yarn add react-native-permissionsManage Native Permissions
In this guide, we will create a function to request the native permissions required for the app.
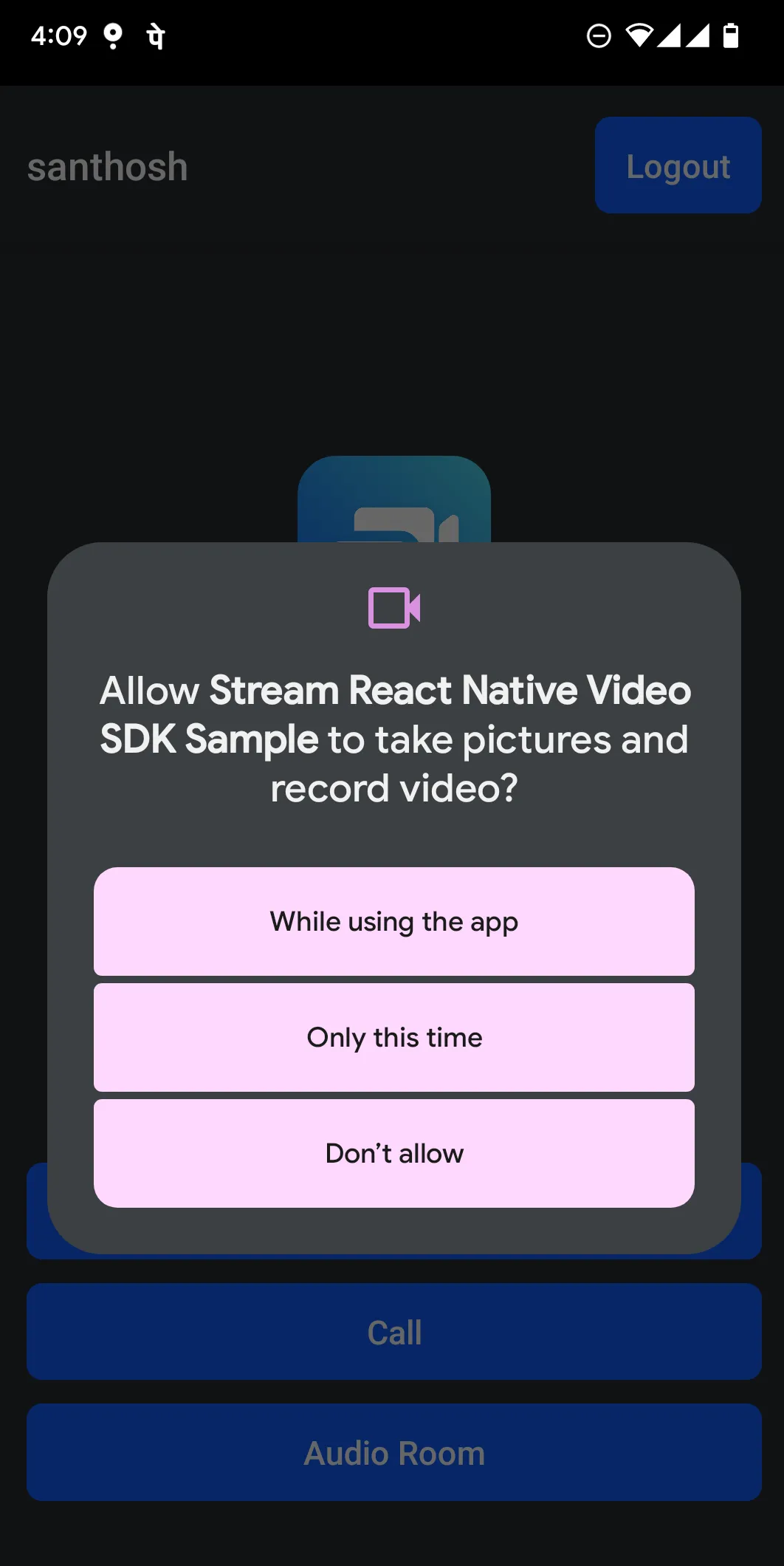
Once the function is called, we should see permissions being requested like below:

Setup
Ensure that relevant permissions are declared in your AndroidManifest.xml and Info.plist as mentioned in the installation(Native CLI or Expo) guide.
Additionally, to easily request permissions on both platforms, we will use the react-native-permissions library. You can run the following command to install it:
Do not forget to perform the additional setup steps for iOS mentioned in the react-native-permissions library documentation
Step 1 - Add a function to request permissions in the app
In this step, we create a function called requestAndUpdatePermissions. This function will be responsible for requesting permissions.
import { Platform } from "react-native";
import { PERMISSIONS, requestMultiple } from "react-native-permissions";
export const requestAndUpdatePermissions = async () => {
if (Platform.OS === "ios") {
// Request camera and mic permissions on iOS
const results = await requestMultiple([
PERMISSIONS.IOS.CAMERA,
PERMISSIONS.IOS.MICROPHONE,
]);
} else if (Platform.OS === "android") {
// Request camera, mic, bluetooth and notification permissions on Android
const results = await requestMultiple([
PERMISSIONS.ANDROID.CAMERA,
PERMISSIONS.ANDROID.RECORD_AUDIO,
PERMISSIONS.ANDROID.BLUETOOTH_CONNECT,
PERMISSIONS.ANDROID.POST_NOTIFICATIONS,
]);
}
};Step 2 - Use the function on your desired screen
In this final step, we use the requestAndUpdatePermissions function in the screen of our choice. As an example below, we use it in the screen where we pass the call object to the SDK.
import { useEffect } from "react";
import { requestAndUpdatePermissions } from "src/utils/requestAndUpdatePermissions";
import { StreamVideo, StreamCall } from "@stream-io/video-react-native-sdk";
const MyApp = () => {
// request permissions on mount
useEffect(() => {
requestAndUpdatePermissions();
}, []);
return (
<StreamVideo client={client}>
<StreamCall call={call}>{/* You UI */}</StreamCall>
</StreamVideo>
);
};