<uses-permission android:name="android.permission.POST_NOTIFICATIONS" />
<!-- We declare the permissions to for using foreground service -->
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE_MEDIA_PROJECTION" />React Native Screen sharing Setup
In this document, we explain how to setup screen share for Android and iOS in your React Native App.
Android Setup
In Android, we will use a foreground service to keep the call alive and also to do screen capturing. The @stream-io/react-native-webrtc library will manage the foreground service. The following changes need to be made for the Android app:
Edit AndroidManifest
To be able to use the foreground service, the permission must be declared in the AndroidManifest.xml:
When uploading the app to the Play Store, it is essential to declare the permissions for foreground services in the Play Console and provide an explanation for their use. This includes adding a link to a video that demonstrates how the foreground service is utilized during video and audio calls. This procedure is required only once. For more details, click here.
Changes to MainActivity
Add the following import:
import com.oney.WebRTCModule.WebRTCModuleOptionsimport com.oney.WebRTCModule.WebRTCModuleOptions;After that, add the following code inside the onCreate function:
override fun onCreate(savedInstanceState: Bundle?) {
val options: WebRTCModuleOptions = WebRTCModuleOptions.getInstance()
options.enableMediaProjectionService = true
// ..the rest
} @Override
protected void onCreate(Bundle savedInstanceState) {
WebRTCModuleOptions options = WebRTCModuleOptions.getInstance();
options.enableMediaProjectionService = true;
// ..the rest
}iOS Setup
The screen sharing functionality is supported on iOS 14 or newer versions. To enable screen sharing, we need to create a Broadcast Upload Extension for capturing the contents of the user’s screen.
Step 1: Create the Broadcast Upload Extension
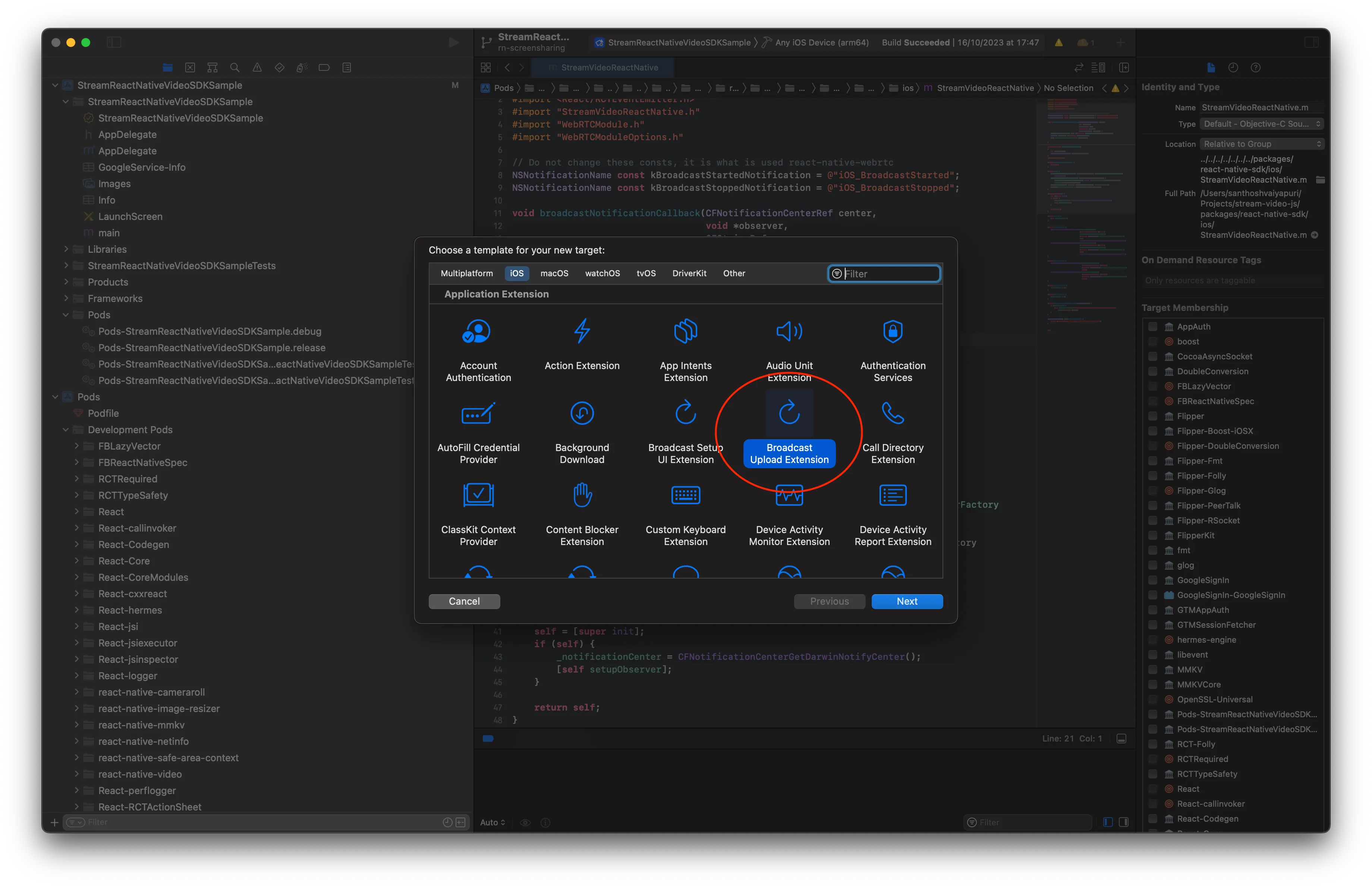
Open your project with Xcode, select File > New > Target in menu bar. Select Broadcast Upload Extension, and click Next.

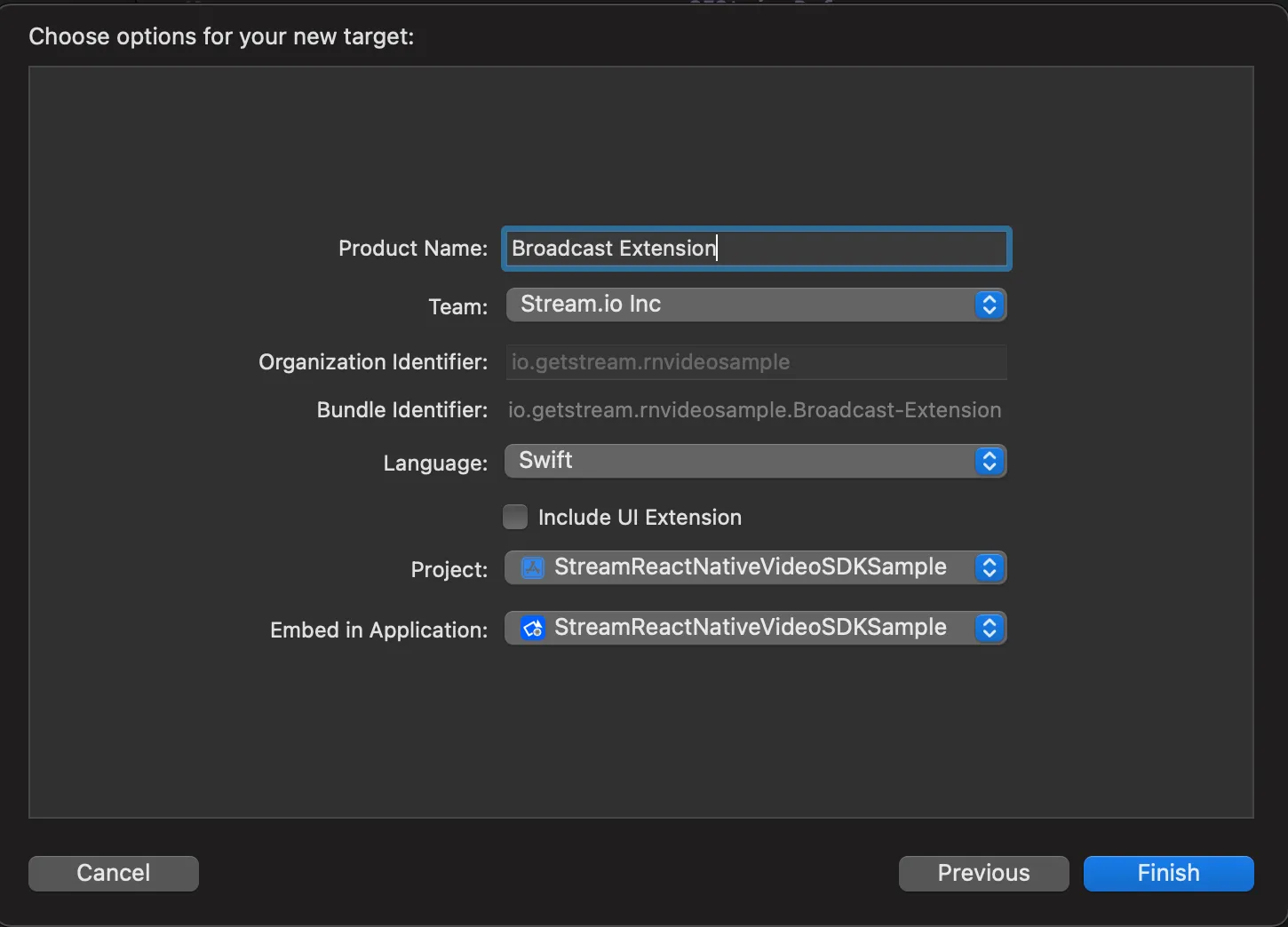
Enter a name in Product Name field, lets say “Broadcast Extension”, choose the Team from dropdown, choose the Language to be Swift from dropdown, uncheck include UI extension field and click Finish. You will then be prompted with pop-up titled Activate "Broadcast Extension" scheme?, click Activate button on that.

Step 2: Copy over the files from Sample App
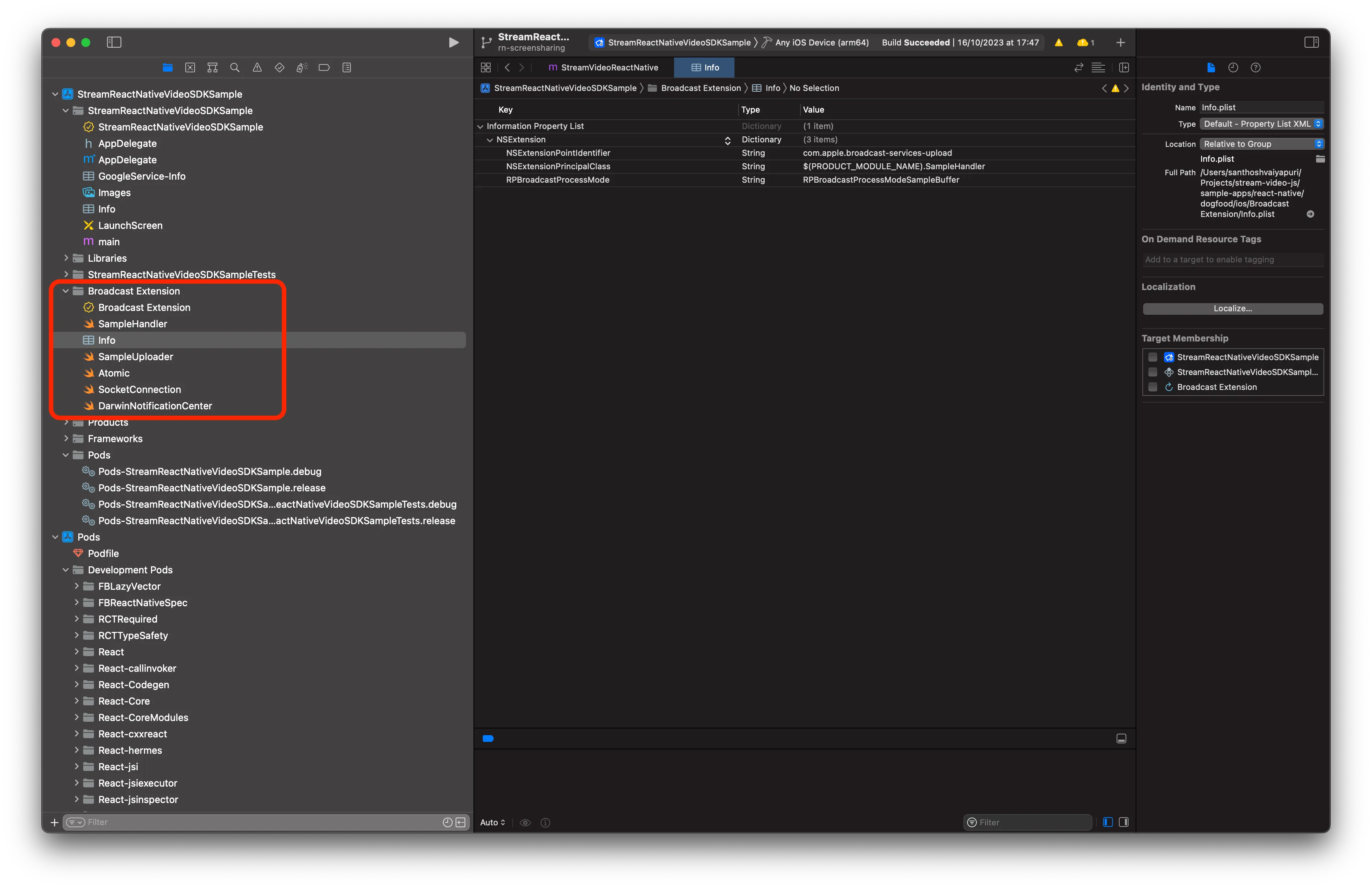
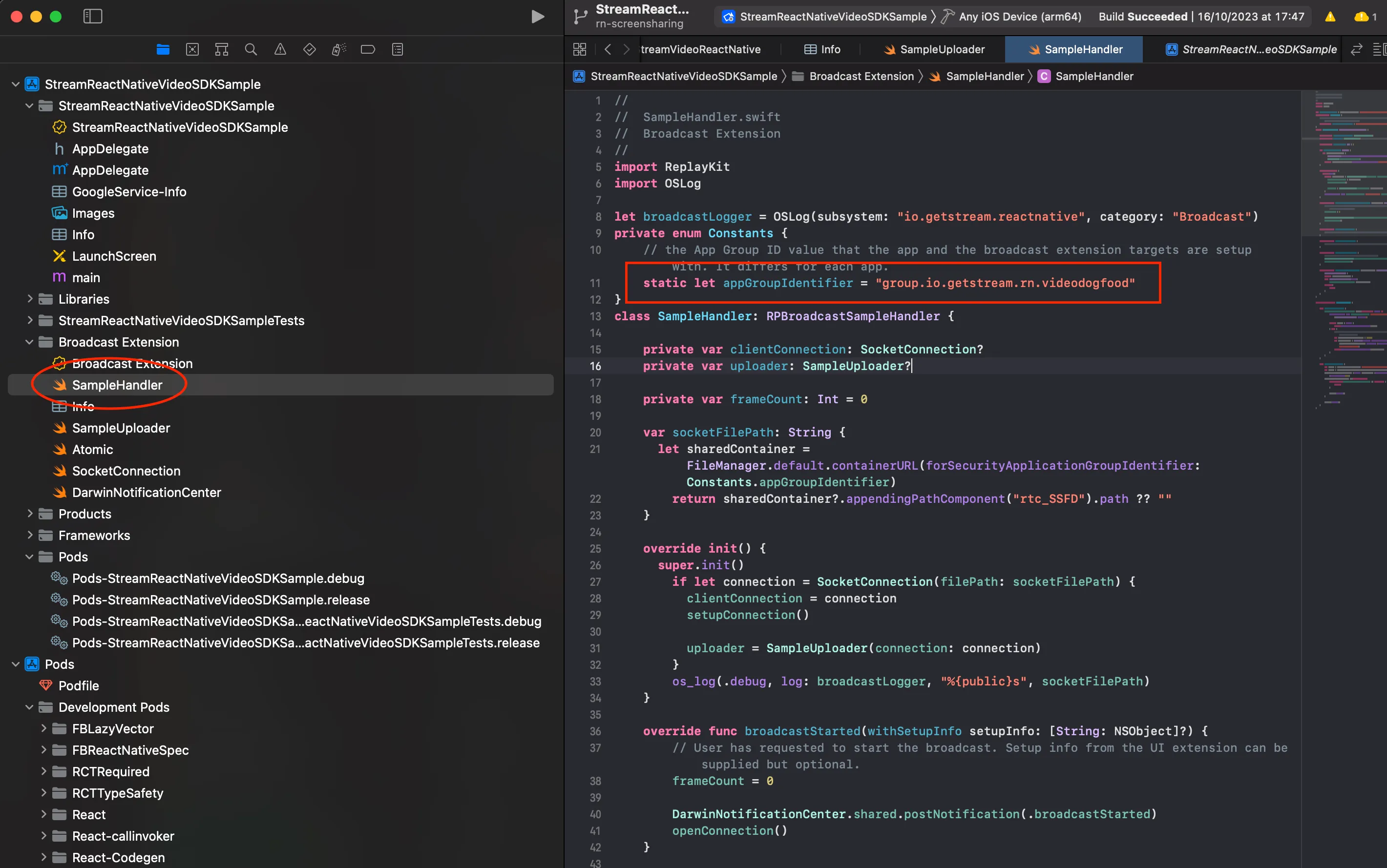
From @stream-io/video-react-native-dogfood app, copy the content of SampleHandler.swift file and paste it to the SampleHandler.swift file in your extension and also copy Atomic.swift, SocketConnection.swift, SampleUploader.swift and DarwinNotificationCenter.swift files to your extension’s folder and ensure that they are added to the target.

Step 3: Add App Group Id
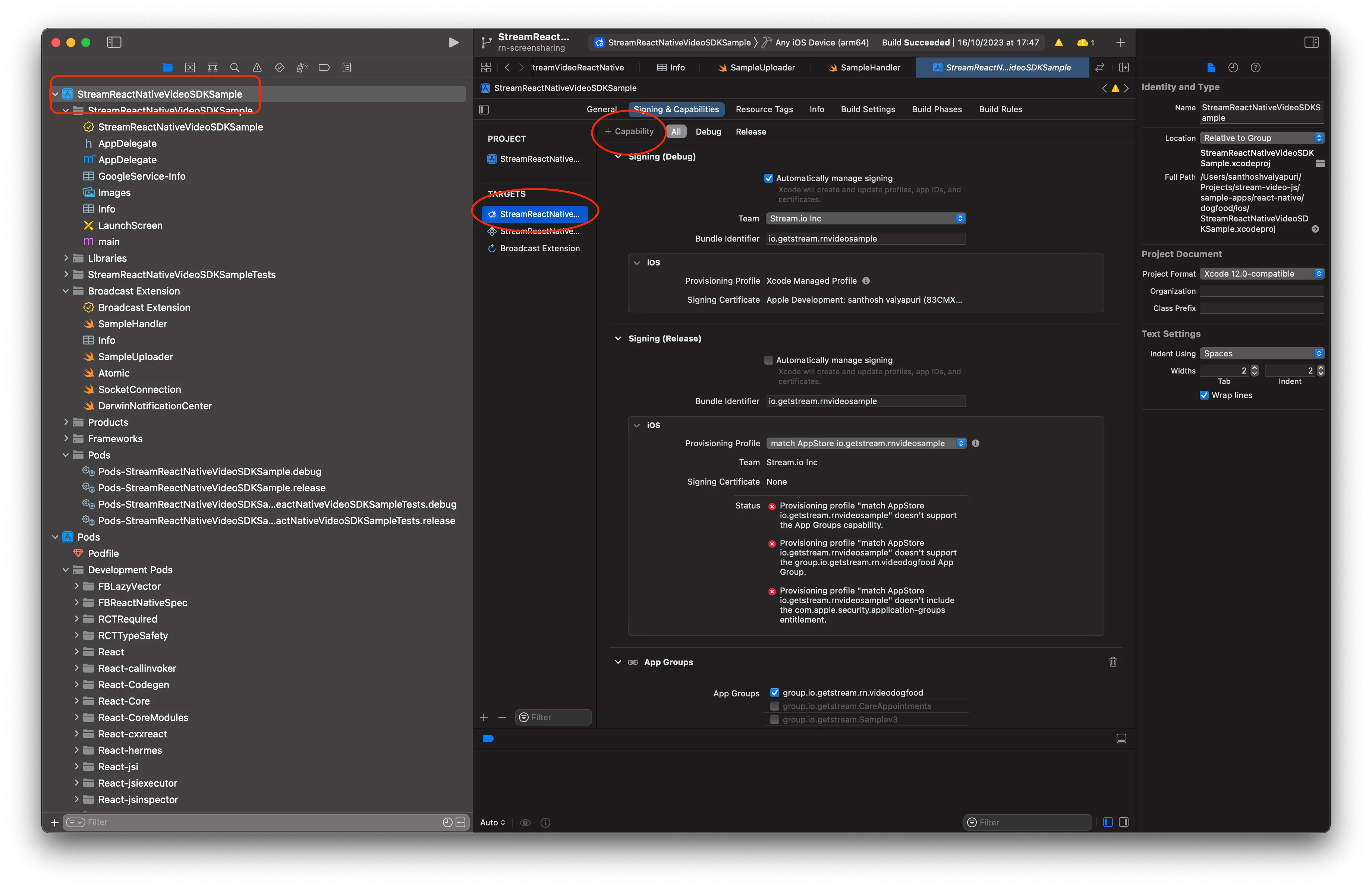
Go to App-Name > Signing & Capabilities and add App Groups Capability. Also, go to Broadcast Extension > Signing & Capabilities and add App Groups Capability.

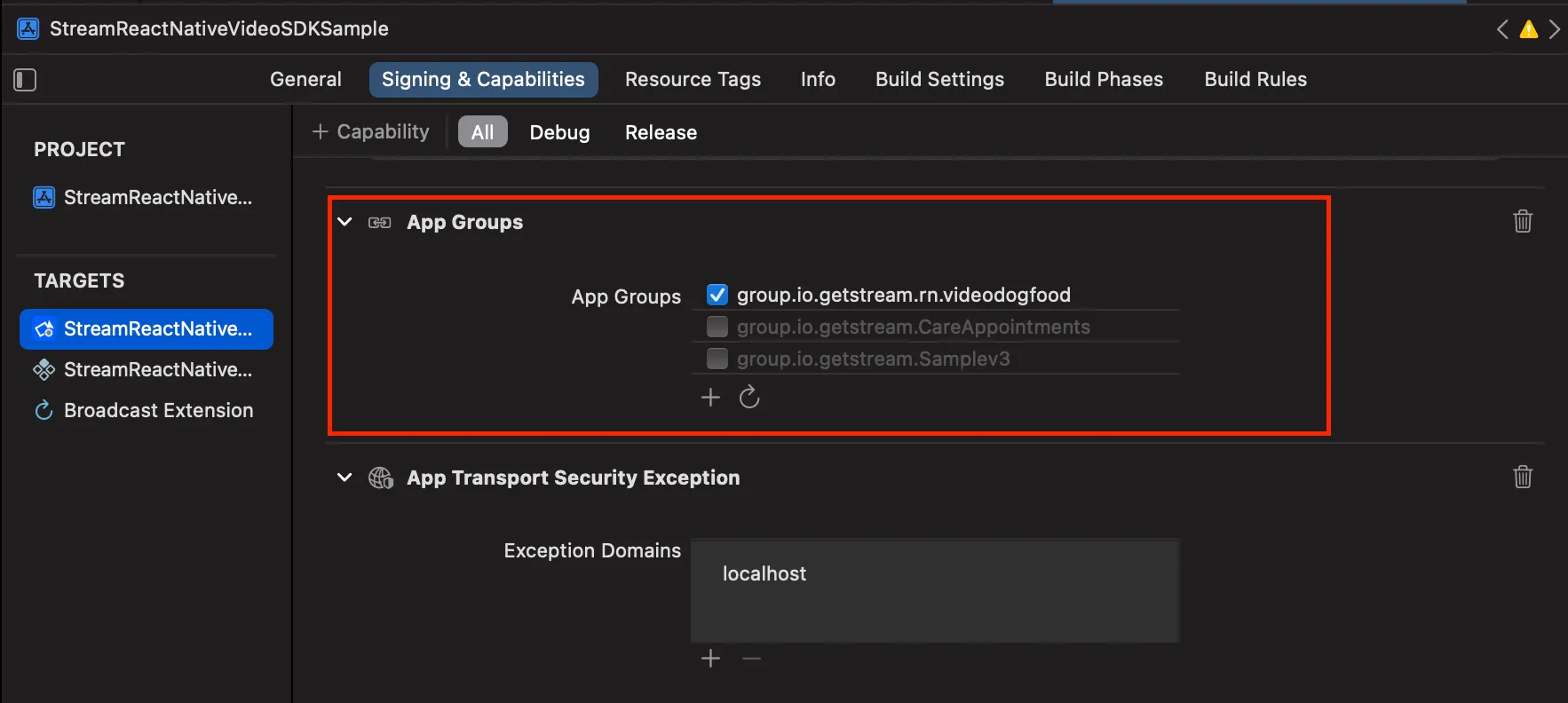
Then, select or add a new app-group-identifier to both the App and the Extension. Ensure that the App Group for both the targets are the same.

Then, head over to SampleHandler.swift file and paste the app-group-identifier in the appGroupIdentifier constant variable.

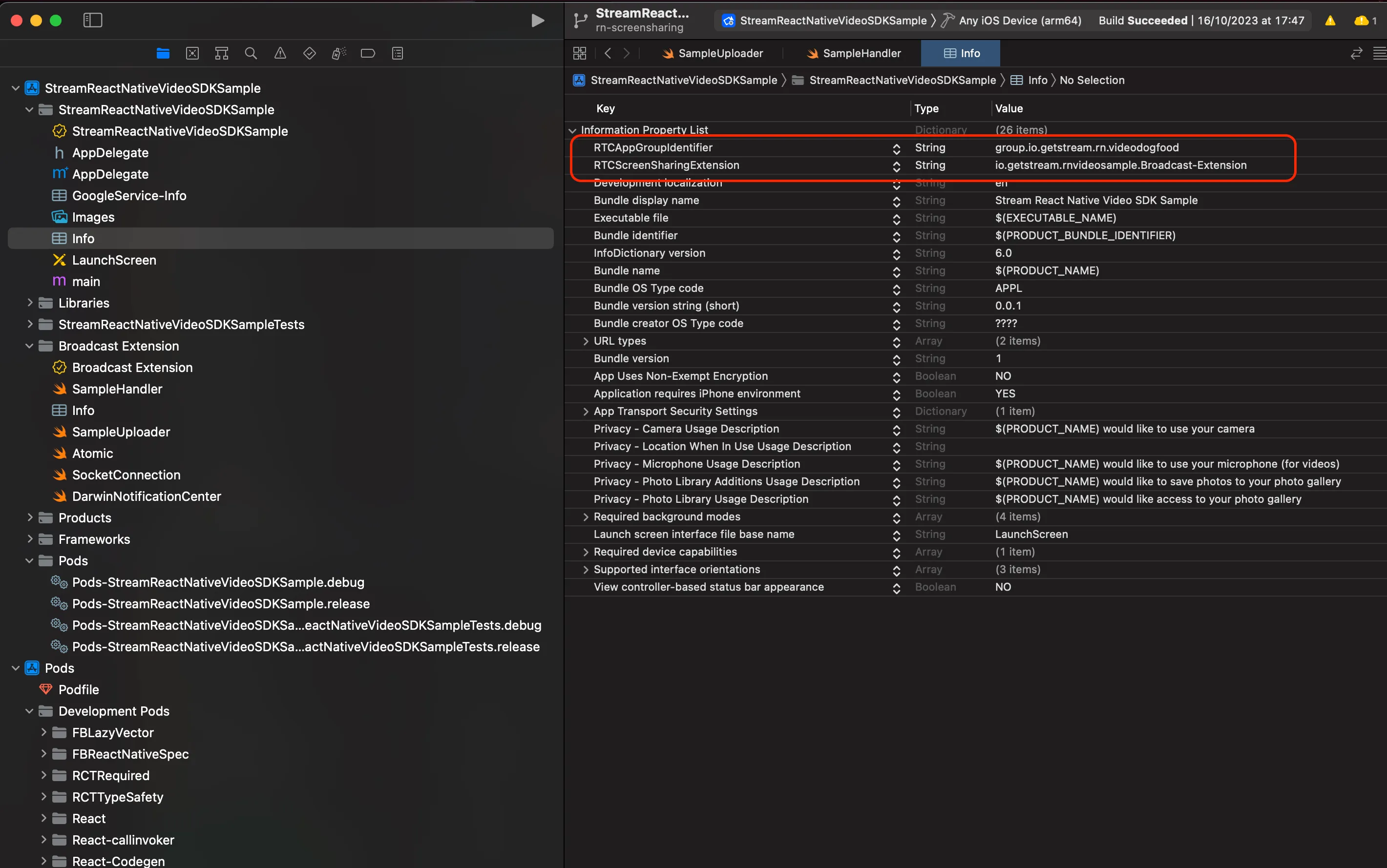
Step 4: Update Info
Go to the info.plist of the App and add two new keys:
| Key | Value |
|---|---|
| RTCScreenSharingExtension | The-bundle-identifier-of-broadcast-extension |
| RTCAppGroupIdentifier | The-app-group-identifier |

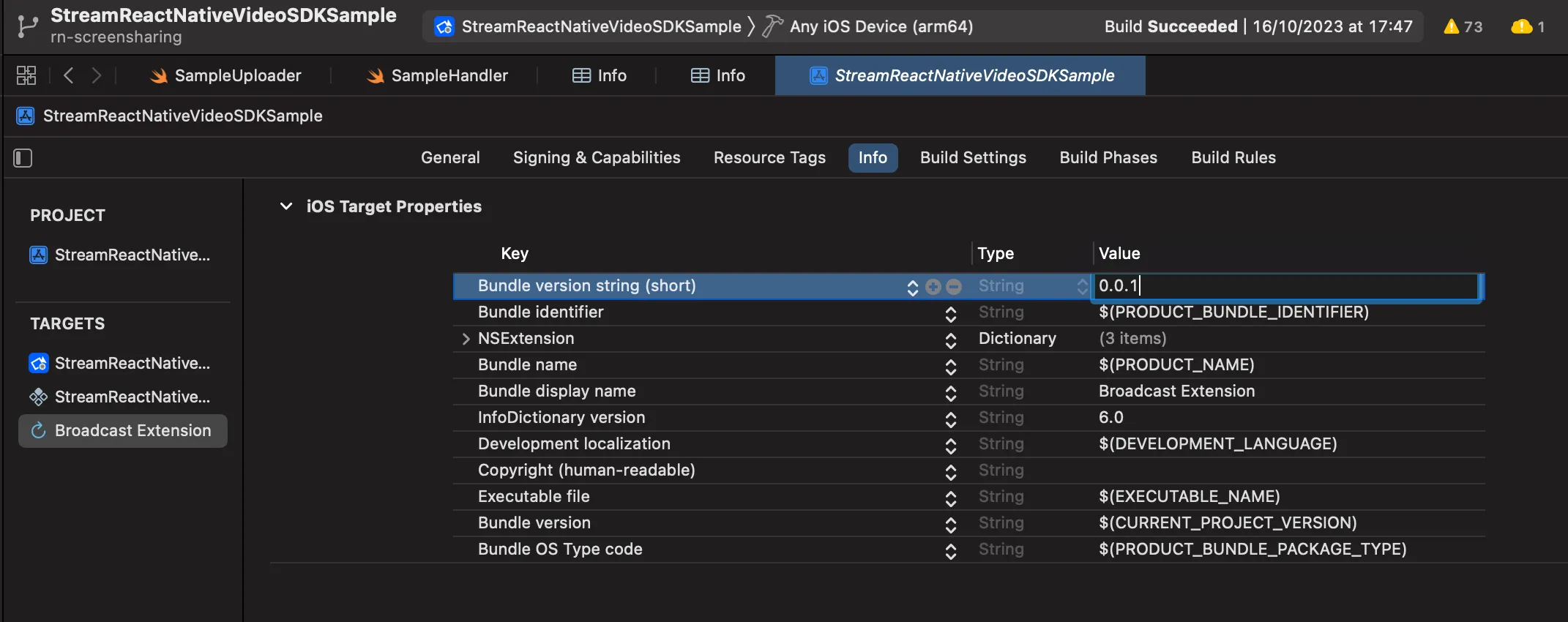
Head over to the Info of the broadcast extension target and ensure that the Bundle version string (short) is the same for both the App and the broadcast extension.

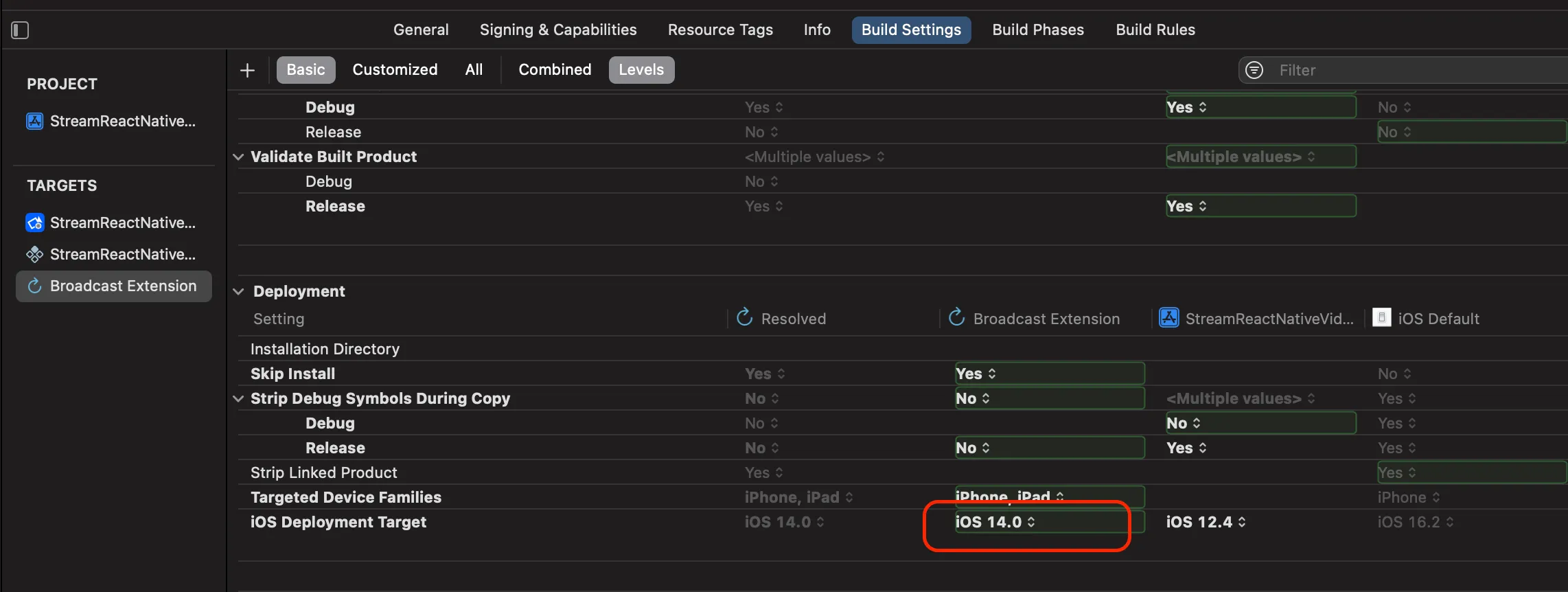
Finally, head over to the Build Settings of the broadcast extension target and ensure that the iOS Deployment Target is 14.0 or above. The deployment target is the minimum iOS version that the extension can run on. The minimum it can run on is 14.0. But if your app is set to a higher iOS deployment target then it is best to keep them both aligned.