StreamCallContent(
call: call,
callState: state,
callControlsWidgetBuilder: (context, call) {
return StreamCallControls(
options: [
...defaultCallControlOptions(
call: call,
),
AddReactionOption(
call: call,
),
],
);
},
)Reactions
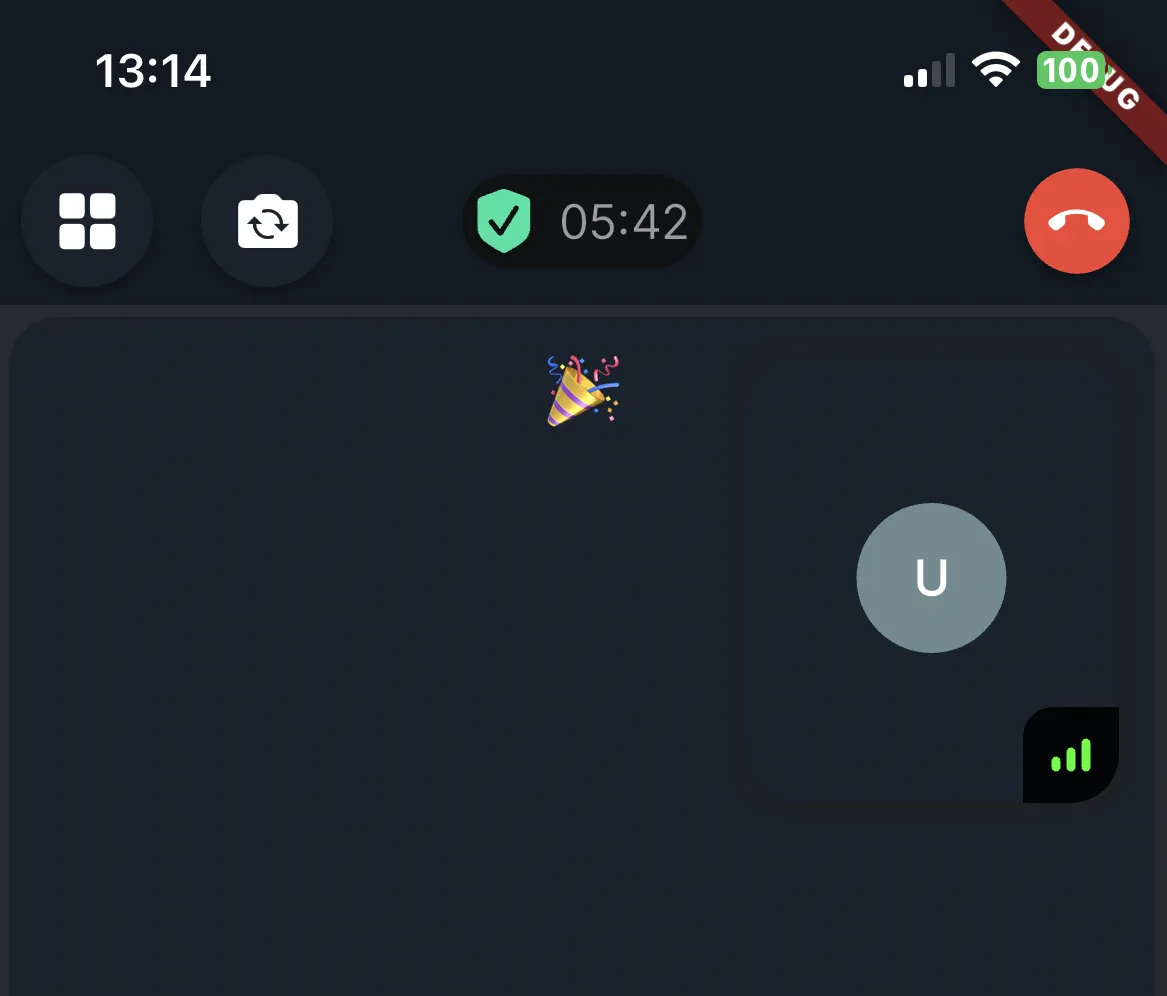
Reactions in video calls add a layer of nonverbal communication, adding engagement and enhancing the overall experience. They are a great way for users to communicate even when on mute.

The Flutter SDK for Stream Video has inbuilt support for displaying reactions as well as reaction controls to add reactions for a user.
Reaction Control
The AddReactionOption is the call control responsible for adding reactions to a video call.

You can add the control to your control bar by customising the StreamCallControls widget:
Customising Reactions
The default reactions supplied by the SDK are like, raised-hand, and fireworks. However, you can
replace these with your own reactions via the CallControlsTheme:
MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.robotoMonoTextTheme(),
extensions: <ThemeExtension<dynamic>>[
lightAppTheme.copyWith(
callControlsTheme: StreamCallControlsThemeData(
callReactions: [
CallReactionData(
type: 'reaction',
emojiCode: ':like:',
icon: '👍',
),
CallReactionData(
type: 'raised-hand',
emojiCode: ':raise-hand:',
icon: '✋',
),
CallReactionData(
type: 'reaction',
emojiCode: ':fireworks:',
icon: '🎉',
),
// Add your reaction here
],
),
),
],
),
// ...
);Configuring Reaction Auto-Dismiss Duration
To control how long reactions remain visible before automatically disappearing, set the reactionAutoDismissTime parameter in the call preferences when creating a call:
final call = _streamVideo.makeCall(
callType: kCallType,
id: callId,
preferences: DefaultCallPreferences(
reactionAutoDismissTime: const Duration(seconds: 30),
),
);