import { Call, RingingCall, StreamCall } from "@stream-io/video-react-sdk";
const MyRingingCallUI = () => {
let call: Call;
return (
<StreamCall call={call}>
<RingingCall />
</StreamCall>
);
};Ringing call
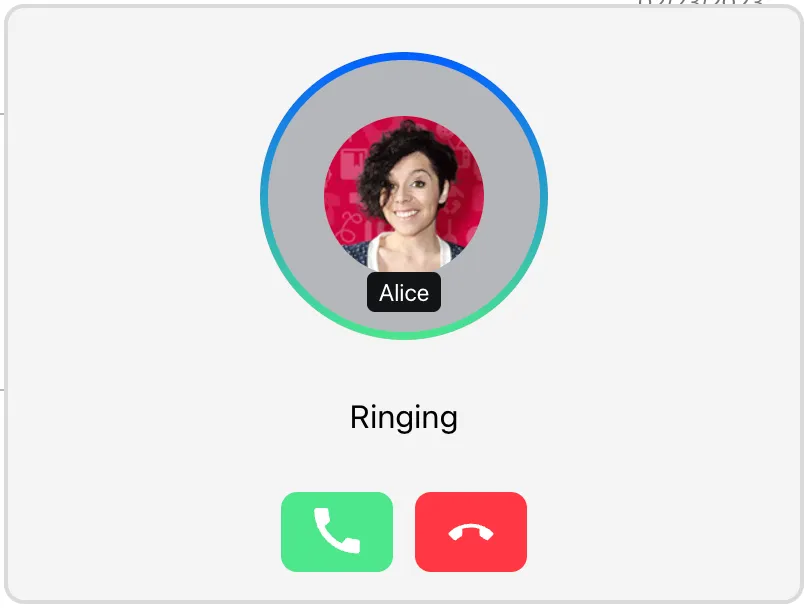
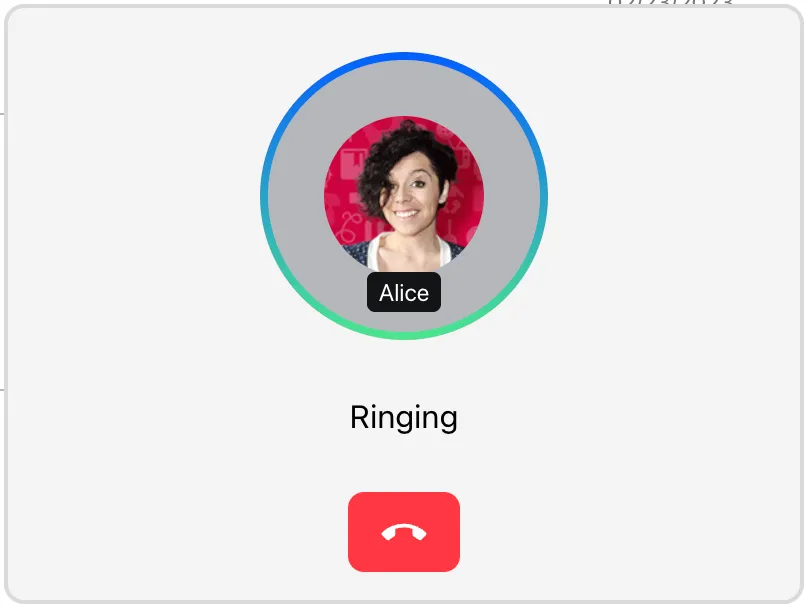
The component RingingCall is designed to represent incoming or outgoing ring call. The default implementation displays:
- call member avatars
- call connection status
- call control buttons to accept or cancel the call


General usage
Ringing call controls
The RingingCall component features CancelCallButton to reject/cancel the outgoing/incoming call and in case of incoming call panel, also AcceptCallButton is displayed.
Props RingingCall
includeSelf
| Type | Default |
|---|---|
boolean | undefined | false |
Whether to include the current user in the list of members to show.
totalMembersToShow
| Type | Default |
|---|---|
number | undefined | 3 |
The maximum number of members to show.
Props RingingCallControls
None
Customization
If you want to create your own ringing call panel, have a look at our ringing call panel customization guide.