import {
Call,
CallParticipantsList,
StreamCall,
useParticipants,
} from "@stream-io/video-react-native-sdk";
const VideoCallUI = () => {
let call: Call;
const allParticipants = useParticipants();
return (
<StreamCall call={call}>
<CallParticipantsList participants={allParticipants} />
</StreamCall>
);
};CallParticipantsList
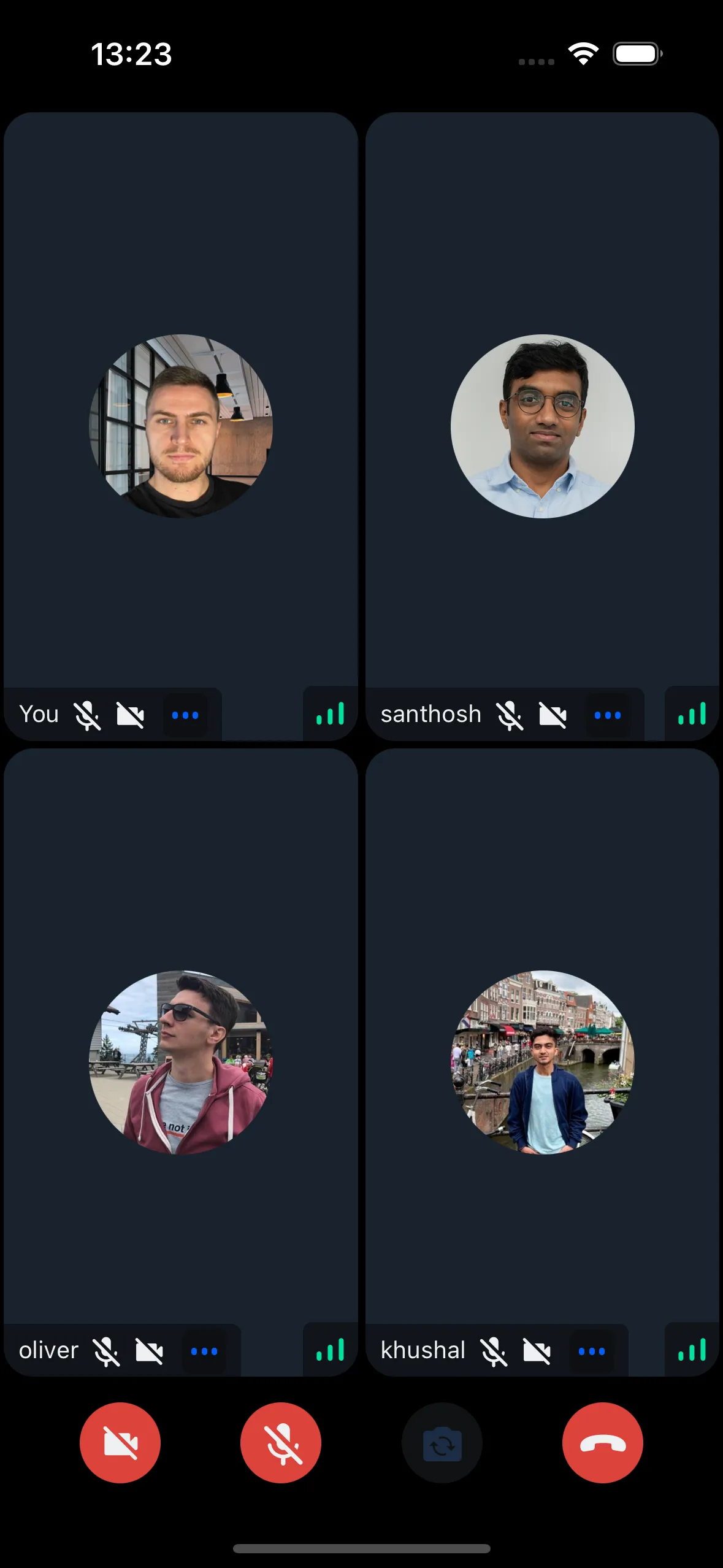
This component displays a list of participants in a FlatList. You can use this component to display participants either in a vertical or horizontal scrolling mode.
This component depends on a flex container to calculate the width and height of the participant view, hence it should be used only in a flex parent container
Our CallContent component internally uses CallParticipantsList inside CallParticipantsGrid and CallParticipantsSpotlight components.


General Usage
The CallParticipantsList can be used to display the all the participants in the form of FlatList. By default it shows the participants vertically with 2 participants in each row. This is customizable using the props.
Props
participants
| Type |
|---|
StreamVideoParticipant[] |
The list of participants to list in the view.
numberOfColumns
| Type | Default Value |
|---|---|
number | undefined | 2 |
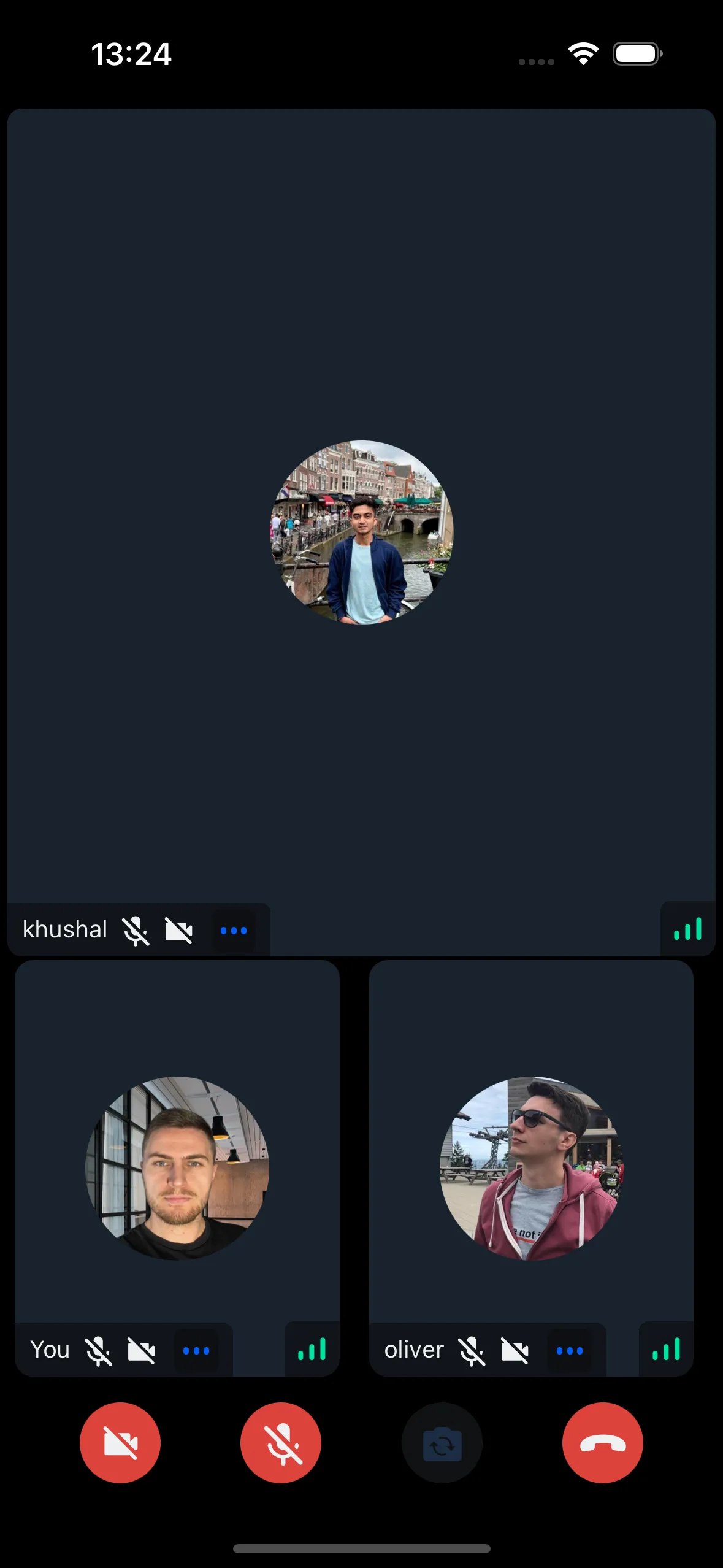
The number of participants to be displayed in a single row. This property is only used when there are more than 2 participants.
horizontal
| Type | Default Value |
|---|---|
boolean | undefined | false |
This decides whether the participants should be listed vertically or horizontally.
landscape
Applies the landscape mode styles to the component, if true.
| Type |
|---|
boolean | undefined |
ParticipantLabel
Component to customize the Label of the participant.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantLabel |
ParticipantReaction
Component to customize the component that displays the reaction of the participant.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantReaction |
ParticipantVideoFallback
Component to customize the video fallback of the participant, when the video is disabled.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantVideoFallback |
ParticipantNetworkQualityIndicator
Component to customize the network quality indicator of the participant.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantNetworkQualityIndicator |
VideoRenderer
Component to customize the video component of the participant. It is also responsible to display the ParticipantVideoFallback.
| Type | Default Value |
|---|---|
ComponentType| undefined | VideoRenderer |
ParticipantView
Prop to customize the ParticipantView component entirely.
| Type | Default Value |
|---|---|
ComponentType| undefined | ParticipantView |