import {
HostLivestream,
StreamVideo,
StreamCall,
} from "@stream-io/video-react-native-sdk";
export const MyLivestreamApp = () => {
// init client and call here...
return (
<StreamVideo client={client}>
<StreamCall call={call}>
<HostLivestream />
</StreamCall>
</StreamVideo>
);
};Hosting a livestream
The Video API allows you to assign specific roles for users in a livestream, such as hosts and viewers. Our SDK provides dedicated livestreaming components for both of these roles.
Default component
For the host role, our React Native SDK includes the specialized HostLivestream component.
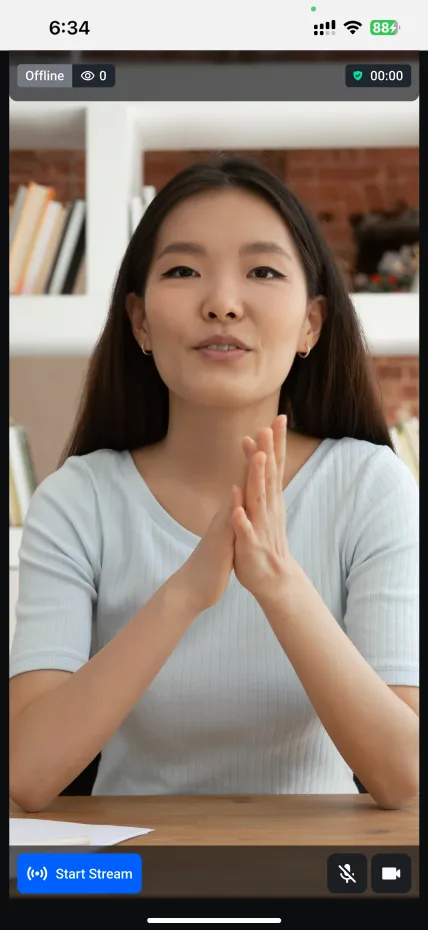
Here is a preview of the above component in video mode:

Adding customization
The HostLivestream provides a lot of customization options that can be passed as props:
HostLivestreamTopViewallows customizing the top view or the header of theHostLivestream. It contains theLiveIndicator,FollowerCount, and theDurationBadgecomponent by default.LivestreamLayoutallows customizing the main video layout component of theHostLivestream.HostLivestreamControlsallows customizing the bottom livestream controls component of theHostLivestream. It contains theHostStartStreamButtonand theLivestreamMediaControlscomponent by default.LiveIndicatorallows customizing the live indicator component that is present in the top view of theHostLivestream.FollowerCountallows customizing the follower count component that is present in the top view of theHostLivestream.DurationBadgeallows customizing the duration badge that shows the duration of the livestream in the top view of theHostLivestream.HostStartStreamButtonallows customizing the start/end button of the livestream on the controls of theHostLivestream.LivestreamMediaControlsallows customizing the media controls button of the livestream on the controls of theHostLivestream.onEndStreamHandlerallows full override of the default functionality on what should happen when host ends the streaming usingHostStartStreamButton.onStartStreamHandlerallows full override of the default functionality on what should happen when host starts the streaming usingHostStartStreamButton.
An example to customize the FollowerCount component is shown below:
import {
HostLivestream,
StreamVideo,
StreamCall,
useCallStateHooks,
} from "@stream-io/video-react-native-sdk";
import { View, Text, StyleSheet } from "react-native";
const FollowerCountComponent = () => {
const { useParticipantCount } = useCallStateHooks();
const totalParticipants = useParticipantCount();
return (
<View style={styles.container}>
<Text style={styles.label}>{totalParticipants}</Text>
</View>
);
};
export const MyLivestreamApp = () => {
// init client and call here...
return (
<StreamVideo client={client}>
<StreamCall call={call}>
<HostLivestream FollowerCount={FollowerCountComponent} />
</StreamCall>
</StreamVideo>
);
};
const styles = StyleSheet.create({
container: {
paddingHorizontal: 8,
paddingVertical: 4,
backgroundColor: "gray",
},
label: {
color: "cyan",
fontSize: 15,
},
});Result: