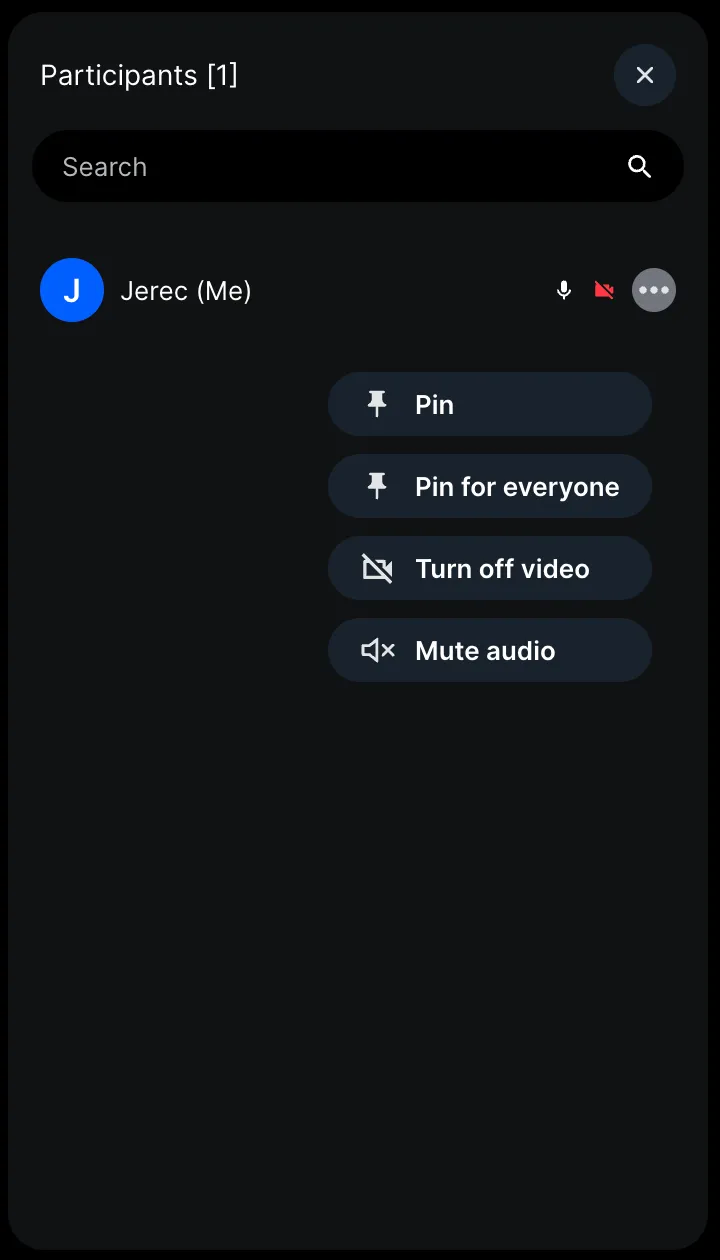
The SDK provides a default implementation for listing call participants in CallParticipantsList component.



The component supports the following features:
- list active with their device mute statuses
- list blocked participants
- searching among the active or blocked participants
- mute all users by call owners
- per user actions like pin, block etc. (depends on each participant's permissions)
General usage
Props
activeUsersSearchFn
| Type |
|---|
(searchQuery: string) => Promise<StreamVideoParticipant[]> | undefined |
Custom function to override the searching logic of active participants.
blockedUsersSearchFn
| Type |
|---|
(searchQuery: string) => Promise<string[]> | undefined |
Custom function to override the searching logic of blocked users.
debounceSearchInterval
| Type | Default |
|---|---|
number | undefined | 200 |
Interval in ms, during which the participant search calls will be debounced.
onClose
| Type |
|---|
() => void |
Click event listener function to be invoked in order to dismiss/hide the CallParticipantsList from the UI.
Customization
You can create your own participant list using the SDK's participant hooks.