import {
ParticipantView,
useCallStateHooks,
} from "@stream-io/video-react-native-sdk";
const App = () => {
const { useParticipants } = useCallStateHooks();
const participants = useParticipants();
// Here to show the demo, we pass only first participant. You can pass any of the participant.
return <ParticipantView participant={participants[0]} />;
};ParticipantView
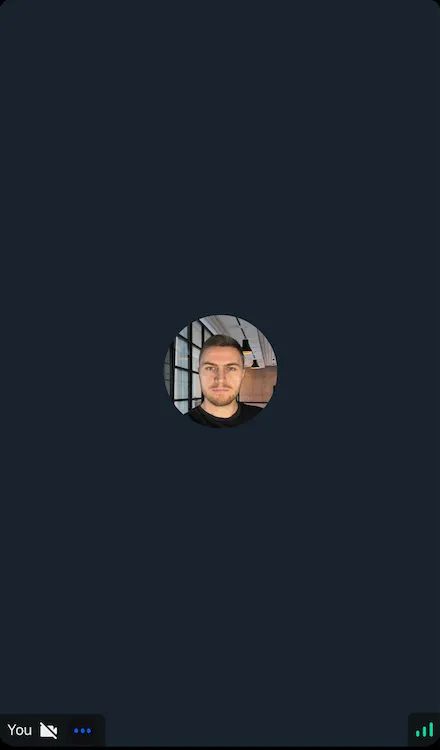
The ParticipantView component renders a participant's video and displays related information of the participant. It can also be used to display the screen sharing view.
It displays the participant info such as
- Name
- Audio/video mute/unmute state
- Reaction
- Network quality indicator
It can toggle between video and avatar based on the participant's video state. It also provides action buttons (for example, to unpin the participant).
It is used as a building block to render individual item of participants in CallContent and CallParticipantsList.


General Usage
In order to use the ParticipantView as a standalone component, you should use the following code:
Props
participant
The participant to be rendered in the ParticipantView.
trackType
The type of the participant stream to be rendered. Eg: screen sharing or participant's video stream.
| Type | Default Value |
|---|---|
videoTrack | screenShareTrack | videoTrack |
style
This prop is used to override the root container style of the component.
| Type |
|---|
| ViewStyle |
isVisible
When set to false, the video stream will not be shown even if it is available.
| Type | Default Value |
|---|---|
boolean | true |
videoZOrder
The zOrder for the video that will be displayed.
| Type | Default Value |
|---|---|
number | 0 |
objectFit
Represents how the video view fits within the parent view.
| Type | Default Value |
|---|---|
'contain' | 'cover' |undefined | cover |
ParticipantLabel
Component to customize the Label of the participant.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantLabel |
ParticipantReaction
Component to customize the component that displays the reaction of the participant.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantReaction |
ParticipantVideoFallback
Component to customize the video fallback of the participant, when the video is disabled.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantVideoFallback |
ParticipantNetworkQualityIndicator
Component to customize the network quality indicator of the participant.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantNetworkQualityIndicator |
VideoRenderer
Component to customize the video component of the participant. It is also responsible to display the ParticipantVideoFallback.
| Type | Default Value |
|---|---|
ComponentType| undefined | VideoRenderer |
Customization
Our UI cookbook tells all the important information about the component customizations.