<Channel
newMessageStateUpdateThrottleInterval={2000}
stateUpdateThrottleInterval={800}
/>Performance
React Native Chat SDK provides feature-rich components which cater to all types of chat messaging applications. Some of the features or components may come with a performance cost you will want to avoid for high concurrency applications such as live-streaming. In this guide, we have noted down some tips for improving the performance of your chat application if you are expecting heavy traffic on your chat.
Channel Settings
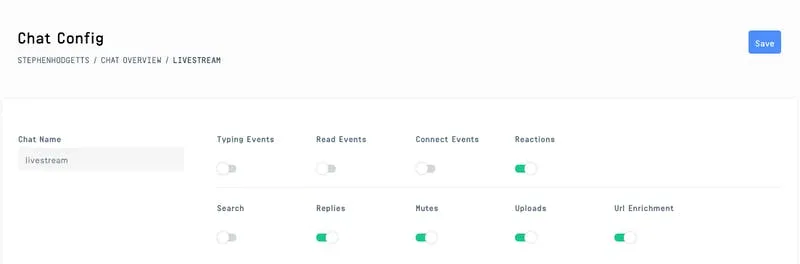
Within each channel type, some settings are available that apply to all channels of that type. Among these settings is the ability to enable or disable each event type. While disabled, an event of a selected type will not be passed through to a client's open WebSocket connection in the channel type it has been set. It's also important to note that increasing the number of enabled events for a channel type also increases the load on clients in those channels.
- For the
Livestreamchannel type, we recommend disabling Connect, Read Events, and Typing Events. These will cause performance issues and don't generally add to the user experience in these use cases. - Also consider using Slow Mode for
Livestreamevents.

State update throttling
The Channel component updates its internal react state based on chat related events received from the WebSocket.
By default, these state updates are throttled to once per 500 ms. For high-traffic applications, you may want to adjust the throttling interval to a higher number. You can configure throttle interval via the following props on the Channel component:
The
newMessageStateUpdateThrottleIntervalprop adjusts the throttling interval for state updates when new messages arrive in chat.The
stateUpdateThrottleIntervalprop adjusts the throttling interval for state updates for all the other updates to a channel except new message.
We recommend the following configuration, but you can adjust it to fit the requirements of your application.
- These props are available in version >= v3.9.0
- Changes to
stateUpdateThrottleIntervalwill result in delays in adding a reaction to a message. Therefore, you should avoid setting the value too high.
Heavy UI features
You can lighten the load for the JS thread by disabling some of the heavier features mentioned below.
These props are available in version >= v3.9.0
Sticky Date Header and Inline Date Separator
By default, the MessageList component renders a sticky date header at the top of the list, and date separators between messages from different dates. Computation and insertion of these dates can be heavy for a message list when there are a lot of messages in the channel since it involves iterating through the entire list.
For live-stream applications, we would recommend disabling these features using the following two props on a Channel component:
<Channel hideDateSeparators={true} hideStickyDateHeader={true} />Message grouping
Messages from the same user are grouped by default in the MessageList component. Creating these groups involves iterating through the entire list of messages and thus can be heavy if the length of the message list is too long.
You can disable this feature by setting the enableMessageGroupingByUser prop to false on a Channel component.
<Channel enableMessageGroupingByUser={false} />Please be aware that this might damage the performance of application because of rendering too many message avatar images on UI. So it's recommended to only use this prop in case you don't render message avatars on UI, as shown below:
<Channel MessageAvatar={() => null} />Animations and gesture handlers in MessageList
Animations (using reanimated hooks) or gesture handlers such as PanGestureHandler or TapGestureHandler on dynamic list items (such as MessageList), have known to a cause memory leak. So we would recommend not to add any animations or gesture handlers as part of custom message component to avoid any performance issue.
Usage of ChannelContext within Customized Components
The ChannelContext is a React Context that provides a set of useful methods and data to its children. Yet when used in a message level, or anywhere deeper in the element tree (For example: in a custom component) it might cause unnecessary re-renders of the message list.