const StreamCallContent({
super.key,
required this.call,
this.onBackPressed,
this.onLeaveCallTap,
this.callAppBarWidgetBuilder,
this.callParticipantsWidgetBuilder,
this.callControlsWidgetBuilder,
this.layoutMode = ParticipantLayoutMode.grid,
this.enablePictureInPicture = false,
this.callPictureInPictureBuilder,
});Call Content
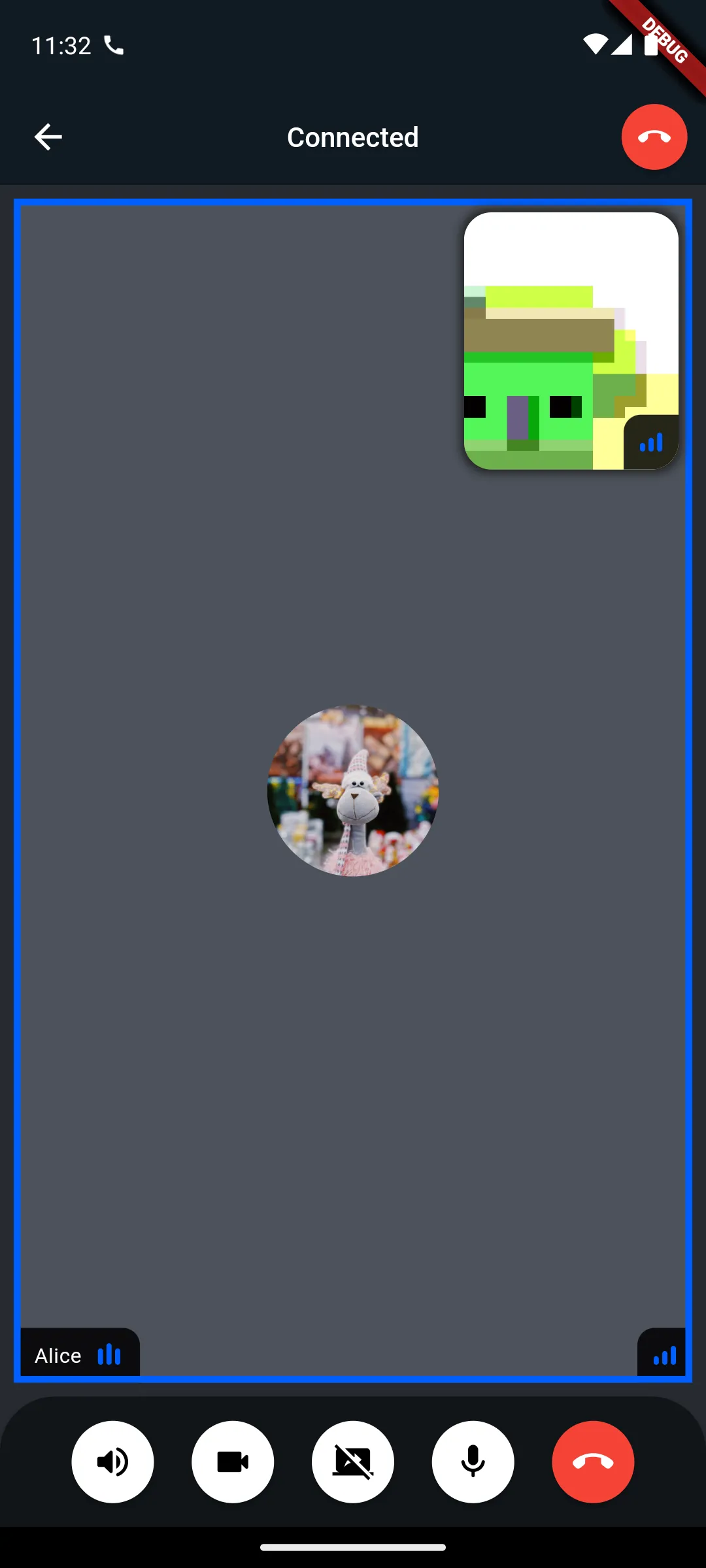
Similar to StreamCallContainer, StreamCallContent allows for the display of participants on a call, while providing options for customization and custom UI. The widget manages the display of video rendering and call controls.
However, unlike StreamCallContainer, the sole responsibility of StreamCallContent is to render the call participants and controls. StreamCallContent does not monitor or respond to call lifecycle events, such as incoming and outgoing calls.

If you want full control over how the ongoing call screen appears, you can provide your own widget using the callContentWidgetBuilder:
StreamCallContainer(
call: widget.call,
callContentWidgetBuilder: (context, call) {
return MyOwnCallContent(call: call);
},
)If you prefer to use the default UI provided by the SDK but want to customize specific parts, you can use the StreamCallContent widget. It offers the following builders for customization:
callControlsWidgetBuilder: Customize the call controls, such as mute, camera toggle, or end-call buttons.callParticipantsWidgetBuilder: Define how the participants in the call are displayed.callAppBarWidgetBuilder: Customize the primary AppBar for the call screen.
These options allow you to retain the functionality of the default UI while tailoring the experience to meet your specific design needs.
To learn more how call controls work in Stream Video, continue reading to the next chapter 😃.