import {
Attachment,
AttachmentProps,
VoiceRecordingPlayer,
VoiceRecordingProps,
Channel,
QuotedVoiceRecording,
} from 'stream-chat-react';
import { ChannelInner } from './ChannelInner';
const CustomVoiceRecording = ({ attachment, isQuoted }: VoiceRecordingProps) =>
isQuoted ? (
<QuotedVoiceRecording attachment={attachment} />
) : (
<VoiceRecordingPlayer attachment={attachment} playbackRates={[2.0, 3.0]} />
);
const CustomAttachment = (props: AttachmentProps) => (
<Attachment {...props} VoiceRecording={CustomVoiceRecording} />
);
const App = () => (
<Channel Attachment={CustomAttachment}>
<ChannelInner />
</Channel>
);
export default App;Voice Recording Attachment
Audio attachments recorded directly from the chat UI are called voice recordings. The SDK provides a default implementation called VoiceRecording. The default component renders or VoiceRecordingPlayer component or QuotedVoiceRecording.
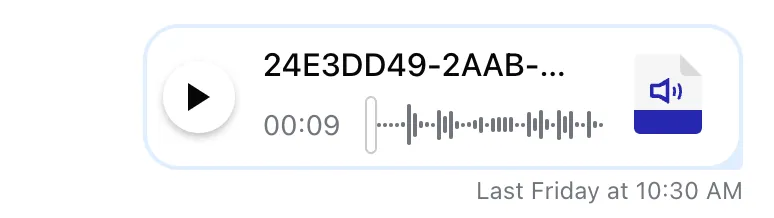
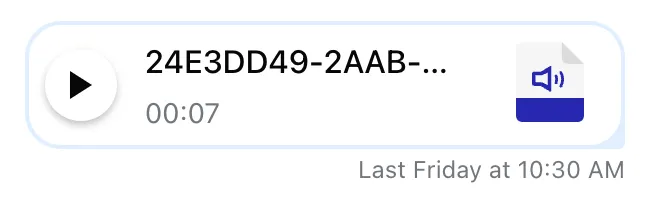
The VoiceRecordingPlayer component is displayed in the message attachment list and is used to reproduce the audio.

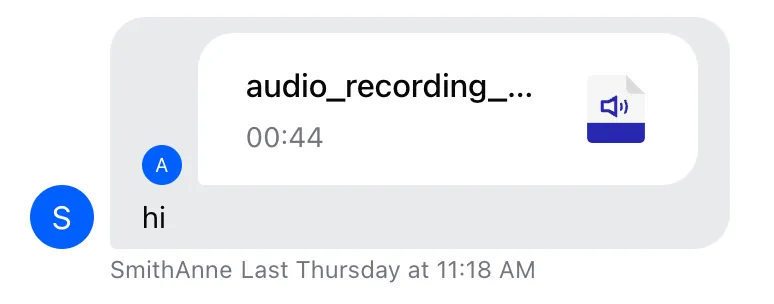
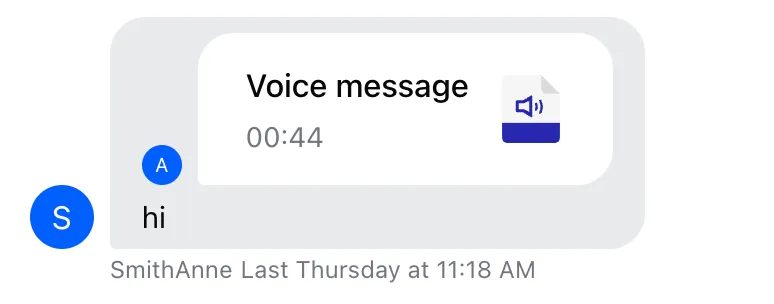
Whereas QuotedVoiceRecording is used to display basic information about the voice recording in quoted message reply.

Attachment payload
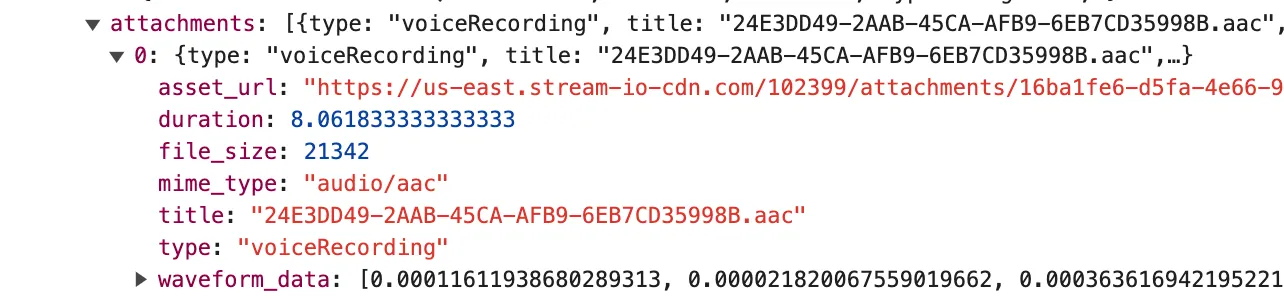
The response payload for the voice recording attachment comes with the following properties:

These properties serve the following purpose:
| Property | Description |
|---|---|
| asset_url | the URL where the voice recording is downloaded from |
| duration | the audio duration in seconds |
| file_size | the file size in bytes (displayed as fallback to duration if duration is not available) |
| mime_type | the file type that is later reflected in the icon displayed in the voice recording attachment widget |
| title | the audio title |
| type | the value will always be "voiceRecording" |
| waveform_data | the array of fractional number values between 0 and 1. These values represent the amplitudes later reflected in the WaveProgressBar |
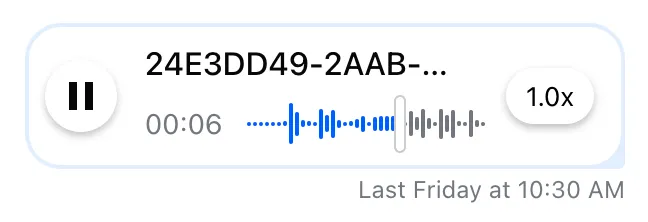
VoiceRecordingPlayer
Navigation
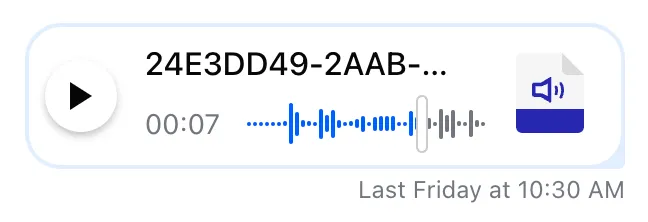
By clicking in the space of waveform or by dragging the progress indicator a user can navigate to a specific place in the audio track. The progress indicator is placed at the point of the click or drag end and the preceding amplitude bars are highlighted to manifest the progress.

Playback speed change
The playback speed can be changed by clicking the PlaybackRateButton. The button is visible only during the audio reproduction. The rate is changed by repeatedly clicking the PlaybackRateButton. Once the highest rate speed is achieved, the next click resets the speed to the initial value.

UI Fallbacks
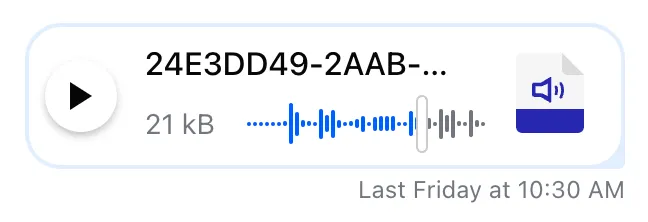
Missing duration
If the duration is not available in the attachment object payload, VoiceRecordingPlayer as well as QuotedVoiceRecording component will display the attachment size instead.


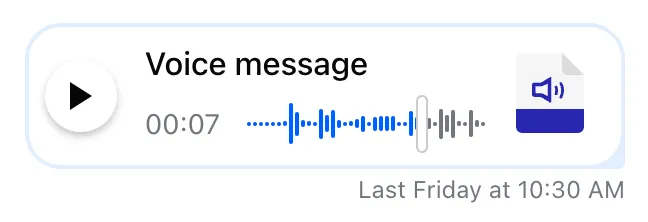
Missing title
If the voice recording does not come with title, a fallback title is provided.


Missing waveform_data
If the waveform_data is an empty array, then no progress bar is rendered.

Default components customization
The pattern of customization applied to the default VoiceRecording component will be the same:
Create a custom voice recording component (e.g.
CustomVoiceRecording). It will serve as a wrapper component that rendersVoiceRecordingPlayerresp.QuotedVoiceRecording. Pass props to these components.Create a custom attachment component (e.g.
CustomAttachment), that will be again a wrapper around the SDK'sAttachmentcomponent. Pass the custom voice recording component to theAttachmentcomponent via propVoiceRecording.
Provide custom list of playback speeds
You can override the default list of playback rates by overriding the VoiceRecording component.
Example:
Remove title
This could be solved by customizing the styles. You can stop displaying the recording title by tweaking the CSS:
.str-chat__message-attachment__voice-recording-widget__title {
display: none;
}Customize the fallback title
If you do not like our fallback title, you can change it by changing the translation key "Voice message".
Other customizations
If you would like to perform the following customizations:
- change the progress bar
- change the file icon SVG
We recommend you to assemble your own components, that serve to display voice recording data and allow for reproduction. Then you can pass those components to the custom attachment component as described above.
The reason is, that VoiceRecordingPlayer and QuotedVoiceRecording are considerably small components. The inspiration can be taken from the default components implementations.