const customActions = {
"Copy text": (message) => {
navigator.clipboard.writeText(message.text || "");
},
};
<MessageList customMessageActions={customActions} />;Message
The Message component is a React Context provider that wraps all the logic, functionality, and UI for the individual messages
displayed in a message list. It provides the MessageContext to its children. All the message UI components consume the MessageContext and rely on the stored data for their display and interaction.
The majority of Stream Chat use cases will not need to use the Message component directly. We've documented it here for reference,
but it's primarily used internally to build up the MessageContext. A custom message UI component, added onto Channel or
MessageList via the Message prop, will consume this context, so Message likely doesn't need to be imported into your app.
Basic Usage
The Message component is used internally as part of the logic of the MessageList. The MessageList renders a list of
messages and passes each individual message object into a Message component. Since the component is used internally by
default, it only needs to be explicitly imported from the library and used in unique use cases.
UI Customization
The Message component does not inject any UI, so all message customization is handled by the Message UI
component. The Message UI component is passed as the Message prop into either the Channel or MessageList component.
Props
message
The StreamChat message object, which provides necessary data to the underlying UI components.
| Type |
|---|
| object |
additionalMessageInputProps
Additional props to be passed to the underlying MessageInput component, available props. It is rendered when editing a message.
| Type |
|---|
| object |
autoscrollToBottom
Call this function to keep message list scrolled to the bottom when the message list container scroll height increases (only available in the VirtualizedMessageList). An example use case is that upon user's interaction with the application, a new element appears below the last message. In order to keep the newly rendered content visible, the autoscrollToBottom function can be called. The container, however, is not scrolled to the bottom, if already scrolled up more than 4px from the bottom. The function is provided by the SDK and is not inteded for customization.
| Type |
|---|
| () => void |
closeReactionSelectorOnClick
If true, picking a reaction from the ReactionSelector component will close the selector.
| Type | Default |
|---|---|
| boolean | false |
customMessageActions
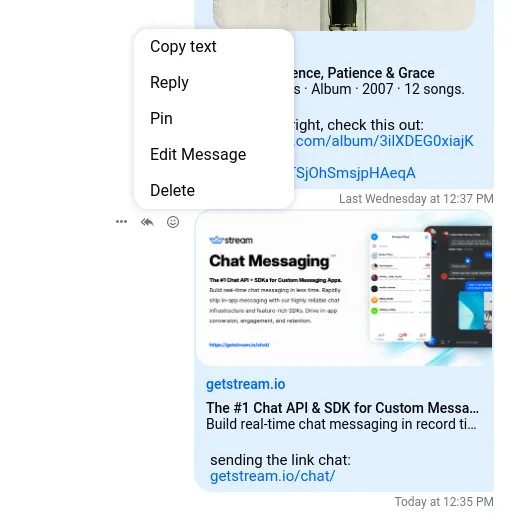
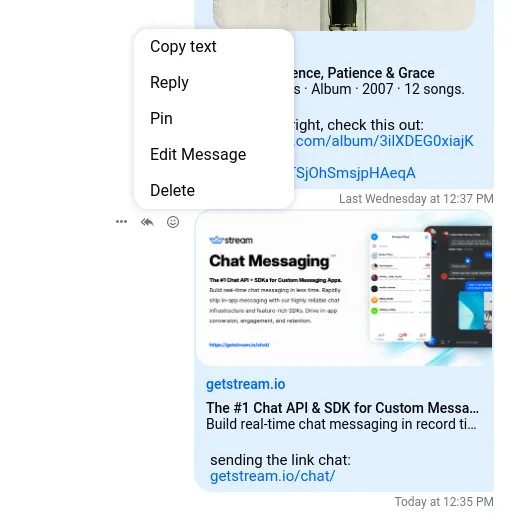
An object containing custom message actions (key) and function handlers (value). For each custom action a dedicated item (button) in MessageActionsBox is rendered. The key is used as a display text inside the button. Therefore, it should not be cryptic but rather bear the end user in mind when formulating it.
Custom action item "Copy text" in the message actions box:

const customActions = {
"Copy text": (message) => {
navigator.clipboard.writeText(message.text || "");
},
};
<MessageList customMessageActions={customActions} />;Custom action item "Copy text" in the message actions box:

| Type |
|---|
| object |
disableQuotedMessages
If true, disables the ability for users to quote messages.
| Type | Default |
|---|---|
| boolean | false |
endOfGroup
When true, the message is the last one in a group sent by a specific user (only used in the VirtualizedMessageList).
| Type |
|---|
| boolean |
firstOfGroup
When true, the message is the first one in a group sent by a specific user (only used in the VirtualizedMessageList).
| Type |
|---|
| boolean |
formatDate
Overrides the default date formatting logic, has access to the original date object.
| Type |
|---|
| (date: Date) => string |
getDeleteMessageErrorNotification
Function that returns the notification text to be displayed when a delete message request fails. This function receives the deleted message object as its argument.
| Type |
|---|
| (message: StreamMessage) => string |
getFetchReactionsErrorNotification
Function that returns the notification text to be displayed when loading message reactions fails. This function receives the current message object as its argument.
| Type |
|---|
| (message: StreamMessage) => string |
getFlagMessageErrorNotification
Function that returns the notification text to be displayed when a flag message request fails. This function receives the flagged message object as its argument.
| Type |
|---|
| (message: StreamMessage) => string |
getFlagMessageSuccessNotification
Function that returns the notification text to be displayed when a flag message request succeeds. This function receives the flagged message object as its argument.
| Type |
|---|
| (message: StreamMessage) => string |
getMarkMessageUnreadErrorNotification
Function that returns the notification text to be displayed when a mark message unread request fails. This function receives the marked message object as its argument.
| Type |
|---|
| (message: StreamMessage) => string |
getMarkMessageUnreadSuccessNotification
Function that returns the notification text to be displayed when a mark message unread request succeeds. This function receives the marked message object as its argument.
| Type |
|---|
| (message: StreamMessage) => string |
getMuteUserErrorNotification
Function that returns the notification text to be displayed when a mute user request fails. This function receives the muted user object as its argument.
| Type |
|---|
| (user: UserResponse) => string |
getMuteUserSuccessNotification
Function that returns the notification text to be displayed when a mute user request succeeds. This function receives the muted user object as its argument.
| Type |
|---|
| (user: UserResponse) => string |
getPinMessageErrorNotification
Function that returns the notification text to be displayed when a pin message request fails. This function receives the pinned message object as its argument.
| Type |
|---|
| (message: StreamMessage) => string |
groupedByUser
If true, group messages sent by each user (only used in the VirtualizedMessageList).
| Type | Default |
|---|---|
| boolean | false |
groupStyles
An array of potential styles to apply to a grouped message (ex: top, bottom, single).
| Type | Options |
|---|---|
| string[] | '' | 'middle' | 'top' | 'bottom' | 'single' |
highlighted
Whether to highlight and focus the message on load. Used internally in the process of jumping to a message.
| Type |
|---|
| boolean |
initialMessage
When true, signifies the message is the parent message in a thread list.
| Type | Default |
|---|---|
| boolean | false |
lastReceivedId
The latest message ID in the current channel.
| Type |
|---|
| string |
Message
Custom UI component to display a message.
| Type | Default |
|---|---|
| component | MessageSimple |
messageActions
Array of allowed message actions (ex: 'edit', 'delete', 'reply'). To disable all actions, provide an empty array.
| Type | Default |
|---|---|
| array | ['edit', 'delete', 'flag', 'mute', 'pin', 'quote', 'react', 'reply'] |
messageListRect
DOMRect object linked to the parent wrapper div around the InfiniteScroll component.
| Type |
|---|
| DOMRect |
onlySenderCanEdit
If true, only the sender of the message has editing privileges. If false also channel capability update-any-message has to be enabled in order a user can edit other users' messages.
| Type | Default |
|---|---|
| boolean | false |
onMentionsClick
Custom action handler function to run on click of a @mention in a message.
| Type | Default |
|---|---|
| function | ChannelActionContextValue['onMentionsClick'] |
onMentionsHover
Custom action handler function to run on hover over a @mention in a message.
| Type | Default |
|---|---|
| function | ChannelActionContextValue['onMentionsHover'] |
onUserClick
Custom action handler function to run on click of user avatar.
| Type |
|---|
| (event: React.BaseSyntheticEvent, user: User) => void |
onUserHover
Custom action handler function to run on hover of user avatar.
| Type |
|---|
| (event: React.BaseSyntheticEvent, user: User) => void |
openThread
Custom action handler to open a Thread component.
| Type | Default |
|---|---|
| function | ChannelActionContextValue['openThread'] |
pinPermissions
The user roles allowed to pin messages in various channel types (deprecated in favor of channelCapabilities).
| Type | Default |
|---|---|
| object | defaultPinPermissions |
readBy
An array of users that have read the current message.
| Type |
|---|
| array |
renderText
Custom function to render message text content.
| Type | Default |
|---|---|
| function | renderText |
retrySendMessage
Custom action handler to retry sending a message after a failed request.
| Type | Default |
|---|---|
| function | ChannelActionContextValue['retrySendMessage'] |
sortReactionDetails
Comparator function to sort the list of reacted users. Should have the same signature as an array's sort method.
| Type | Default |
|---|---|
| (this: ReactionResponse, that: ReactionResponse) => number | alphabetical order |
sortReactions
Comparator function to sort reactions. Should have the same signature as the sort method for a string array.
| Type | Default |
|---|---|
| (this: ReactionSummary, that: ReactionSummary) => number | alphabetical order |
threadList
If true, indicates that the current MessageList component is part of a Thread.
| Type | Default |
|---|---|
| boolean | false |
unsafeHTML
If true, renders HTML instead of markdown. Posting HTML is only supported server-side.
| Type | Default |
|---|---|
| boolean | false |
- Basic Usage
- UI Customization
- Props
- message
- additionalMessageInputProps
- autoscrollToBottom
- closeReactionSelectorOnClick
- customMessageActions
- disableQuotedMessages
- endOfGroup
- firstOfGroup
- formatDate
- getDeleteMessageErrorNotification
- getFetchReactionsErrorNotification
- getFlagMessageErrorNotification
- getFlagMessageSuccessNotification
- getMarkMessageUnreadErrorNotification
- getMarkMessageUnreadSuccessNotification
- getMuteUserErrorNotification
- getMuteUserSuccessNotification
- getPinMessageErrorNotification
- groupedByUser
- groupStyles
- highlighted
- initialMessage
- lastReceivedId
- Message
- messageActions
- messageListRect
- onlySenderCanEdit
- onMentionsClick
- onMentionsHover
- onUserClick
- onUserHover
- openThread
- pinPermissions
- readBy
- renderText
- retrySendMessage
- sortReactionDetails
- sortReactions
- threadList
- unsafeHTML