<Channel audioRecordingEnabled />Audio Messages Support
The Stream Chat React Native SDK supports recording and playing audio, which can be sent as messages.
Best Practices
- Verify platform permissions and dependency setup before enabling audio UI.
- Enable
audioRecordingEnabledonly where users can send messages. - Use
asyncMessagesMultiSendEnabledwhen you need text + audio in one send. - Keep custom audio components lightweight to avoid UI stalls while recording.
- Test cancellation, lock, and backgrounding flows on both iOS and Android.
Installation
To support audio playing and recording, install the following package:
react-native-videofor Audio playback support.react-native-audio-recorder-playerfor Audio recording and preview.react-native-blob-utilto access the cache directory while audio recording.
For Expo, both expo-av and expo-audio are supported.
expo-avfor Audio playback, recording and async audio messages support.
expo-audiofor Audio playback, recording and async audio messages support.
Follow each dependency's setup docs to integrate correctly.
Also, make sure that the minSdkVersion is >=24, for react-native-audio-recorder-player to work and the kotlinVersion should be 1.6.10.
Enable async Audio
Enable audio recording via Channel or MessageInput.
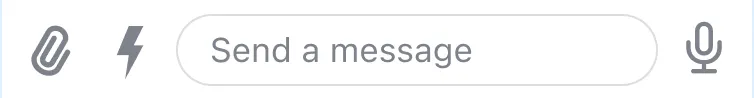
Once enabled and dependencies are installed, MessageInput renders a StartRecordingAudioButton.

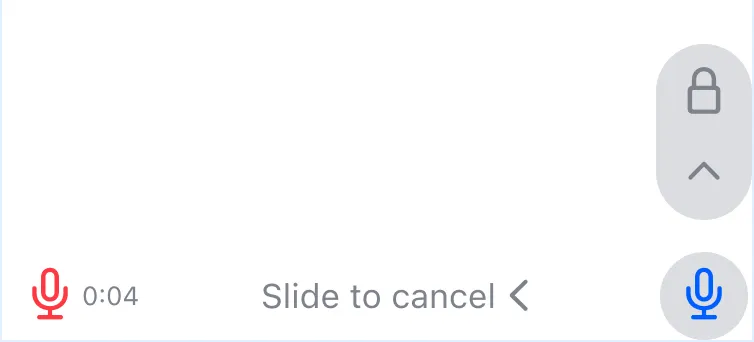
On long press, recording starts, showing AudioRecorder and AudioRecordingLockIndicator.

You can slide the StartRecordingAudioButton to the top or to the left.
- On sliding the button to the left, the recording is stopped and deleted and the
MessageInputstate is reset. - On sliding the button to the top, the mic is locked and you don't have to press the button anymore.
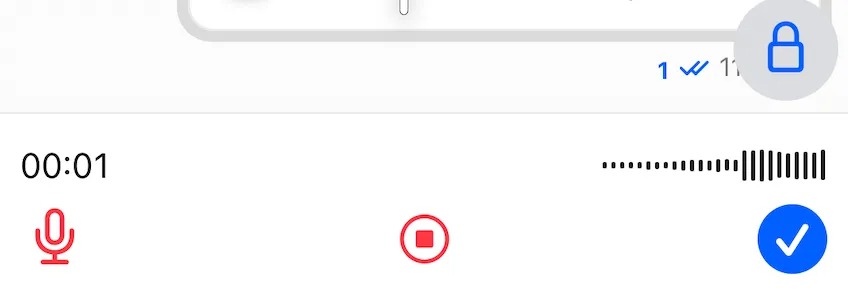
When locked, AudioRecordingInProgress appears and AudioRecorder shows stop/send controls.

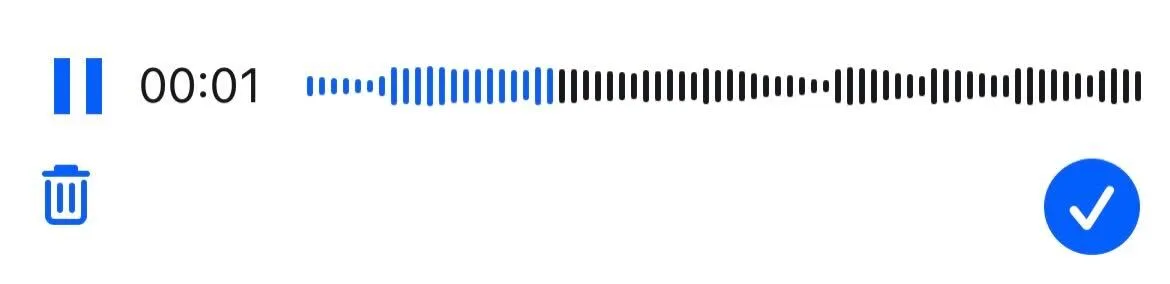
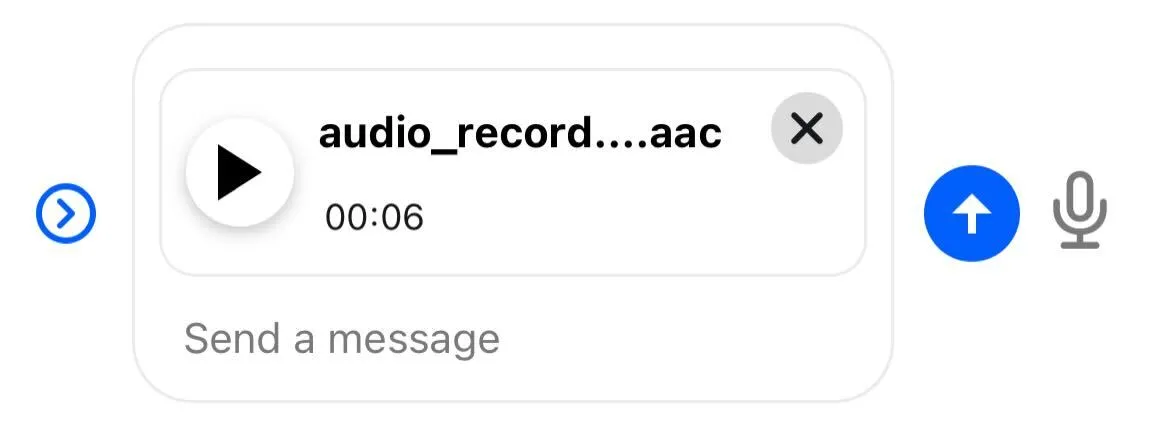
After stopping, AudioRecordingPreview lets you play/pause. AudioRecorder shows delete and send controls.

MessageInput uses AudioAttachmentUploadPreview, while MessageList uses AudioAttachment.


Message Send Behaviour
Recordings upload after completion, which happens when the user stops and confirms with the send button.
The behavior, when a message with the given recording attachment is sent, however, can be controlled through the asyncMessagesMultiSendEnabled configuration prop on Channel or MessageInput.
<Channel asyncMessagesMultiSendEnabled audioRecordingEnabled />Behavior depends on asyncMessagesMultiSendEnabled:
asyncMessagesMultiSendEnabled value | Impact |
|---|---|
false (default behavior) | immediately after a successful upload at one step on completion. In that case as a single attachment (voice recording only), no-text message is submitted |
true | upon clicking the SendMessage button if asyncMessagesMultiSendEnabled is enabled |
Enabling asyncMessagesMultiSendEnabled would allow users to record multiple voice messages or accompany the voice recording with text or other types of attachments.
Customization
You can customize async audio behavior and UI.
UI Customization
The components of the async audio can be customized by passing your custom component to the props in the table in the Channel component.
| Component | Description |
|---|---|
AudioAttachmentUploadPreview | Component prop used to customize the audio attachment upload preview in the MessageInput. |
AudioRecorder | Component prop used to customize the audio recording controls and UI that replaces the MessageInput. |
AudioRecordingInProgress | Component prop used to customize the audio recording UI when its in recording state. |
AudioRecordingPreview | Component prop used to customize the audio recording preview UI. |
AudioRecordingLockIndicator | Component prop used to customize the mic lock indicator on top of the MessageInput. |
AudioRecordingWaveform | Component prop used to customize the audio recording waveform component that is shown in the AudioRecordingInProgress component. |
StartRecordingAudioButton | Component prop used to customize the start audio recording button in the MessageInput. |
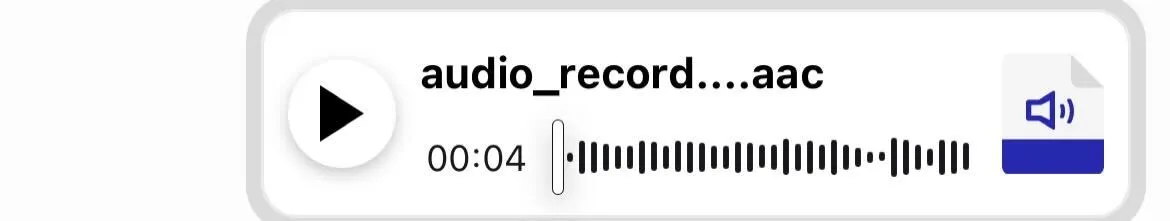
AudioAttachment | Component prop used to customize the audio attachment in the MessageList. |
Function customization
| Component | Description |
|---|---|
audioRecordingEnabled | Controls whether the async audio feature(sending voice recording) is enabled. |
asyncMessagesMultiSendEnabled | When it’s enabled, recorded messages won’t be sent immediately. Instead they will “stack up” in the composer allowing the user to send multiple voice recording as part of the same message. |
asyncMessagesLockDistance | Controls how many pixels to the top side the user has to scroll in order to lock the recording view and allow the user to lift their finger from the screen without stopping the recording. |
asyncMessagesMinimumPressDuration | Controls the minimum duration that the user has to press on the record button in the composer, in order to start recording a new voice message. |
asyncMessagesSlideToCancelDistance | Controls how many pixels to the leading side the user has to scroll in order to cancel the recording of a voice message. |