import { CallRecording, CallRecordingList } from "@stream-io/video-react-sdk";
const MyCallRecordings = () => {
let callRecordings: CallRecording[];
return <CallRecordingList callRecordings={callRecordings} />;
};Call recordings list
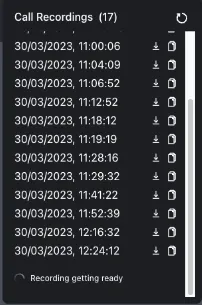
The CallRecordingList component is designed to display the list of recordings. CallRecordingList is a composite component rendering:
CallRecordingListHeaderCallRecordingListItemEmptyCallRecordingListLoadingCallRecordingList


General usage
The CallRecordingList component just displays the data. It does not retrieve the call recordings data. See the call recording guide to learn more about retrieving the call recording data.
Call recording list components
The components rendered by CallRecordingList can be overridden through CallRecordingListProps. The default components descriptions follow.
CallRecordingListHeader
Component rendering title and call recordings count as well as a button to query the latest state of call recordings.
Props
| Name | Description | Type |
|---|---|---|
callRecordings | Array of CallRecording objects | CallRecording[] |
onRefresh | Callback to invoke once the "refresh" button is clicked. Usually, you'll reload the data. | () => void |
CallRecordingListItem
Component displays download link, copy-to-clipboard link button and recording date as a recording identifier.
Props
| Name | Description | Type |
|---|---|---|
callRecording | CallRecording object to represent | CallRecording |
EmptyCallRecordingList
Component displayed instead of CallRecordingListItem list if there are no recordings associated with the given call.
Props
None
LoadingCallRecordingList
Component displayed while the latest call recordings data is queried. The default implementation renders the current call recording list and a loading indicator at the bottom.
Props
| Name | Description | Type |
|---|---|---|
callRecordings | Array of currently loaded CallRecording objects | CallRecording[] |
Props
callRecordings
| Type |
|---|
CallRecording[] |
Array of CallRecording objects to be displayed.
CallRecordingListHeader
| Type |
|---|
ComponentType<CallRecordingListHeaderProps> | undefined |
Custom component to replace the default header implementation.
CallRecordingListItem
| Type |
|---|
ComponentType<CallRecordingListItemProps> | undefined |
Custom component to replace the default list item implementation.
EmptyCallRecordingList
| Type |
|---|
ComponentType | undefined |
Custom component to replace the default empty list component implementation.
loading
| Type |
|---|
boolean | undefined |
Signals that a request for new list of CallRecording object has been initiated.
LoadingCallRecordingList
| Type |
|---|
ComponentType<LoadingCallRecordingListProps> | undefined |
Custom component to be rendered when loading is true.
Customization
The CallRecordingList component accepts UI components as props to override parts of the displayed UI. It's also possible to build your own call recordings UI from scratch.
onRefresh
| Type |
|---|
() => void |
An callback to invoke once the "refresh" button is clicked. Usually, you'll reload the data.