import {
Call,
StreamCall,
HostLivestream,
} from "@stream-io/video-react-native-sdk";
const VideoCallUI = () => {
let call: Call;
// your logic to create a new call or get an existing call
return (
<StreamCall call={call}>
<HostLivestream />
</StreamCall>
);
};HostLivestream
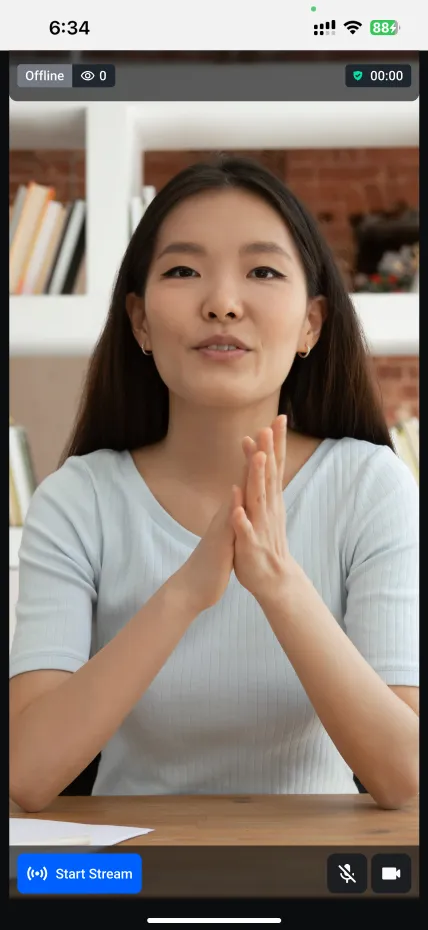
The HostLivestream is the UI component that allows you to show the livestream view in the app on the host's end with minimal efforts. So you don't need to take care much about each feature that you need to build a video livestream call screen with this component.
HostLivestream offers following features:
- A fully fledged livestream user interface, complete with the capability to host and stream video content.
- Real-time display of the livestream's duration, along with a live indicator.
- An indication of whether the stream is currently live, and a count of the number of participants who are actively watching the stream.
- Buttons to start and end the livestream and media control buttons to pause/resume audio/video streams.


General usage
Let's see how to show the HostLivestream UI:
Props
hls
Enable HTTP livestreaming
| Type | Default |
|---|---|
boolean | false |
HostLivestreamTopView
Component to customize the top view at the host's live stream.
| Type | Default Value |
|---|---|
ComponentType| undefined | HostLiveStreamTopView |
LivestreamLayout
Component to customize the live stream video layout.
| Type | Default Value |
|---|---|
ComponentType| undefined | LiveStreamLayout |
HostLivestreamControls
Component to customize the bottom view controls at the host's live stream.
| Type | Default Value |
|---|---|
ComponentType| undefined | HostLiveStreamControls |
To optionally add the screen-sharing option to livestream, you can add the exported LivestreamScreenShareButton from the SDK in your own HostLiveStreamControls component.
DurationBadge
Component to customize the Duration badge component on the viewer's live stream's top view.
| Type | Default Value |
|---|---|
ComponentType| undefined | DurationBadge |
FollowerCount
Component to customize the Follower count indicator on the viewer's live stream's top view.
| Type | Default Value |
|---|---|
ComponentType| undefined | FollowerCount |
LiveIndicator
Component to customize the Live indicator on the viewer's live stream's top view.
| Type | Default Value |
|---|---|
ComponentType| undefined | LiveIndicator |
HostStartStreamButton
Component to customize the host's start/end live stream button.
| Type | Default Value |
|---|---|
ComponentType| undefined | HostStartStreamButton |
LivestreamMediaControls
Component to customize the host's media control(audio/video) buttons.
| Type | Default Value |
|---|---|
ComponentType| undefined | LiveStreamMediaControls |
onStartStreamHandler
Handler to be called when the Start Stream button is pressed.
| Type |
|---|
() => void | undefined |
onEndStreamHandler
Handler to be called when the End Stream button is pressed.
| Type |
|---|
() => void | undefined |
ScreenShareOverlay
Component to customize the screen share overlay, when the screen is shared by a user.
| Type | Default Value |
|---|---|
ComponentType| undefined | ScreenShareOverlay |