yarn add --dev stream-chat-react-native-devtoolsDebug using Flipper plugin
Overview
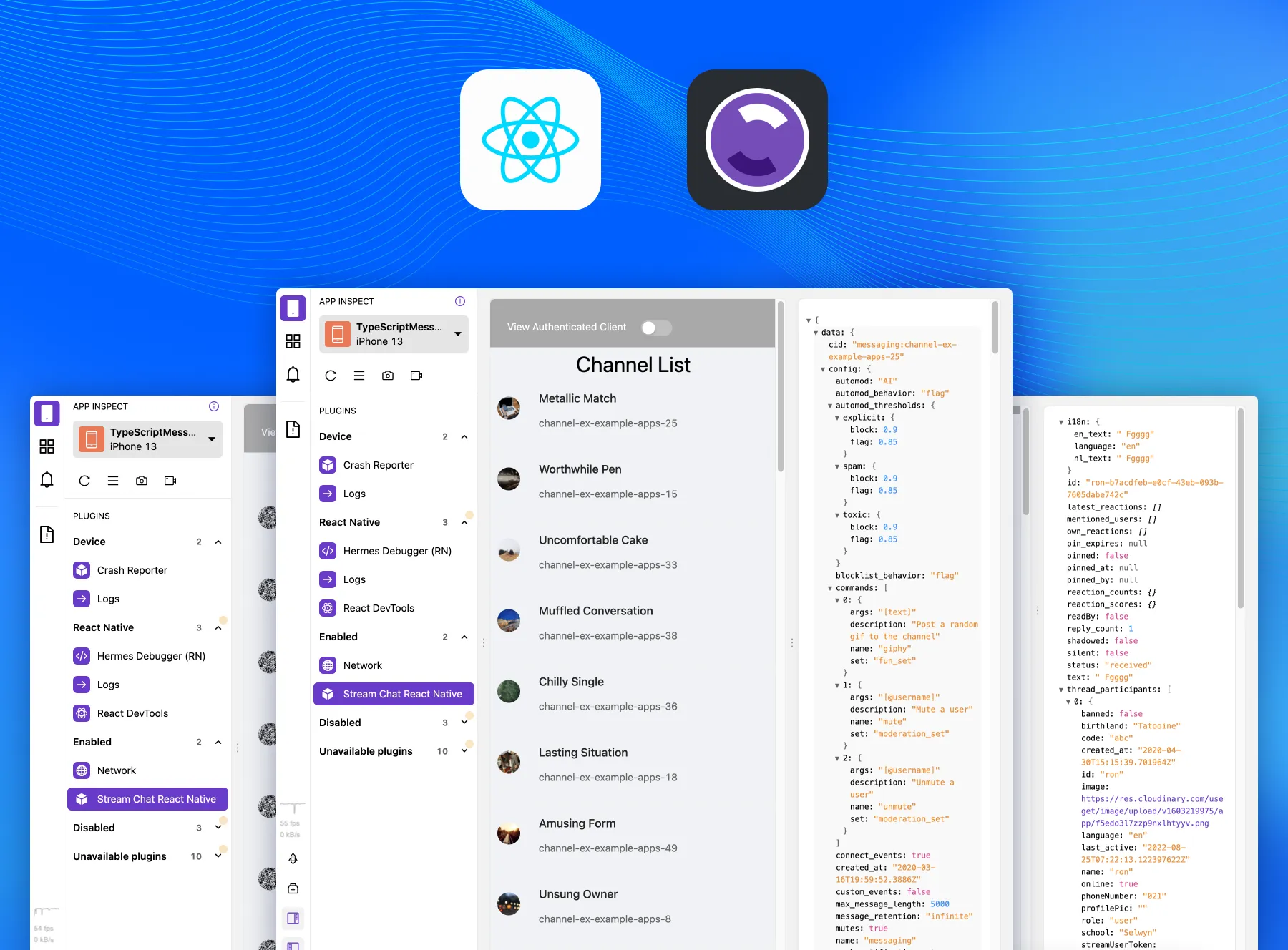
Flipper is a platform for debugging iOS, Android, and React Native apps. You can debug Stream Chat within your application using our Flipper Desktop app interface. This plugin will help you analyze multiple parameters of your application which are part of the Stream Chat React Native interface.

Features
The plugin supports the following features:
- Viewing the authenticated client in the Chat.
- Viewing the Channels, Message, and Thread list data as you navigate the app.
- Copying and visualizing all the data.
These features are part of the first version of this plugin; more features will be added in the future. If you have any ideas/suggestions, please reach out via the SDK’s discussions page.
Installation Instructions
- First, install the Flipper plugin within your Desktop client. To do so, follow these steps:
- Download the Flipper Desktop app from here.
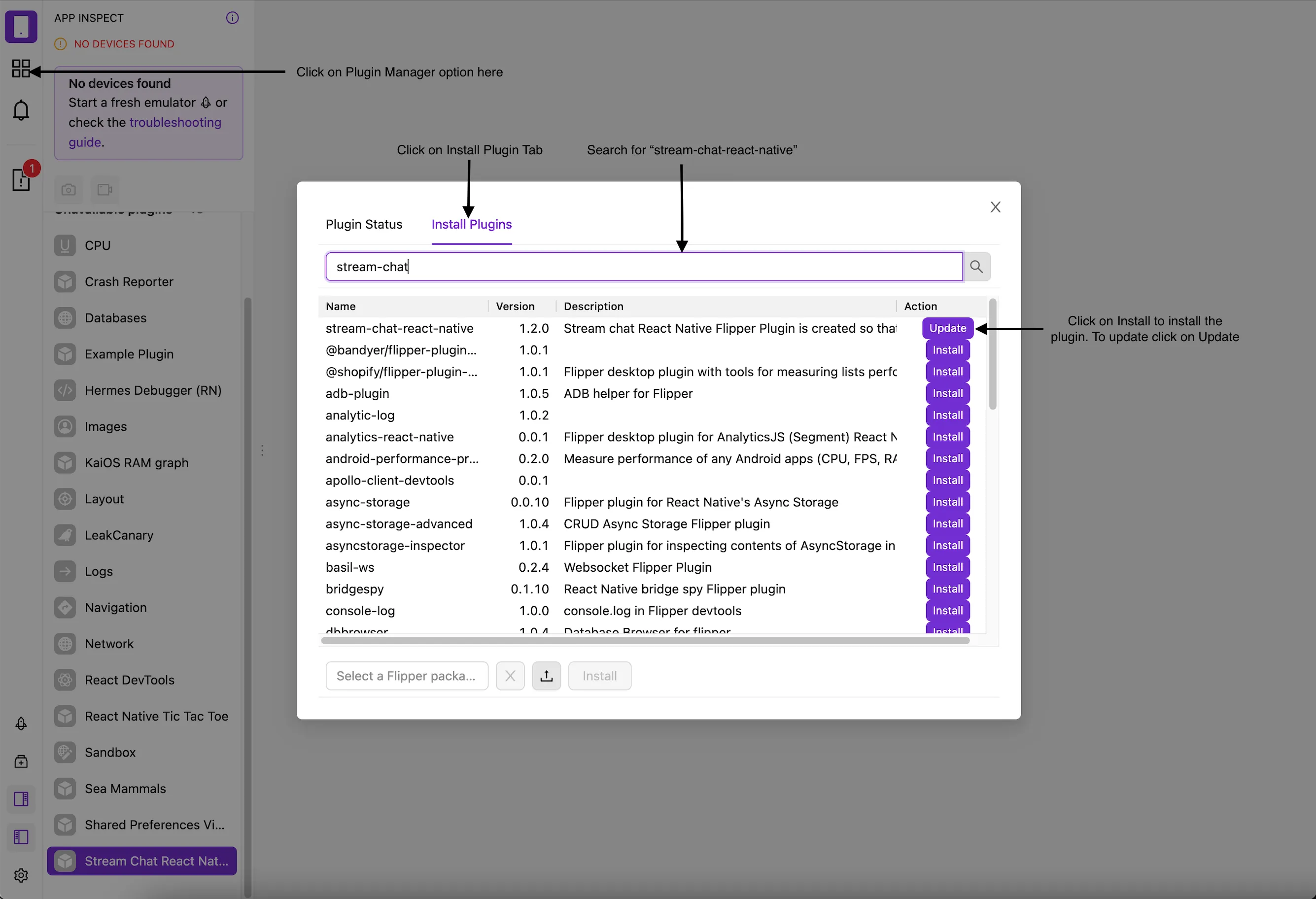
- After downloading the desktop app, move to the Plugin Manager section of the app and select the Install Plugins tab.
- Search for stream-chat-react-native, and you will find the plugin.
- Click on Install to install it.
{’ ’}

- Next, install
stream-chat-react-native-devtoolsto your application as adevdependency. This dependency will make communication possible between the RN Stream Chat SDK and the Flipper plugin.
or
npm install --save-dev stream-chat-react-native-devtools- To interact with the Flipper Plugin you need an additional dependency
react-native-flipper. You can install it as adevdependency, as:
yarn add --dev react-native-flipperor
npm install --save-dev react-native-flipper- Wrap the root of the component tree with
DebugContextProviderand pass theuseFlipperfunction.
import { DebugContextProvider } from 'stream-chat-react-native';
import { useFlipper } from 'stream-chat-react-native-devtools';
...
<DebugContextProvider useFlipper={useFlipper}>
{/* All other elements of the App component comes here */}
</DebugContextProvider>Kudos 🎉, everything else is handled by our SDK, the package stream-chat-react-native-devtools, and the Flipper Plugin.