import { StreamChat } from 'stream-chat';
import { ChannelList, Chat, OverlayProvider } from 'stream-chat-react-native';
const client = StreamChat.getInstance('api_key');
const filters = { members: { $in: [ 'vishal', 'lucas', 'neil' ] } };
const sort = { last_updated: -1 };
const options = { limit: 20, messages_limit: 30 };
export const App = () =>
<OverlayProvider>
<Chat client={client}>
<ChannelList
filters={filters}
sort={sort}
options={options}
onSelect={(channel) => /** navigate to channel screen */ }
/>
</Chat>
</OverlayProvider>;ChannelList
The ChannelList displays a list of channels using React Native's FlatList component.
ChannelList internally fetches a list of channels using the client's query channels function; to which you can pass the filters, sort and options parameters via props on ChannelList.
When a user presses on a channel in the list you can provide navigation logic via the onSelect prop to navigate to the selected channel.
Basic Usage
ChannelList should be rendered inside of the OverlayProvider and Chat so it is provided the appropriate contexts to function internally.
Context Providers
ChannelList contains the provider for the ChannelsContext.
This can be accessed using the corresponding hook.
| Context | Hook |
|---|---|
ChannelsContext | useChannelsContext |
UI Customizations
The ChannelList is highly customizable.
The UI can be tailored to your design by replacing any number of components with custom components.
Customizing the title can be done easily by providing a custom component to the appropriate prop.
const CustomPreviewTitle = ({ channel }) => (
<Text>
{channel.data.customProperty} - {channel.data.name}
</Text>
);
<ChannelList PreviewTitle={CustomPreviewTitle} />;

Props
filters
Filter object passed internally to the client query function as a parameter. You can filter a query on built-in and custom fields on a Channel.
Example
Filter to query channels which users vishal or jaap are members of.
const filter = {
type: "messaging",
members: {
$in: ["vishal", "jaap"],
},
};For optimal performance you should pass a filter object with a static reference.
You can use a filter object that is not created inline; or memoize an inline filter object before passing it to the ChannelList to achieve this.
| Type |
|---|
| object |
sort
Sort object passed internally to the client query function as a parameter. You can sort a query on built-in and custom fields on a Channel.
Example
const sort = { last_updated: -1 };For optimal performance you should pass a sort object with a static reference.
You can use a sort object that is not created inline; or memoize an inline sort object before passing it to the ChannelList to achieve this.
| Type |
|---|
| object |
options
Options object passed internally to the client query function as a parameter.
Example
const options = { message_limit: 100 };| Type |
|---|
| object |
onSelect
Function called when a user presses an item in the ChannelList.
The function is called with the Channel instance corresponding to the list item as the only parameter.
This callback is often used for navigating to a channel screen.
Example
onSelect={(channel) => { /** navigation logic */ }}A Channel instance is not serializable and will therefore raise warnings if passed as a parameter through navigation to another screen.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| channel | Channel instance |
additionalFlatListProps
Additional props provided to the underlying FlatList.
Example
const flatListProps = { bounces: true };
<ChannelList additionalFlatListProps={flatListProps} />;Don't use additionalFlatListProps to access the FlatList ref, use setFlatListRef instead.
| Type |
|---|
| object |
loadMoreThreshold
Sets the onEndReachedThreshold of the underlying FlatList.
| Type | Default |
|---|---|
| number | 2 |
lockChannelOrder
Locks the order of the channels in the list so they will not dynamically reorder by most recent message when a new message is received.
| Type | Default |
|---|---|
| boolean | false |
maxUnreadCount
Max number to display within unread notification badge. The value cannot be higher than 255, which is the limit on backend side.
| Type | Default |
|---|---|
| number | 255 |
numberOfSkeletons
The number of Skeleton items to display in the LoadingIndicator.
| Type | Default |
|---|---|
| number | 6 |
onAddedToChannel
Override for Event Listener behavior when the user is added to a channel. The default behavior adds the channel to the list.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to notification.added_to_channel |
onChannelDeleted
Override for Event Listener behavior when a channel is deleted. The default behavior removes the channel from the list.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to channel.deleted |
onChannelHidden
Override for Event Listener behavior when a channel is hidden. The default behavior removes the channel from the list.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to channel.hidden |
onChannelVisible
Override for Event Listener behavior when a channel is made visible. The default behavior adds the channel to the list.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to channel.visible |
onChannelTruncated
Override for Event Listener behavior when a channel is truncated. The default behavior reloads the list.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to channel.truncated |
onChannelUpdated
Override for Event Listener behavior when a channel is updated.
The default behavior updates the data on a channel with that from the event.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to channel.updated |
onMessageNew
Override for Event Listener behavior when a message is received on a channel that is not being watched. The default behavior adds the channel to the list.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to notification.message_new |
onRemovedFromChannel
Override for Event Listener behavior when the user is removed from a channel. The default behavior removes the channel from the list.
| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| setChannels | Setter function for the internal channels state |
| event | Event object corresponding to notification.removed_from_channel |
setFlatListRef
Callback function to access the underlying FlatList ref.
Example
const flatListRef = useRef();
<ChannelList setFlatListRef={(ref) => (flatListRef.current = ref)} />;| Type |
|---|
| function |
| Parameter | Description |
|---|---|
| ref | FlatList ref |
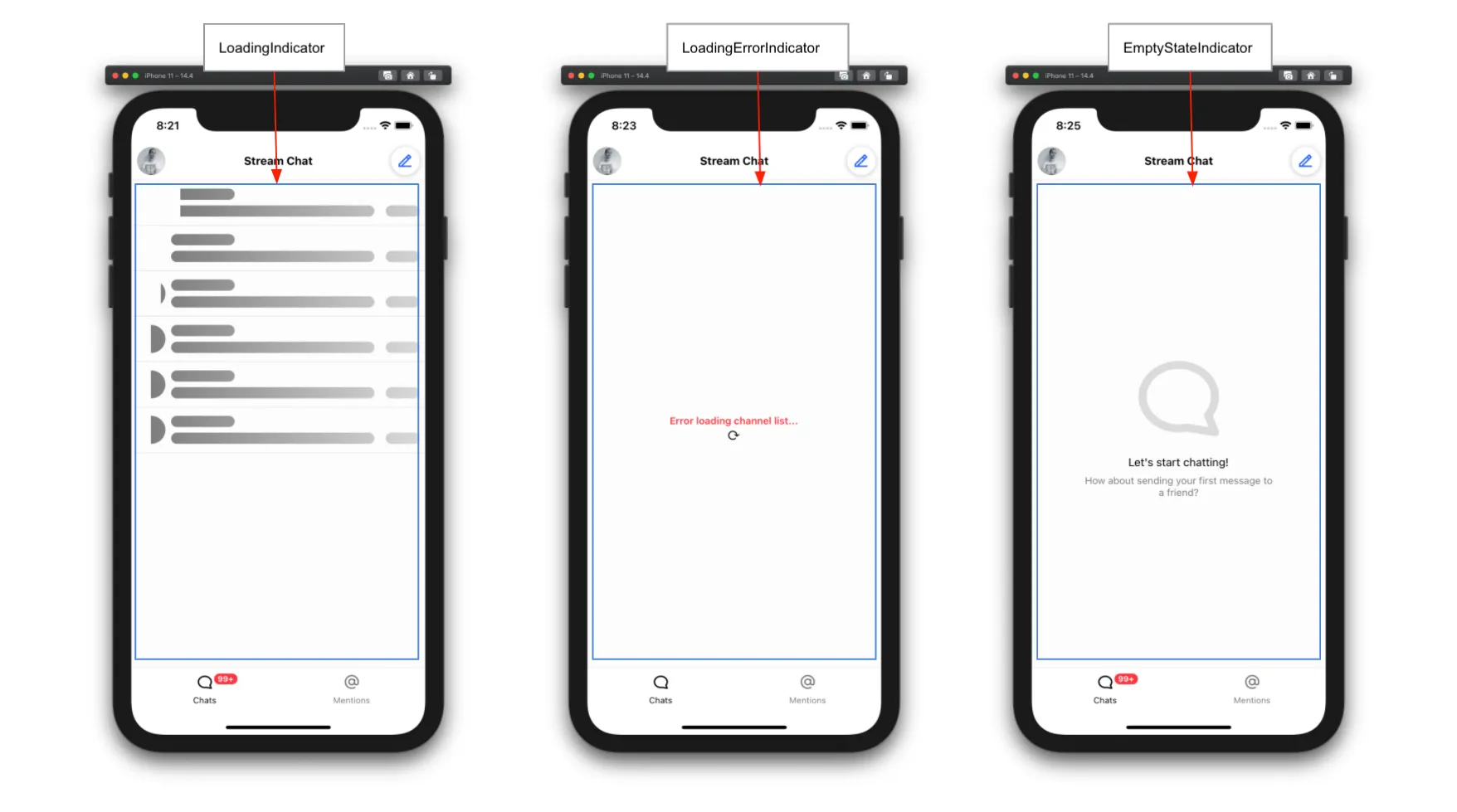
EmptyStateIndicator
Rendered when the channel list is empty and not loading via the ListEmptyComponent prop on the FlatList.
| Type | Default |
|---|---|
| component | EmptyStateIndicator |
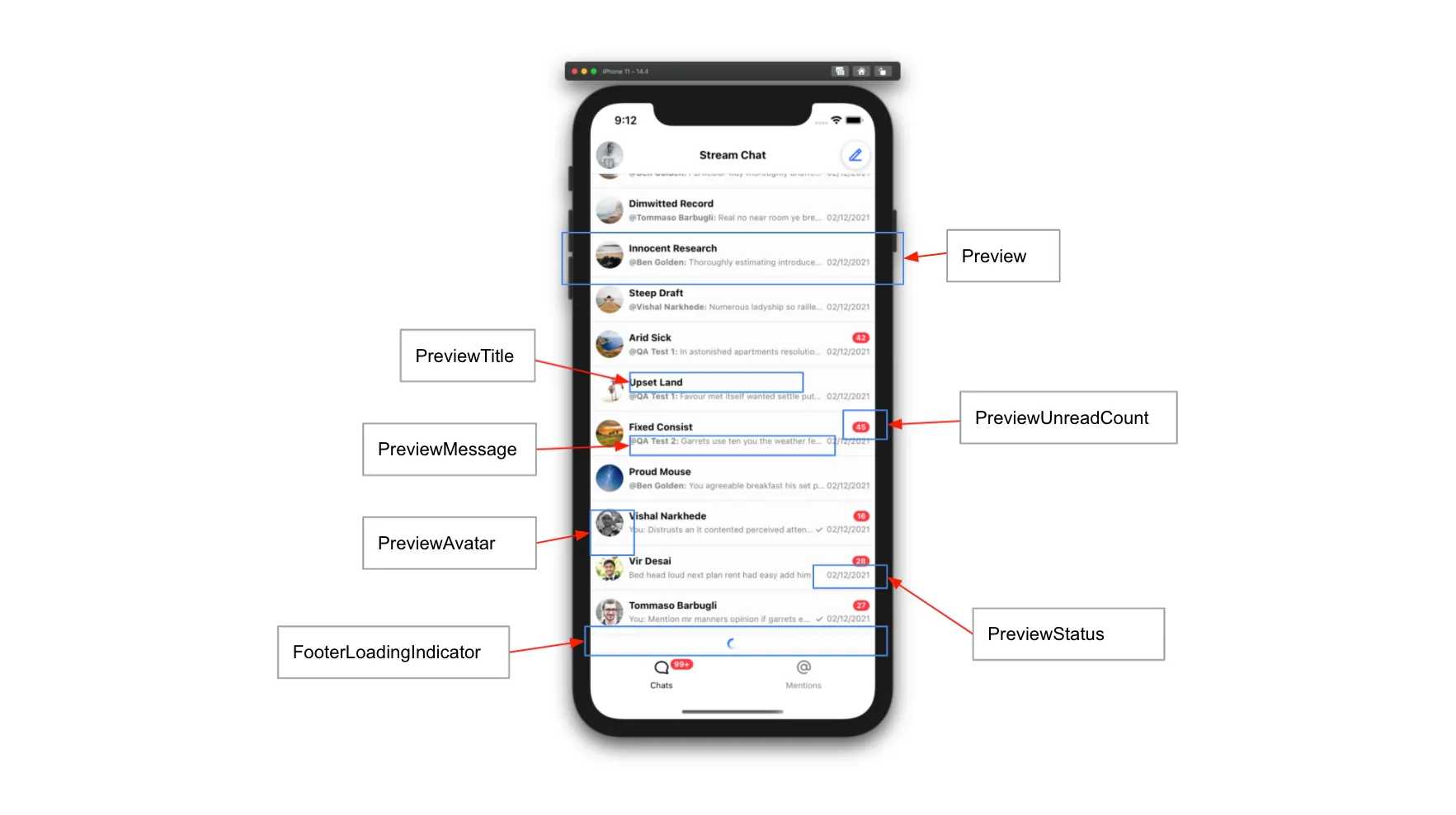
FooterLoadingIndicator
Rendered when loadingNextPage from ChannelsContext is true via the ListFooterComponent prop on the FlatList.
| Type | Default |
|---|---|
| component | ChannelListFooterLoadingIndicator |
HeaderErrorIndicator
Rendered when error from ChannelsContext is true.
| Type | Default |
|---|---|
| component | ChannelListHeaderErrorIndicator |
HeaderNetworkDownIndicator
Rendered when isOnline from ChatContext is false.
| Type | Default |
|---|---|
| component | ChannelListHeaderNetworkDownIndicator |
List
Component to render the list of channels.
| Type | Default |
|---|---|
| component | ChannelListMessenger |
ListHeaderComponent
Rendered when provided if the channel list is not empty via the ListHeaderComponent prop on the FlatList.
| Type |
|---|
| component |
LoadingErrorIndicator
Rendered when error from ChannelsContext is true, and the channel list is empty and not loading.
| Type | Default |
|---|---|
| component | LoadingErrorIndicator |
LoadingIndicator
Rendered when the channel list is empty and loading via the ListEmptyComponent prop on the FlatList.
| Type | Default |
|---|---|
| component | ChannelListLoadingIndicator |
Preview
List item rendered by the underlying FlatList.
| Type | Default |
|---|---|
| component | ChannelPreviewMessenger |
PreviewAvatar
Avatar component rendered within Preview.
| Type | Default |
|---|---|
| component | ChannelAvatar |
PreviewMessage
Message component rendered within Preview.
| Type | Default |
|---|---|
| component | ChannelPreviewMessage |
PreviewMutedStatus
Channel muted status component rendered within Preview.
| Type | Default |
|---|---|
| component | ChannelPreviewMutedStatus |
PreviewStatus
Status component rendered within Preview.
| Type | Default |
|---|---|
| component | ChannelPreviewStatus |
PreviewTitle
Title component rendered within Preview.
| Type | Default |
|---|---|
| component | ChannelPreviewTitle |
PreviewUnreadCount
Unread count component rendered within Preview.
| Type | Default |
|---|---|
| component | ChannelPreviewUnreadCount |
Skeleton
Row item rendered in the LoadingIndicator.
| Type | Default |
|---|---|
| component | Skeleton |
- Basic Usage
- Context Providers
- UI Customizations
- Props
- filters
- sort
- options
- onSelect
- additionalFlatListProps
- loadMoreThreshold
- lockChannelOrder
- maxUnreadCount
- numberOfSkeletons
- onAddedToChannel
- onChannelDeleted
- onChannelHidden
- onChannelVisible
- onChannelTruncated
- onChannelUpdated
- onMessageNew
- onRemovedFromChannel
- setFlatListRef
- EmptyStateIndicator
- FooterLoadingIndicator
- HeaderErrorIndicator
- HeaderNetworkDownIndicator
- List
- ListHeaderComponent
- LoadingErrorIndicator
- LoadingIndicator
- Preview
- PreviewAvatar
- PreviewMessage
- PreviewMutedStatus
- PreviewStatus
- PreviewTitle
- PreviewUnreadCount
- Skeleton